ブログのフッター、あなたはどれくらい活用していますか?
「一番下で目立たない」と思われがちなフッターですが、実はブログ全体の印象や使いやすさを左右する重要な要素です。 本記事では、ブログ作成ツール「XWRITE」を使って、フッターにナビゲーションメニューやアイコンを設定する方法を解説します!
フッターには、「著作権情報」や「お問い合わせ」、「プライバシーポリシー」、「プロフィール」、「ソーシャルメディアアイコン」などを設置するのが一般的。 この小さなエリアを効果的に活用することで、サイト全体のユーザビリティが向上し、SEOやサイト評価にも良い影響を与えます。
今回は、当サイトでも導入したナビゲーションメニューの設定手順に加え、視覚的な魅力を高めるアイコンの設置方法をお伝えします。フッターを上手に活用して、あなたのブログをさらに魅力的にアップデートしてみませんか?
ぜひ参考にして、フッターを有効活用するヒントを見つけてくださいね!
ねえねえ、お問い合わせフォーム作ったけど、どこに貼ればいい?
プロフィールと、プライバシーポリシーもできているよ!
じゃあ、今日はフッターにナビゲーションメニューとアイコンを設置してみよう!
この記事が参考になる方
- フッターの設定をしたい方
- ナビゲーションメニューの使い方を知りたい方
- ナビゲーションメニューにアイコンを設定したい方
- WordPressを始めて間もない方
- アクセス数を増やしたい方
フッターとは?
今回、フッターに設置してみるもの
フッターとは、ウェブページの最下部に配置されるセクションのことを指します。ヘッダーがページの上部にあるのに対し、フッターはページの終わりを示す部分で、主に補足的な情報やナビゲーション要素が含まれています。
今回は、XWRITEでこのナビゲーションメニューをフッターに設置してみます。

あれっ! アイコンも設置できるの?
そのまま貼り付けただけだよ・・・
フッターに含まれる一般的な要素
フッターには、ウェブサイトの最後に表示されるセクションで、以下のような情報や要素を設置することが一般的です。
- 著作権情報
「© 2024 会社名」など、著作権に関する表記。
- ナビゲーションリンク
サイトマップやプライバシーポリシー、利用規約など、重要なページへのリンク
- コンタクト情報
メールアドレスや電話番号、住所などの連絡先情報。
- ソーシャルメディアリンク
FacebookやTwitter、Instagramなどのソーシャルメディアアカウントへのリンク。
- バナーやパートナーリンク
提携企業やサポーターへのリンクやロゴ。
- 利用規約やプライバシーポリシー
法的な情報にアクセスできるリンク。
これらの要素を含めることで、ユーザーが重要な情報に簡単にアクセスできると同時に、信頼性やユーザビリティも向上します。
フッターにナビゲーションメニューがあるといい効果!
フッターにナビゲーションメニューがあると何がいいのか?
- ユーザビリティの向上
- SEO効果
- サイトの一貫性
- 重要な情報へのアクセスの確保
- モバイルユーザーの利便性
- コンバージョン率の向上
- 信頼感の向上
フッターにナビゲーションメニューを設置
本来フッター部分には、ナビゲーションメニューだけでなくフッターウィジェットなどの回遊性を高めるための物や、SNS誘導アイコンなども併せて設置することが多いです。その部分は、XWRITEでは、「フッターエリア」と呼び名になっています。
今回は、一番大切であろうナビゲーションメユーをフッターに設置していきます。
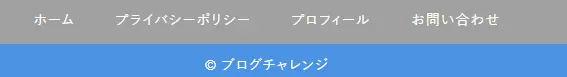
フッターに設置するのは、「ホーム」「プライバシーポリシー」「プロフィール」「お問い合わせ」のナビゲーションメニューです。

フッターにナビゲーションメニューを設置
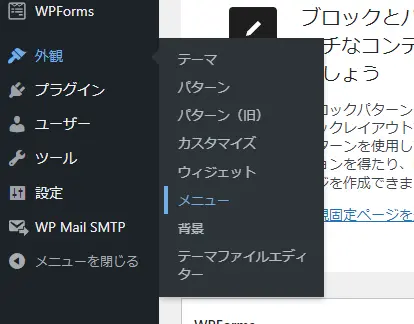
- 「ダッシュボード」「外観」「メニュー」

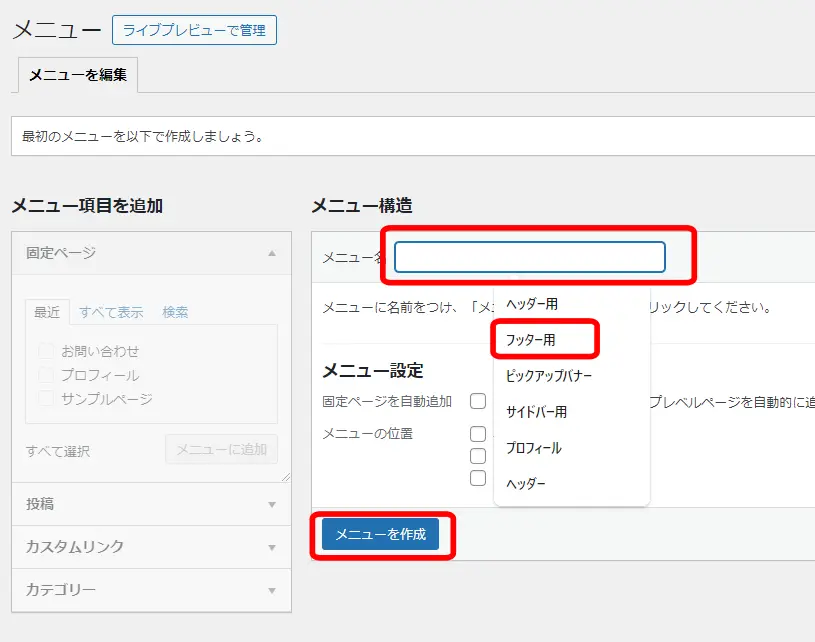
- メニュー名にカーソルをあわせます。
- プルダウンでメニューが現れます。
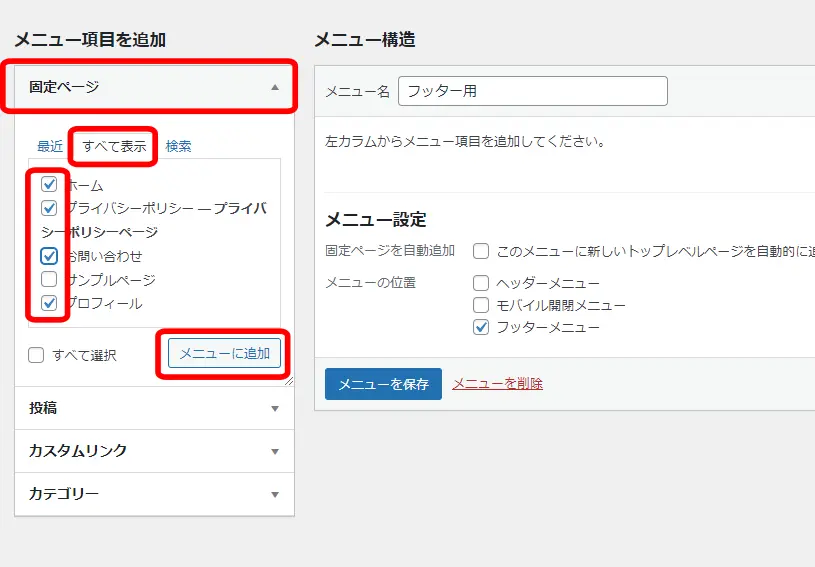
- 「フッター用」を選択します。
- 「メニューを作成」をクリックします。

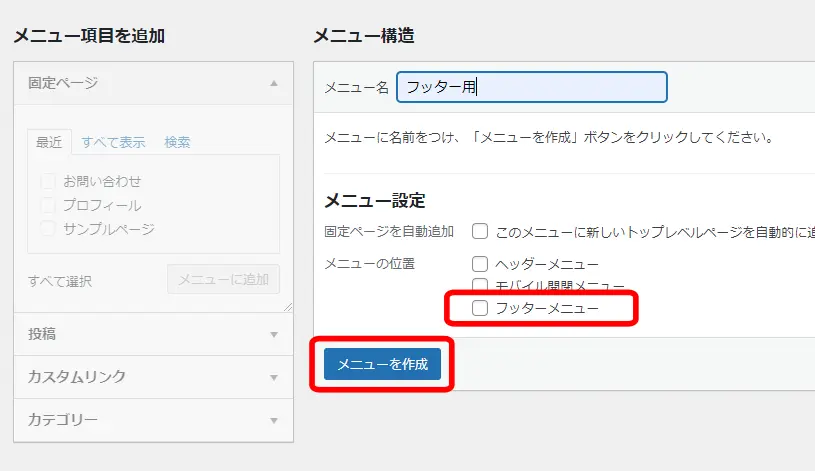
- フッターメニューにチェックを入れます。
- 「メニュー作成」をクリック

- 「固定ページ」「全て表示」を選びます。
- 「ホーム」「プライバシーポリシー」「お問い合わせ」「プロフィール」を選択。
- 「メニューに追加」をクリック。

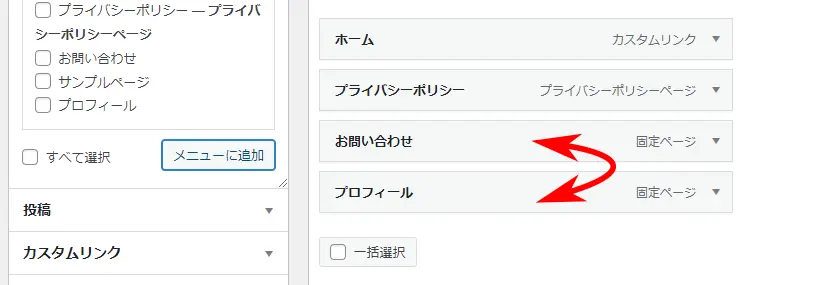
- 「ホーム」「プライバシーポリシー」「プロフィール」「お問い合わせ」の順にしたいので、ドラッグアンドドロップで順番を変えてみます。
- メニューを保存します。

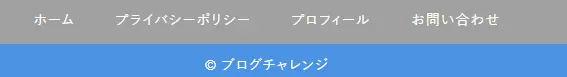
- サイトを表示してみると、フッターにナビゲーションメニューが設置されていました。

ナビゲーションメニューにアイコンを設置してみよう!
ではここからは、設置したナビゲーションメニューにアイコンを設置してみましょう。
「プロフィール」にアイコンを入れてみます。
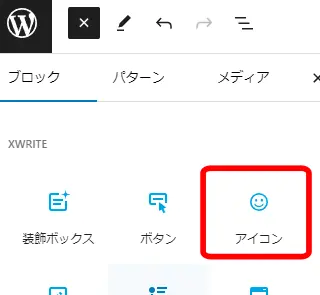
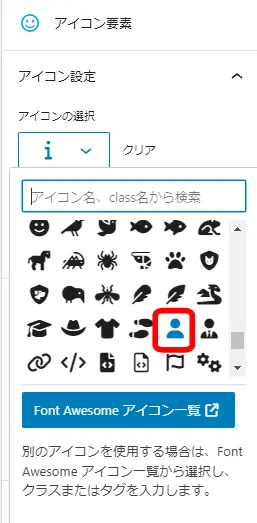
- ブロックツールから、アイコンを選びます。

- 気に入ったアイコンを選びます。

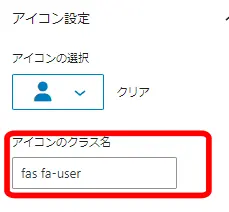
- アイコンのクラス名を控えておきます。

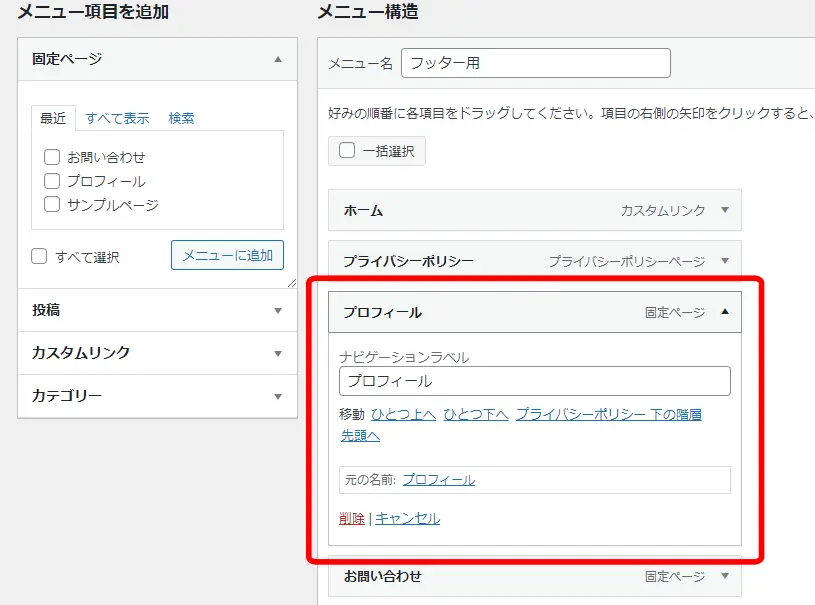
- 「メニュー」「フッター用」を開き「プロフィール」を開きます。

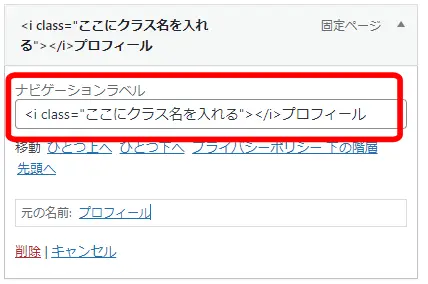
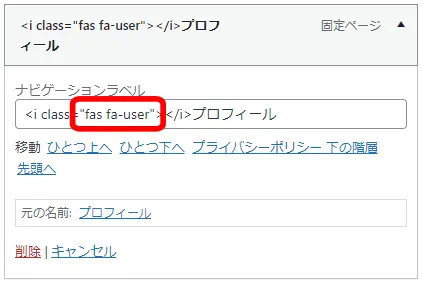
- 文字の「プロフィール」の前に下記をコピペしてください。

- 「ここにクラス名を入れる」の部分に先ほど選んだアイコンのクラス名を入れます。
- 「fas fa-user」を入れてみました。

- 設定を保存してサイトを表示してみます
- 先ほど選んだアイコンが表示されています。

- 好きなアイコンを選んで作ってみてください。
- Font Awesome アイコンも使用することができます。
結構、簡単にできるのね!
当サイトは、現在こんな感じです!

XWRITEのフッターに関するよくある Q&A
- フッターとは何ですか?
フッターは、ウェブページの一番下に表示されるセクションで、サイト全体に関する補足情報やリンクを提供する重要なエリアです。
- ブログに「フッター」を設置する目的は何ですか?
フッターは、訪問者が必要な情報にアクセスしやすくすることで、ユーザビリティを向上させ、ブログ全体の信頼性を高める役割を果たします。
- フッターにどのような情報を含めるべきですか?
著作権情報、ナビゲーションメニュー、プライバシーポリシーや利用規約のリンク、コンタクト情報、ソーシャルメディアのアイコンなどが一般的です。
- フッターのデザインで気をつけるべきポイントは何ですか?
シンプルで読みやすく、過剰に詰め込まず、情報が整理されていることが重要です。
- フッターにナビゲーションメニューを配置するメリットは何ですか?
訪問者が必要なページに簡単にアクセスできるようになり、サイトの使いやすさを向上させます。
- フッターにアイコンを表示する利点は?
ソーシャルメディアアイコンやビジュアル的なアイコンを表示することで、デザインの魅力を高め、訪問者が視覚的に認識しやすくなります。
- フッターをSEOに役立てる方法はありますか?
内部リンクを適切に配置することで、検索エンジンがサイト構造を理解しやすくなり、SEOに好影響を与える可能性があります。
- フッターとヘッダーの違いは何ですか?
ヘッダーはサイトの上部にあり、主にナビゲーションやロゴを表示するのに対し、フッターはサイトの下部で補足的な情報を提供します。
- フッターはスマホ表示でも重要ですか?
はい、スマホ表示でも訪問者が利用しやすいように設計することが重要です。特にリンクやアイコンのクリックしやすさに注意が必要です。
- XWRITEでフッターを設定する手順は簡単ですか?
はい、XWRITEでは直感的な操作でフッターにナビゲーションメニューやアイコンを追加できるため、初心者にも扱いやすいです。
- フッターにウィジェットを配置する利点は何ですか?
ウィジェットを使うことで、カスタマイズ性を高め、訪問者が必要な情報や機能に迅速にアクセスできるようになります。
- フッターをカスタマイズする際の注意点は?
テーマのデザインやサイト全体の雰囲気に合ったデザインを選び、情報過多にならないよう注意しましょう。
- フッターを改善することで得られる結果は?
訪問者のサイト内滞在時間の延長、再訪率の向上、さらにはコンバージョン率アップが期待できます。
- フッターに設置した情報は訪問者にとってどれくらい重要ですか?
訪問者が必要な情報を簡単に見つけられるようにすることで、信頼性が向上し、ブログの全体的な評価にも大きく影響します。
- フッターウィジェットの効果的な使い方は?
- 最新記事の表示
- カテゴリー一覧
- タグクラウド
- アーカイブリスト
- カスタムメニュー
- ソーシャルメディアフィード
XWRITEブログを一番速く、 簡単に始める方法 【オススメ】
WordPressブログを始めるには、 「レンタルサーバー」 「ドメイン」 「WordPressテーマ」 が必要です。 当サイトのオススメは・・・・

*「エックスサーバー」と「シンレンタルサーバー」 は、 同じエックスサーバーグループです。
『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を活用することで手間を大幅に軽減できて、 あっという間にすぐにXWRITEブログを始められます!
👉 『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を利用すれば、 レンタルサーバーの申し込み時に、 XWRITEも一緒に購入することができ、 ドメインの取得・設定、WordPressのインストール、 XWRITEのインストールまで、 一気に完了させることができます。 運用管理も一括ですから本当にオススメです! (XWRITEも割引価格で購入可能)

エックスサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
簡単・安心・エックスサーバー
総合評価:
¥ 495円/月〜 ・ 2026年2月5日(木)17:00まで…
高性能なレンタルサーバーを個人でも利用できる。WordPewssでブログを始めるならエックスサーバーが最適解。 しかもコスパNo.1!
シンレンタルサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
最新・コスパ良し・シンレンタルサーバー
総合評価:
¥ 539円/月〜 ・ 2025年7月9日(水) 17:00まで…
国内最速 ・ コスパNo.1の超高性能レンタルサーバーです。 コンテンツ制限がないため、 様々なコンテンツのサイトの運用が可能!
尚、 現在ブログを運営している方、 又 、レンタルサーバーを既に契約されていて 【XWRITEを単体で購入したい方】 は、 コチラ!
XWRITEのフッターの使い方の「まとめ」
最後までお付き合いいただき、心より感謝申し上げます。😊
フッターは、ブログの中でも見落とされがちな場所ですが、実はサイト全体の使いやすさや印象を大きく左右する重要な部分です。今回の記事では、XWRITEを使ってフッターにナビゲーションメニューやアイコンを設置する方法をご紹介しましたが、いかがでしたでしょうか?
フッターに「ホーム」「プロフィール」「お問い合わせ」などのリンクを配置することで、訪問者が必要な情報に簡単にアクセスできるようになります。また、アイコンを追加することで、「フッター全体」がビジュアル的に魅力を増し、ブログ全体のデザインに統一感を持たせることができます。これらは単なる見た目の改善だけではなく、ユーザビリティの向上やSEO効果、さらにはサイト全体の評価アップにもつながります。
一方で、フッターに設置する情報には「適切さ」と「バランス」が大切です。過剰に情報を詰め込むのではなく、訪問者にとって必要な情報を厳選し、シンプルかつわかりやすい配置を心がけましょう。
フッターの設定を少し見直すだけで、ブログがより魅力的で使いやすくなります。今回の記事を参考に、ぜひあなたのブログにもフッター改善を取り入れてみてくださいね!フッターという小さなスペースが、ブログ全体の価値を大きく引き上げてくれるはずです。
最後までお読みいただき、ありがとうございました。この記事が少しでもお役に立てれば幸いです。これからもブログ運営を楽しみながら、さらなるステップアップを目指していきましょう!