本記事を読めば、XWRITEでホームページを作成する際、トップページを作成するイメージがわかるようになります。
前回までのXWRITEでホームページを作る工程で、トップページはまだ何もしておらず、トップページはまだ真っ白の状態です。
基本的なページである「固定ページ」「カテゴリーページ」「最低限の投稿ページ」は作成してありますので、あとはトップページで全体をまとめるように作成していきます。
この「XWRITE」で企業ホームページのトップページの作り方がわかれば、大枠のホームページ作成ができるようになります。ぜひ参考にしてくださいね!
いよいよトップページの作成ね!
トップページを一番最後に作るなんて不思議な感じだな・・・
始めに、サイトマップを作成して、ページを作成したので、トップページは、それをまとめるような感じだよ!
この記事が参考になる方
- XWRITEで会社のホームページを作りたい方
- WordPressで企業サイトの作り方を知りたい方
- そろそろ自社サイトを望んでいる方
- 自社でホームページの作成できるかどうか不安の方
- どんな方法でホームページができるのか知りたい方
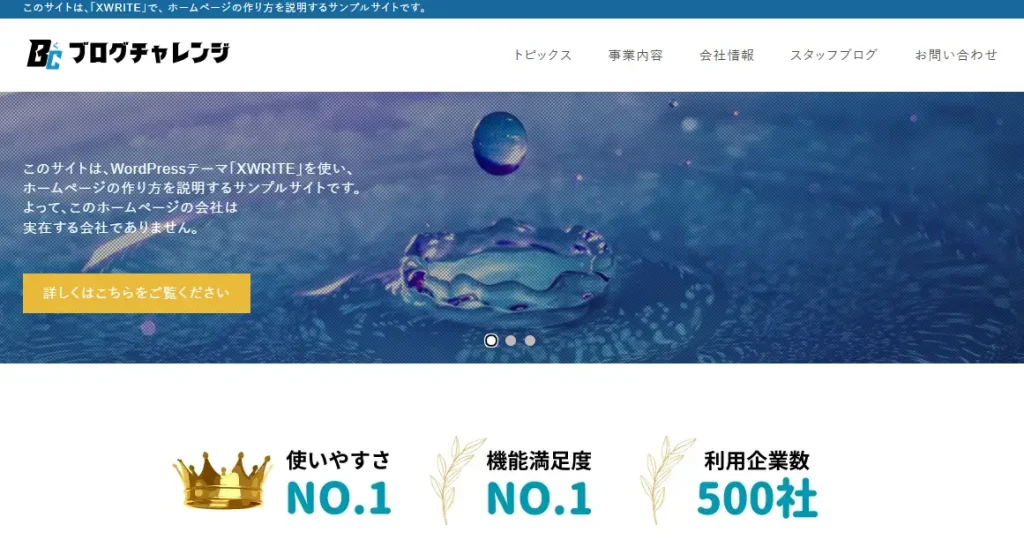
XWRITEの企業ホームページ|デモサイトのトップページ
今回は、このような企業のトップページをXWRITEで作ってみます。

- XWRITEのスキン(テンプレート)は、「ソリッド」にしてあります。
- トップページは1カラム仕様です。その他ページは2カラム。
- なるべくスッキリしたデザインをイメージしました。
- XWRITEで難しいこと全くしない。
第3回を確認したい方は、コチラをどうぞ!
第2回を確認したい方は、コチラをどうぞ!
第1回を確認したい方は、コチラをどうぞ!
サイトマップを作成したい、知りたいという方は、コチラ!
ちょっとした設定|トップページの作る前に|
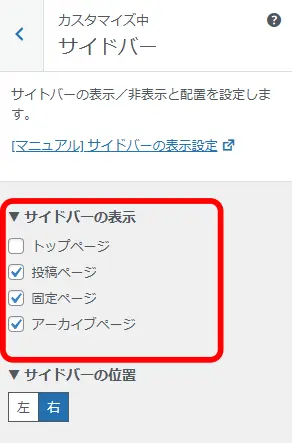
トップページを1カラム指定

これで、トップページは、サイドバーが表示されない1カラムになりました。
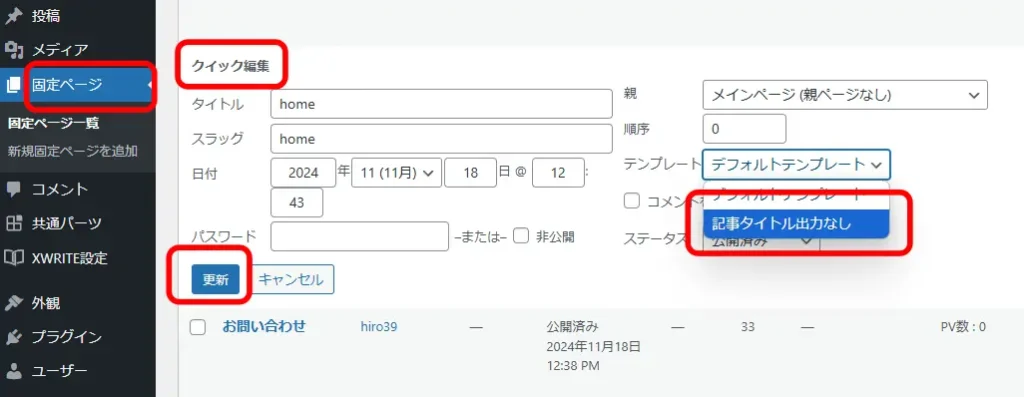
homeの文字を表示させないようにする
トップページは、固定ページのタイトルである「home」が表示されています。これはトップページに必要ないので、非表示にします。


トップページの作り方|XWRITEで企業のホームページ

1、ロゴ
企業や、会社のロゴはもともとある可能性が高いので、用意してください。
推奨画像サイズは横240×縦40pxです。
2、グローバルナビゲーションメニュー
グローバルナビゲーションメニューは、とても大切な部分です。グローバルナビゲーションメニューの作り方は、第一回サイト構成の構築までで解説しています。
3、メインビジュアル
メインビジュアルは、視覚的に重要な部分です。会社や事業に合った画像やイラストを用意しましょう。このデモサイトでは、スライダー画像に設定してあり、3枚の画像を用意しました。(スライダー画像は5枚まで設定できます)
画像の大きさは、横1600×縦700pxにしましたが、作成のサイトに合わせて調整されると良いと思います。
設定自体は簡単で、直感的にできます。
4、ワンポイントの案内
目につくメインビジュアル下部にワンポイントの案内を作ってみました。
デザインツール「CANVA」で作成しています。
作り方は、割愛させていただきます。
- 画像の大きさは、800×100pxにしてみました。
設置の仕方
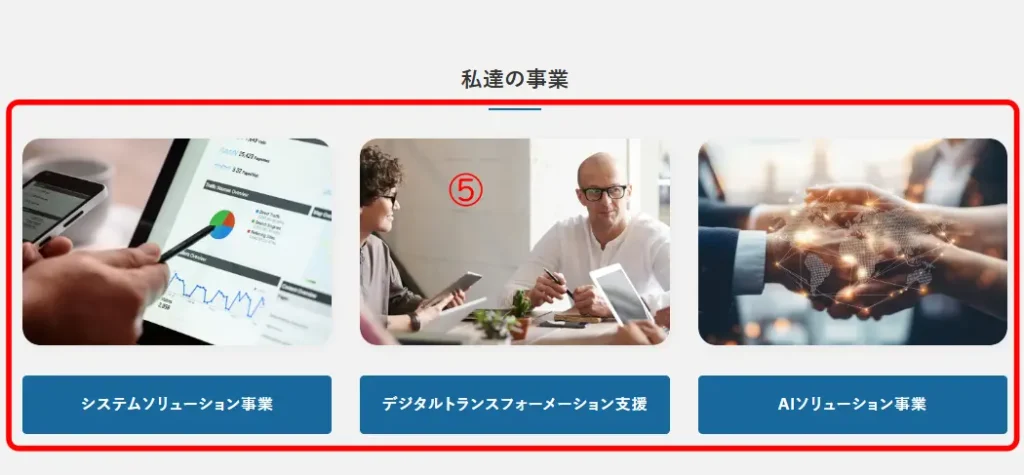
5、私たちの事業(事業案内)

ここも難しいものではありません。写真とボタンを組み合わせています。「投稿一覧表示」から「カラム」を使って作成しています。
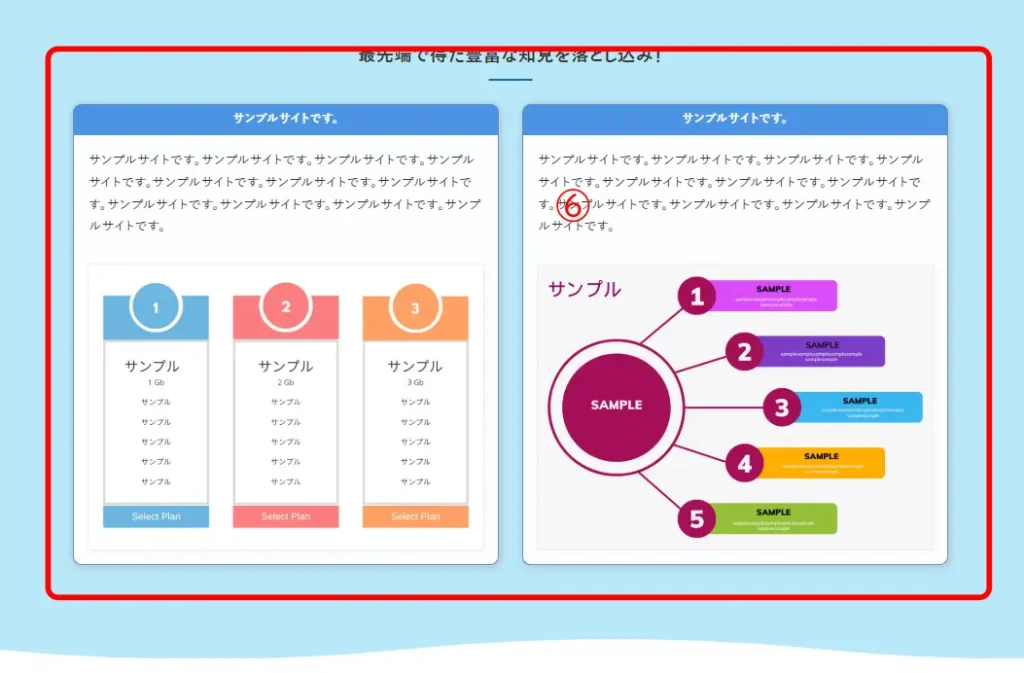
6、ちょっとした資料

セクションの使い方は、コチラをご覧ください!
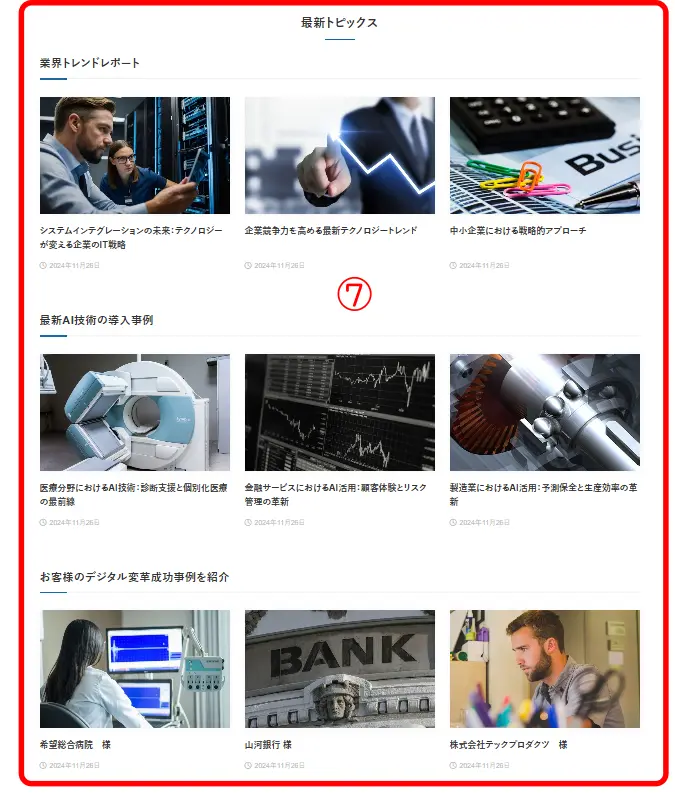
7、最新トピックス

トピックスは、「投稿ページ」で作成しました。
投稿ページは、記事を一覧表示させることができます。
8、スタッフブログ

スタッフブログも投稿ページで作成してあるので、記事一覧で表示させます。
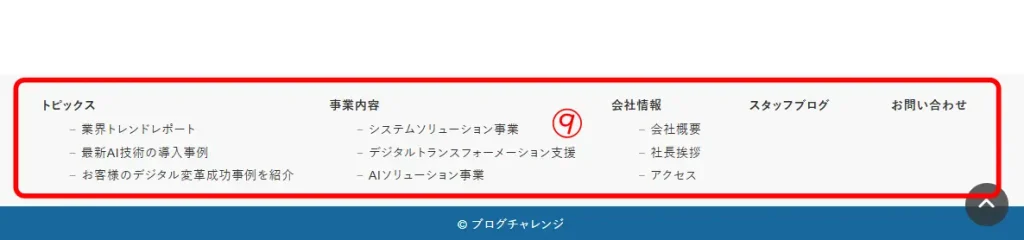
9、フッターメニュー

フッターにメニューを設置したみした。これは、②のナビゲーションメニューと同じものが設定されています。

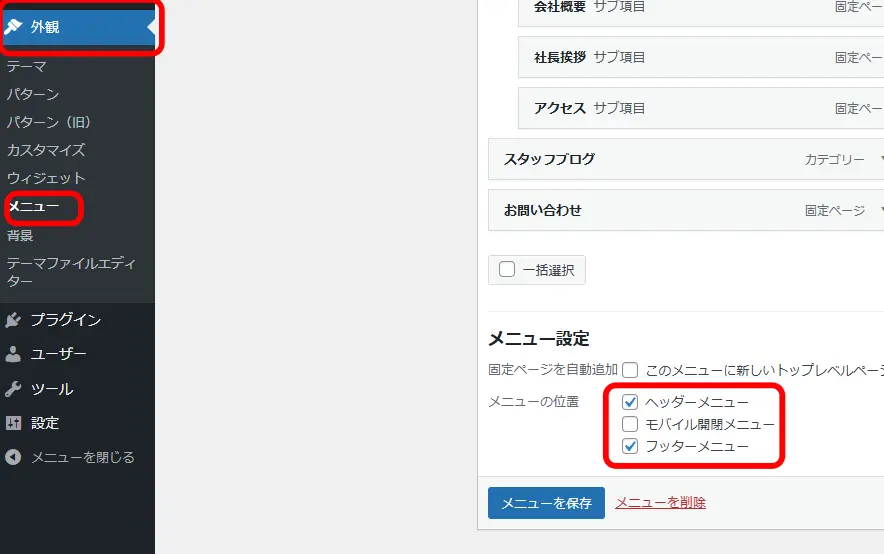
「外観」「メニュー」「メニュー設定」から、「ヘッダーメニュー」と同様、「フッターメニュー」にチェックを入れただけです。
少し変更したければ、新しいメニューを作成してフッター指定すると良いでしょう!
なお、フッター部分をもっと充実させたいなら、ウィジェットの利用をオススメします。
ウィジェットでは、フッター部分を横を3列で表示させることができ、3つの異なった「メニュー」や「記事一覧」、「SNSへのリンク」など、より詳細な設定が可能です。
まとめ:「XWRITE」でホームページの作り方-4|トップページを作成する
今回は、「XWRITEでホームページの作り方-4|トップページを作成する」について解説していきました。
サイトマップを作成から始まって、企業のホームページの作成方法を解説してきました。
企業や、事業者のホームページは、事業内容がハッキリしているため作り始めの計画が大切です。今回のデモサイトでも、「固定ページ」「カテゴリーページ」「投稿ページ」を必要最低限作成して、トップページは、軽くそれをまとめるような作りになっています。
XWRITEのスキンは、「ソリッド」を選択しましたが、くせがなく、特にそれらしい装飾などは一切していませんが、それらしいサイトが出来上がっています。
これからホームページを作成したい会社様や、事業を立ち上げてホームページを作成する予定のある方は、こういったホームページの作り方もあるということで、参考にしていただければと思います。