「ブログのトップページ、もっとおしゃれにしたい!」と思ったことはありませんか?
本記事では、WordPressテーマ「XWRITE」を使ったトップページの簡単カスタマイズ方法をご紹介します。しかも今回は、難しい操作や複雑な設定は一切不要!メインビジュアルに少し工夫を加えるだけで、サイト全体の印象が驚くほど変わります。
「ほんの少し手を加えるだけで、こんなに見た目が良くなるなんて!」と思わず感動するポイントを、具体例を交えながら解説します。他のサイトと差をつけたい方、サイトデザインに自信を持ちたい方には必見の内容です。
あなたのブログが「ちょっとおしゃれ」から「とてもおしゃれ」に変わる第一歩、ぜひ一緒に踏み出してみませんか?最後まで楽しんで読んでいただけると嬉しいです!
トップページがお洒落って気になる~
お洒落っていうか、カッコ良くしたいのだ!
見た目が結構変わりますよ!
トライしてみてくださいね!!
この記事が参考になる方
- XWRITEのトップページをちょっとお洒落にする方法
- XWRITEのトップページを簡単に見栄えよくしたい方
- XWRITEの変わった使い方を知りたい方
- 今から、XWRITEブログを始めたい方
- WordPressブログのトップページを目立たせたい方
まず、ブログのトップページの作り方をイメージしよう!
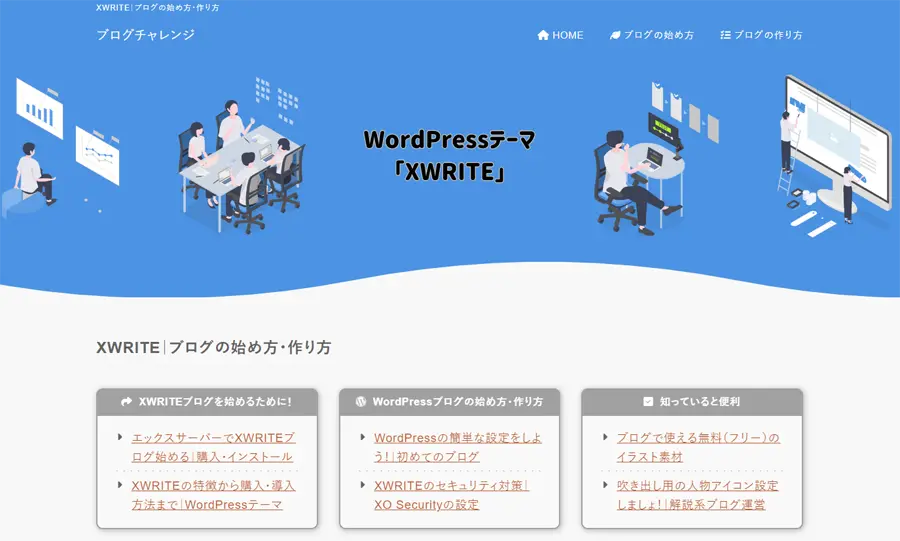
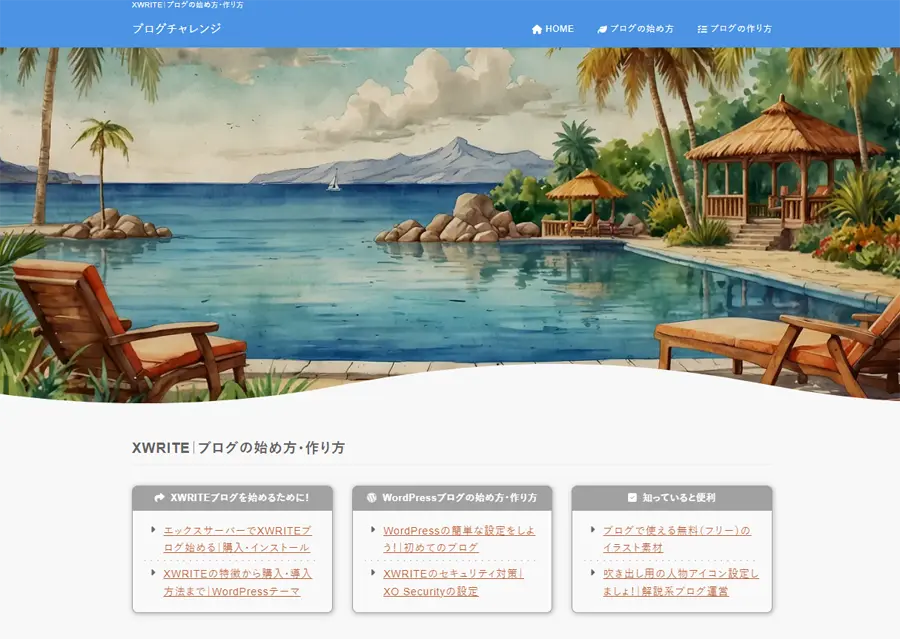
まずは、見た目をご覧いただきましょう!
ハ~イ!こんな感じです!


ちなみに、どこがお洒落なんだ?
お洒落っていうか、ちょっと変わっていると言ったほうがいいかもしれませんね!
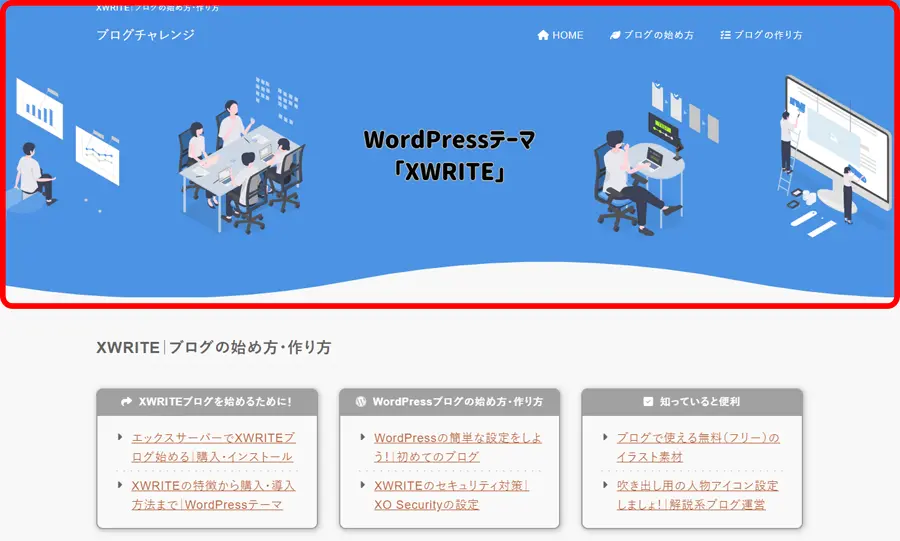
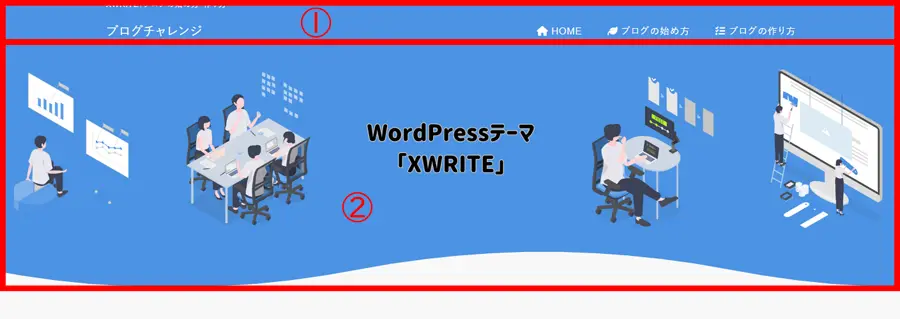
今回、提案しているのは、この赤枠の部分。

これが、お洒落であるかどうかは、おいといて・・・・
XWRITEでは、この下部の湾曲部分を、簡単に演出することができます。
あまりこのような表現をしているサイトは多くはありませんから、結構目立つと思いますよ!
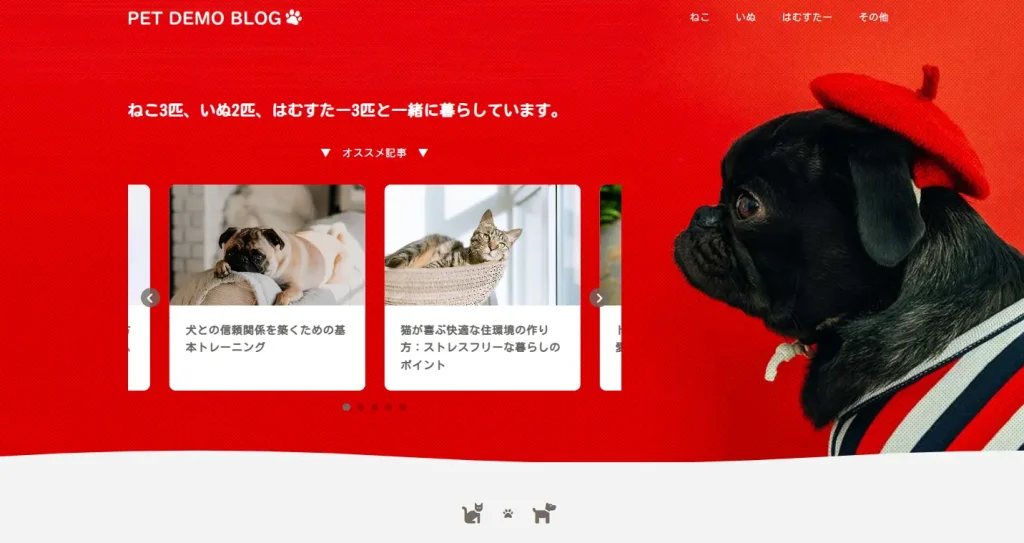
ちょっとXWRIT公式サイトを見てみましょう!

ペットブログデモサイトでも使われていますよね!
ただこれが、画像自体を加工してあるのか?今回説明するやり方と一緒なのかは、わかりませんが、オススメ記事一覧が設置してあるので、おそらく一緒のような気がします!
XWRIETのトップページ|メインビジュアルの湾曲の作り方
まず、設定する部分を説明しておきます。
- 「カスタマイズ」 「ヘッダー」
- 「ウィジェット」 「トップページメインビジュアル下部」

①は、「カスタマイズ」 「ヘッダー」で後からお好みで設定してください。
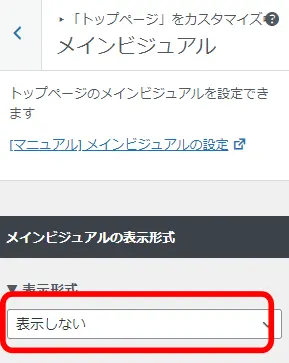
- メインビジュアルを非表示にします。
- 「カスタマイズ」 「トップページ」 「メインビジュアル」

②をウィジェットで作成します。
- 今回は、1600×370pxにしました。表示したい画像やイラストによって、また縦横比が関係しているようで、最適解はそのサイトによってかわります。
- この画像はcanva(無料)で作りました。すぐにできます。

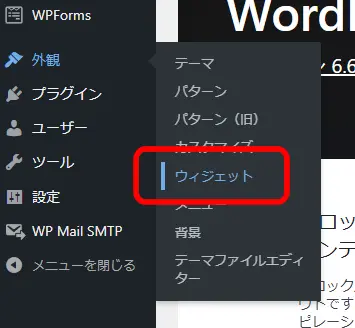
- 「ダッシュボード」 「外観」 「ウィジェット」を選択

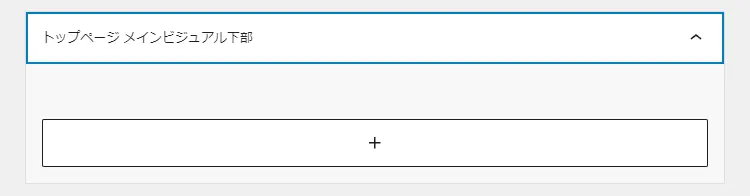
- トップページ メインビジュアル下部を開き、下部の「ブロックを追加」クリック!

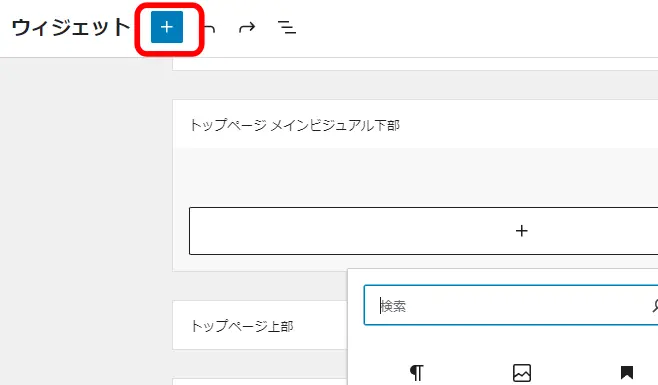
- ブロック追加ボタンをクリックします

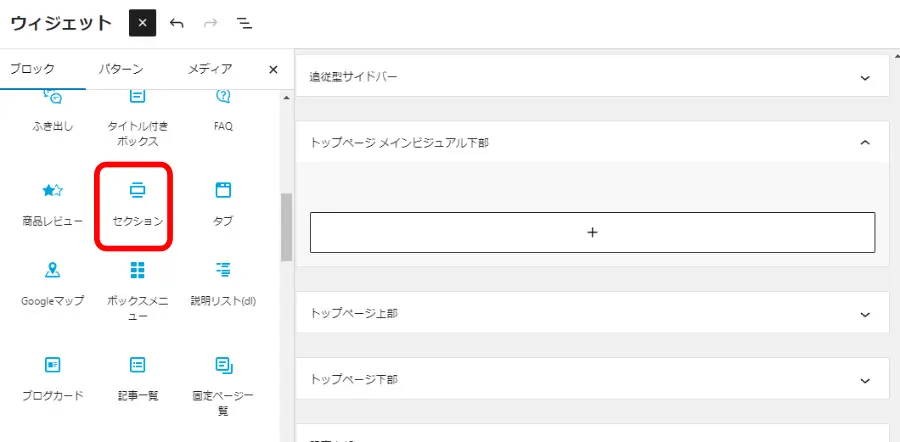
- 「ブロックを追加」から「セクション」をクリックします

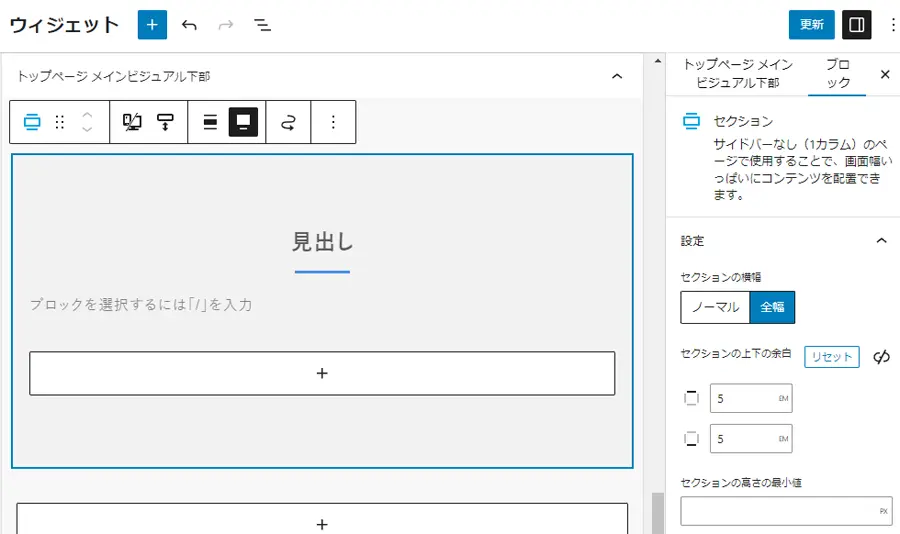
- トップページメインビジュアル下部にセクションが挿入されました。
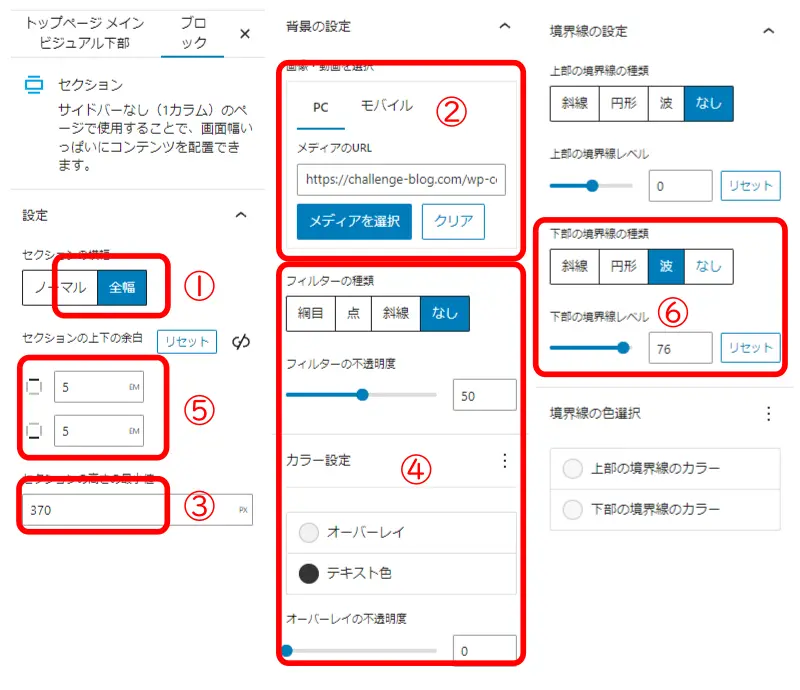
- この後、右部の設定をしていきます。

- 全幅にします。
- メディア(画像・イラスト)を選択します。
- 画像の高さを合わせておきます。
- 色やフィルターの設定します。l
- 必要があれば設定します
- 下部の「ナミナミ」はここで設定します。

- 見出し等が不要であれば削除します。
- よければ、更新します。
見栄えをよくするには、何度か画像の大きさを変えて試してみる必要があります。
もちろん、塗りつぶしではなく、画像やイラストでもokです。

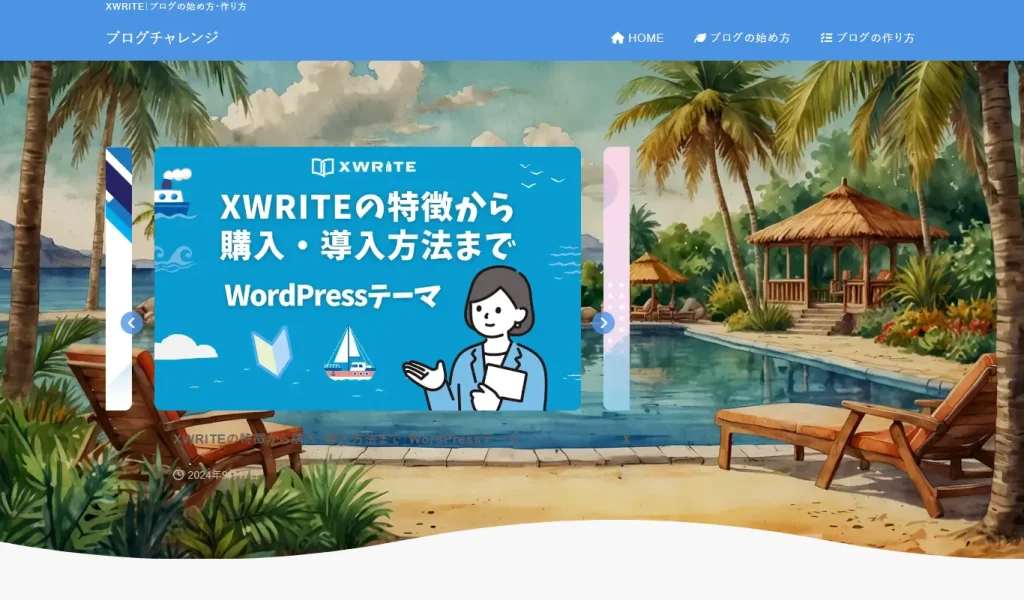
XWRITE公式と同じように、スライダーを設置してみました・・・・


簡単で多彩な表現が可能ですね!
トップページをお洒落にする方法でよくある Q&A
- XWRITEのメインビジュアルって具体的にどの部分のことですか?
トップページの最上部に配置される、視覚的に最も目立つエリアを指します。背景画像やテキストを自由に設定できます。
- メインビジュアルのカスタマイズでおすすめの変更ポイントは?
背景画像の変更、フォントの選択、ボタンデザインの調整が簡単で効果的です。
- 背景画像はどんなものを選ぶのが良いですか?
サイトのテーマに合った高解像度の画像がおすすめです。シンプルなパターンやぼかし効果を使うと、テキストが際立ちます。
- メインビジュアルに文字を入れる際の注意点は?
テキストが読みやすいように、背景とのコントラストを調整しましょう。文字色や影の効果を活用するのも有効です。
- インビジュアルに動きを加えることはできますか?
はい、XWRITEにはスライダー機能やアニメーションのオプションがあり、動きをつけることが可能です。
- トップページのカスタマイズは初心者でも簡単にできますか?
はい、XWRITEは初心者にも使いやすい設計で、直感的に操作できる管理画面が用意されています。
- カスタマイズの前に、どんな準備をしておくと良いですか?
変更後のイメージを事前に考え、使用する画像や配色を決めておくとスムーズです。
- モバイル表示とPC表示でデザインを分けることはできますか?
はい、XWRITEではモバイル専用の表示設定が可能で、画面サイズに応じた調整が簡単です。
- メインビジュアルの変更でサイト全体の印象はどのくらい変わりますか?
メインビジュアルは訪問者の第一印象に大きな影響を与えるため、変更の効果は非常に高いです。
- トップページの回遊率を高めるためにはどうしたら良いですか?
目を引くデザインに加え、ナビゲーションボタンやリンクを目立つ位置に配置しましょう。
- XWRITEのカスタマイズ機能にはどんなものがありますか?
色、フォント、背景、レイアウトなど、細かい部分まで自由に調整できます。
- 他のWordPressテーマと比べて、XWRITEのカスタマイズはどの点が優れていますか?
初心者でも扱いやすい操作性と、プロ仕様のデザインを両立している点が魅力です。
- カスタマイズ後、すぐに変更を反映させることができますか?
はい、管理画面で設定を保存するとリアルタイムで反映されます。
- トップページをおしゃれにするために最低限必要な変更は何ですか?
背景画像の選定とフォントスタイルの統一が最も効果的です。これだけでもサイトの印象は大きく変わります。
- トップページのデザインで最も重要な要素は何ですか?
- ブランドの一貫性とユーザビリティのバランスです。以下の3点が特に重要です。
- ブランドカラーの適切な使用
- 読みやすいタイポグラフィ
- 直感的なナビゲーション構造
- ブランドの一貫性とユーザビリティのバランスです。以下の3点が特に重要です。
- 画像の選び方のコツを教えてください!
- 以下の点に注意して選びましょう!
- 高品質で鮮明な画像を使用
- ブランドの世界観に合った写真やイラスト
- 適切なサイズと最適化(ページ読み込み速度への配慮)
- モバイル端末での表示も考慮した画像選び
- 以下の点に注意して選びましょう!
XWRITEブログを一番速く、 簡単に始める方法 【オススメ】
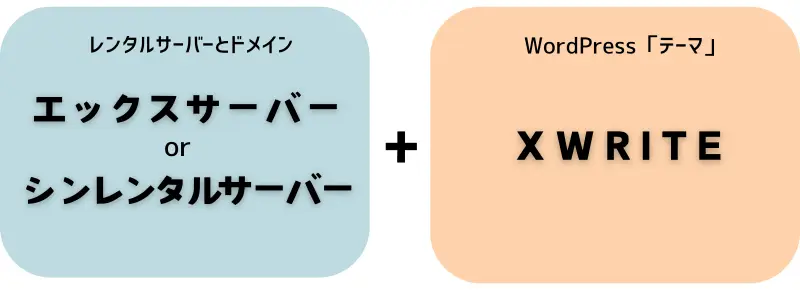
WordPressブログを始めるには、 「レンタルサーバー」 「ドメイン」 「WordPressテーマ」 が必要です。 当サイトのオススメは・・・・

*「エックスサーバー」と「シンレンタルサーバー」 は、 同じエックスサーバーグループです。
『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を活用することで手間を大幅に軽減できて、 あっという間にすぐにXWRITEブログを始められます!
👉 『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を利用すれば、 レンタルサーバーの申し込み時に、 XWRITEも一緒に購入することができ、 ドメインの取得・設定、WordPressのインストール、 XWRITEのインストールまで、 一気に完了させることができます。 運用管理も一括ですから本当にオススメです! (XWRITEも割引価格で購入可能)

エックスサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
簡単・安心・エックスサーバー
総合評価:
¥ 495円/月〜 ・ 2026年2月5日(木)17:00まで…
高性能なレンタルサーバーを個人でも利用できる。WordPewssでブログを始めるならエックスサーバーが最適解。 しかもコスパNo.1!
シンレンタルサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
最新・コスパ良し・シンレンタルサーバー
総合評価:
¥ 539円/月〜 ・ 2025年7月9日(水) 17:00まで…
国内最速 ・ コスパNo.1の超高性能レンタルサーバーです。 コンテンツ制限がないため、 様々なコンテンツのサイトの運用が可能!
尚、 現在ブログを運営している方、 又 、レンタルサーバーを既に契約されていて 【XWRITEを単体で購入したい方】 は、 コチラ!
XWRITEのトップページをお洒落にする方法の「まとめ」
ここまでお読みいただき、誠にありがとうございます。😊
ブログの顔であるトップページは、訪問者の第一印象を左右する重要な要素。 今回ご紹介した「XWRITE」のメインビジュアルを少しカスタマイズする方法は、驚くほど簡単でありながら、サイト全体の印象をワンランクアップさせる力を秘めています。
おしゃれなデザインは、ただ見た目を良くするだけでなく、訪問者の心をつかみ、信頼感や好印象を与える大切なポイントでもあります。「ちょっとだけ手を加える」という工夫が、ユーザーの興味を引き、回遊率や滞在時間の向上にもつながるはずです。
もちろん、最初から完璧なデザインを目指す必要はありません。今回お伝えしたような小さな改善を積み重ねることで、あなたのサイトは少しずつ魅力的に成長していきます。「難しいことはちょっと苦手…」という方でも、XWRITEなら安心してチャレンジできますよ!
これからも「ちょっとおしゃれ」を「すごくおしゃれ」に変えるヒントを見つけながら、ブログ運営を楽しんでくださいね。あなたのブログがもっと素敵なものになることを願っています!