本記事を読めば、「XWRITE」でホームページの作り方-1|サイト構成の構築までがわかるようになります。
今回は、初めて企業サイトや会社のホームページをWordPressテーマ「XWRITE」で作で方法を説明します。
但し、企業サイトと言っても、街のカフェもあれば、製造業、運輸、農業など、あらとあらゆる業種・業態があり、しかもWebサイトの目的さえも同じではないという点、また、ホームページの作成方法は幾多かあり、今回紹介するホームページの作り方はその中の一つであることを二点をご理解下さい。
前回、企業サイトや会社のホームページを作る際には、「サイトマップ」を作成することをオススメしましたが、その「サイトマップ」を利用して、ホームページを構築していきます。
ホームページの作り方を全部説明するとかなり長くなってしまいますので、数回に分けて解説していきます。今回は、「簡単な構造のサイトができるまで」です。
このWordPressテーマ「XWRITE」でホームページの作り方がわかることで、初めて自社サイトを作る際に、部分的ではありますが、お役に立てるものと思います。ぜひ参考にしてくださいね!
じゃあ、早速WordPressテーマ「XWRITE」で会社のホームページを作ってみようね!
ほう、これでワシも自社のホームページが作れるわけか・・・
この作り方は、装飾は後回しにしてサイト構造の構築を先に作っていきます。
この記事が参考になる方
- XWRITEで会社のホームページを作りたい方
- WordPressで企業サイトの作り方を知りたい方
- そろそろ自社サイトを望んでいる方
- 自社でホームページの作成できるかどうか不安の方
- どんな方法でホームページができるのか知りたい方
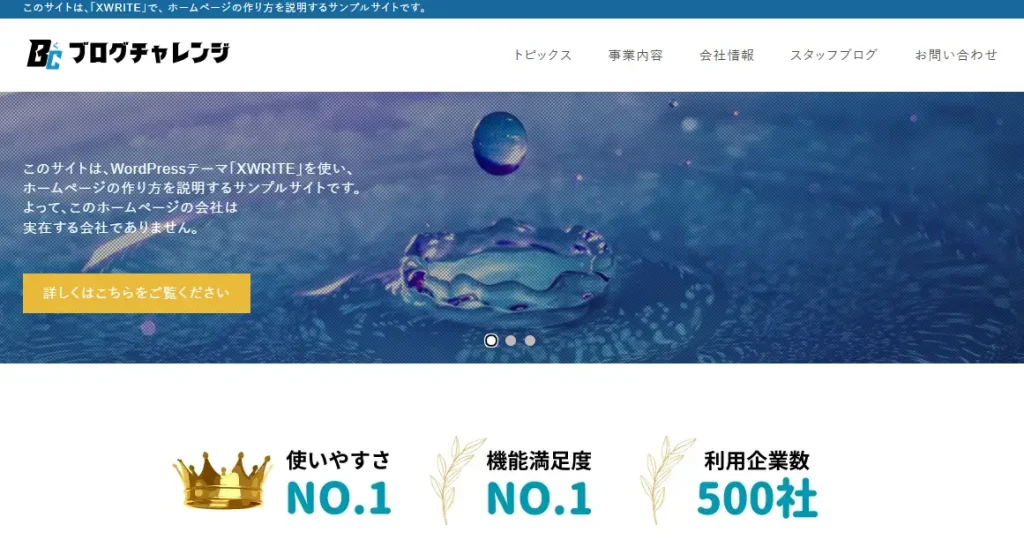
XWRITEの企業ホームページ|今回作成してみるデモサイト
このような企業のホームページのデモサイトを作成していきます。

ホームページの作り方|サイトマップを用意します。
サイトマップを用意します!
まずはホームページの出来上がりをイメージした「サイトマップ」を用意します。その理由は、サイトマップが用意してあるとサイトの全体像が明確になり、自分達の目指すホームページを短期間で作成しやすいからです。
個人ブログと違い、法人サイトはよりユーザビリティの高いものにす必要があります。よく聞くホームページ制作の陥りやすい迷い道として、トップページの装飾ばかりに力を入れてしましい、サイトの構成がしっかりしていないことがあります。装飾は後からいくらでもできるので、まずはサイト構成がユーザビリティの高いものにしておくことをオススメします。
サイトマップの作り方は、コチラをご覧ください!
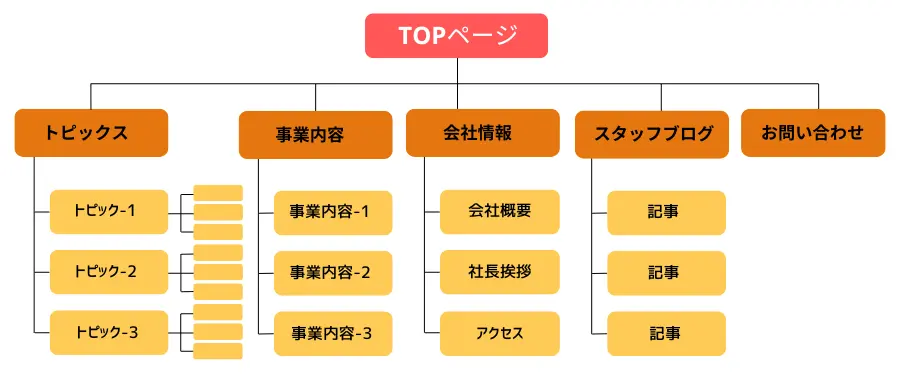
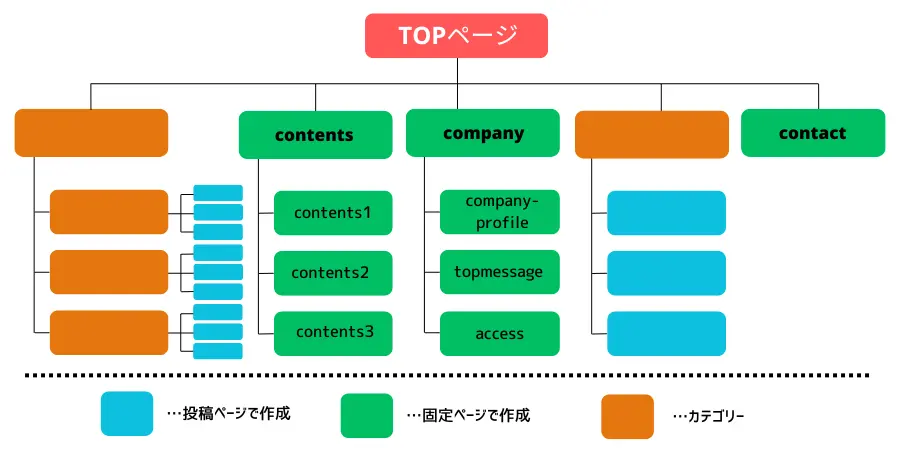
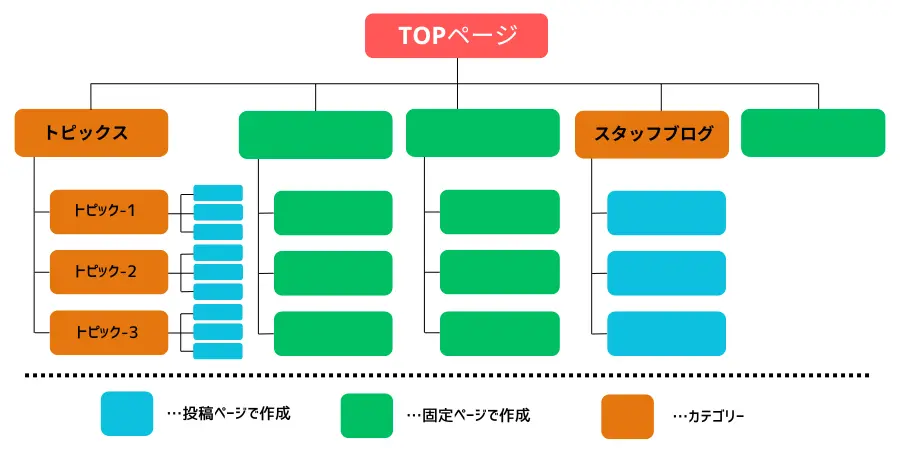
今回、使用するサイトマップはコチラ!
もちろん、法人サイトには業種、業態によって形は様々。今回は、ザックリと以下のような構造の企業サイトをWordPressテーマ「XWRITE」で作成してみます。

今回の解説で「できるようになること」は、コチラ!
- 動画容量を圧縮してありますので、ちょっと見にくいかもしれません。ご了承くださいませ。
音も入っていますのでご注意ください
サイトマップを基に実施ホームページ作成開始
WordPressでサイト設計する|固定ページと投稿ページの仕分け
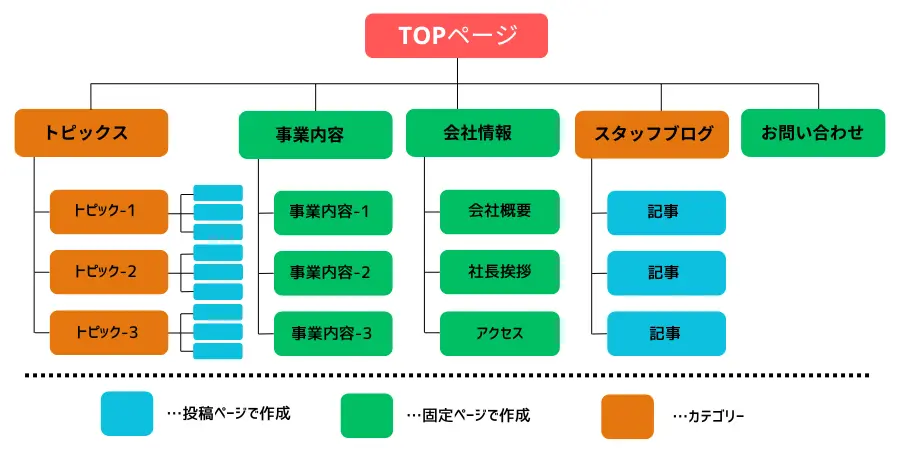
これからサイト構築していくわけですが、「サイトマップ」からどうのようにサイトを作成していくか決めます。具体的には、「固定ページ」と「投稿ページ」、「カテゴリーページ」の仕分けです。

投稿ページと固定ページの違いは、コチラをご覧ください!
固定ページで作るページ(緑色の部分)
| 内容 | |
|---|---|
| 事業内容 | 安定した事業内容であれば、固定ページで作成します。時系列や動きのある場合は、投稿ページが向きます。 尚、複雑になる場合は、カスタム投稿タイプがあります。 |
| 会社情報 | 会社情報は、安定した情報になりますから、固定ページでつくります。 |
| お問い合わせ | お問い合わせは、必ず設置します。固定ページで作成します。 |
投稿ページで作るページ(青色の部分)
| 内容 | |
|---|---|
| トピックスの記事 | ニュースやトピックスの記事は、新製品情報であったり、季節特集であったりします。 ここは、時系列での紹介が多いので、投稿ページで作成します。 |
| ブログの記事 | せっかくのWordPressですから、社長ブログや、スタッフブログを作っておくとよいでしょう。その記事は、投稿ページで作成します。 |
カテゴリーページで作るページ(橙色の部分)
| 内容 | |
|---|---|
| トピックス | ニュースやトピックスは、新製品情報であったり、季節特集であったりします。 その記事をまとめるためのカテゴリーページです。「階層化」しています。 |
| スタッフブログ | スタッフブログの記事をまとめるカテゴリーページです |
パーマリンクの決定
とりあえず、Webサイトの骨格を決めるためにページを作ってしまいます。そのための固定ページのパーマリンクを決定します。

パーマリンクとは?
パーマリンクとは、Webサイトのページごとに設定されているURLのことです。permanent(永続する)という言葉の接頭部とリンクを合わせた造語で、基本的に変更することなく、永久的に同じものに設定する必要があります。
パーマリンクは、SEO評価やユーザビリティに大きな影響を与えます。適切に設定するとSEO上も評価されやすくなるため、WordPressブログを始めたら最初にパーマリンクを変更したほうが良いと言われています。
- ユーザーが理解できる構造にする
- 英単語パーマリンクがおすすめ
- 短くシンプルな構造にする
- ハイフンを活用する
パーマリンクは、とても重要なものです。
設定は一度したらできるだけ後で変更しないようにする
パーマリンクを変更すると、URL自体が変更となり、外部サイトで掲載されていた記事のURLからはアクセスできなくなってしまいます。これは「被リンクが外れる」と呼ばれ、SEOの評価の中で最も重要である被リンクが外れるとSEO効果的にも大きく評価が下がってしまいます。
XWRITEで固定ページを作成します。
まず、WordPressのインストール、テーマ「XWRITE」のインストールが終了したら、WordPressの初期設定は、済ませておいてくださいね!
1、トップページの作成(固定ページ)
固定ページでトップページを作成します。
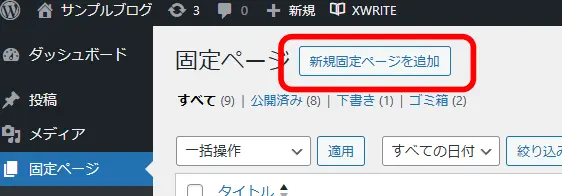
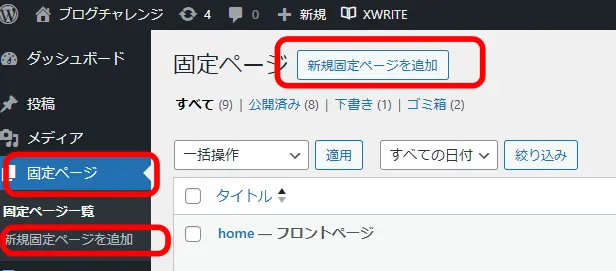
- ダッシュボードから「固定ページ」
- 「新規固定ページを追加」をクリック

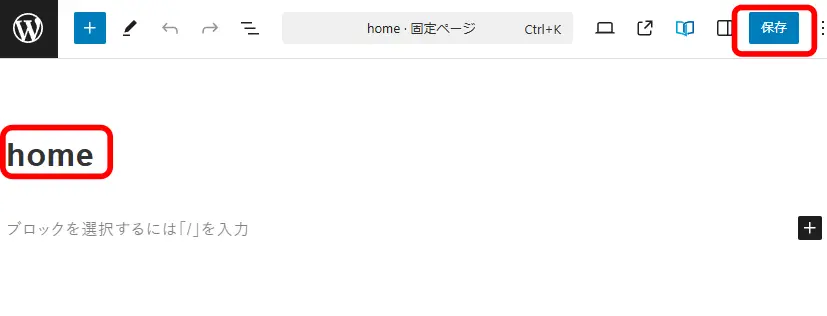
- 「home」と入力して保存します。
- とりあえず固定ページでトップができました。

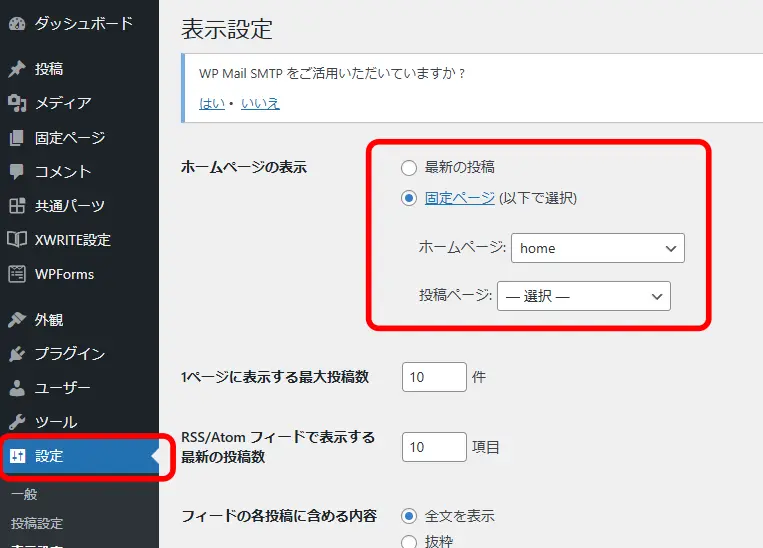
- ダッシュボードから「設定」
- ホームページを「固定ページ」「home」を選択します。(デフォルトでは最新の投稿になっています)

- 固定ページで「home」ページをつくりました。
- 作成した固定ページ「home」をトップページに指定しました。
- これにより、トップページを自由にカスタマイズできるようになります。

2、固定ページの作成
次に、固定ページの全てを作ってしまいます。作ると言ってもページを作るだけで、中身は「空」ですよ!
- 「ダッシュボード」「固定ページ」「新規固定ページを追加」をクリックします。

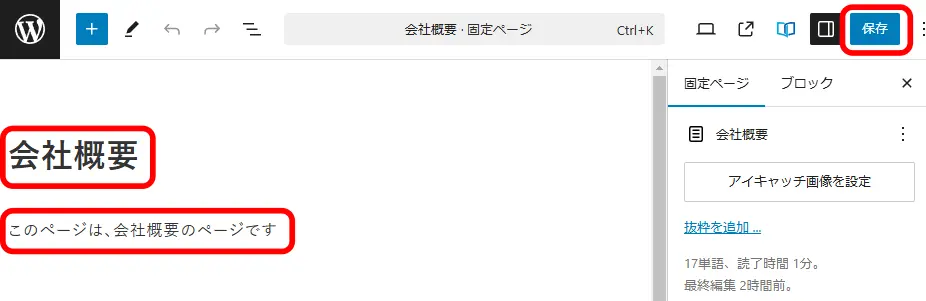
- 下部画像の「会社概要」の部分は、ページタイトル(H1タグと言います)です。ここへタイトル名である「会社概要」を入力します。
- 下部にわかりやすいように一言入れておきます。「このページは、会社概要のページです」(後で消します)
- 右上の保存をクリックします。
- 保存すると「会社概要」というタイトル名の固定ページができあがります。

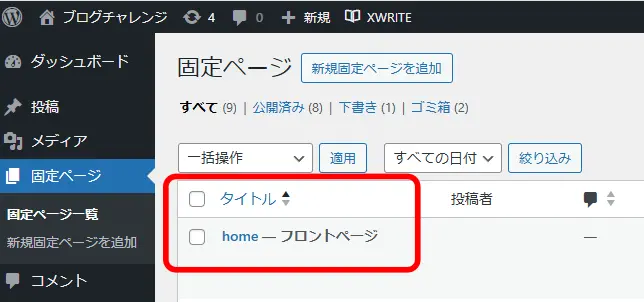
- ダッシュボードから「固定ページ」「固定ページ一覧」で会社概要のページができているのを確認します。
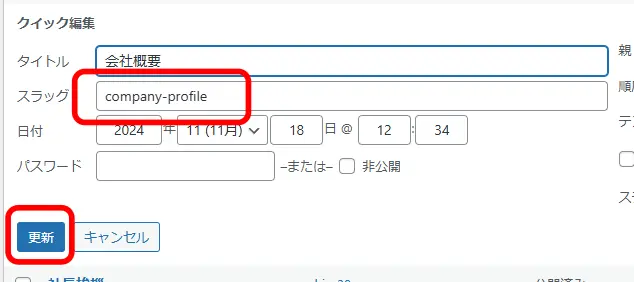
- 「会社概要」の項目から「クイック編集」をクリックします。

- スラッグの部分にパーマリンクを設定
- 更新します。
繰り返しになりますが、パーマリンクは、この先、途中で変更しないほうがよいので、間違いなく設定をしましょうね!

- 同じように、「新規固定ページを追加」で、固定ページを順番に作っていきます。(作る順番は気にする必要はありません)
- このデモサイトでは、サイトマップに従って「事業内容」「事業内容-1」「事業内容-2」「事業内容-3」「会社情報」「会社概要」「社長挨拶」「アクセス」「お問い合わせ」を作成しました。
- ダッシュボード「固定ページ」「固定ページ一覧」で、全ての固定ページができているのが確認できます。
パーマリンクの設定をお忘れなく!
XWRITEでカテゴリーの作成
今度は、「カテゴリー」を作成していきます。
このオレンジの部分が「カテゴリー」になります。
実はカテゴリーにもURLがあります。カテゴリーを作ると、自動的にカテゴリーページが作成されます。よってカテゴリーにもパーマリンクを設定する必要がありますので、事前にパーマリンクを決めておきます。

XWRITEでカテゴリーの作り方
カテゴリーのパーマリンクが決定しましたら、「カテゴリー」を設定していきます。
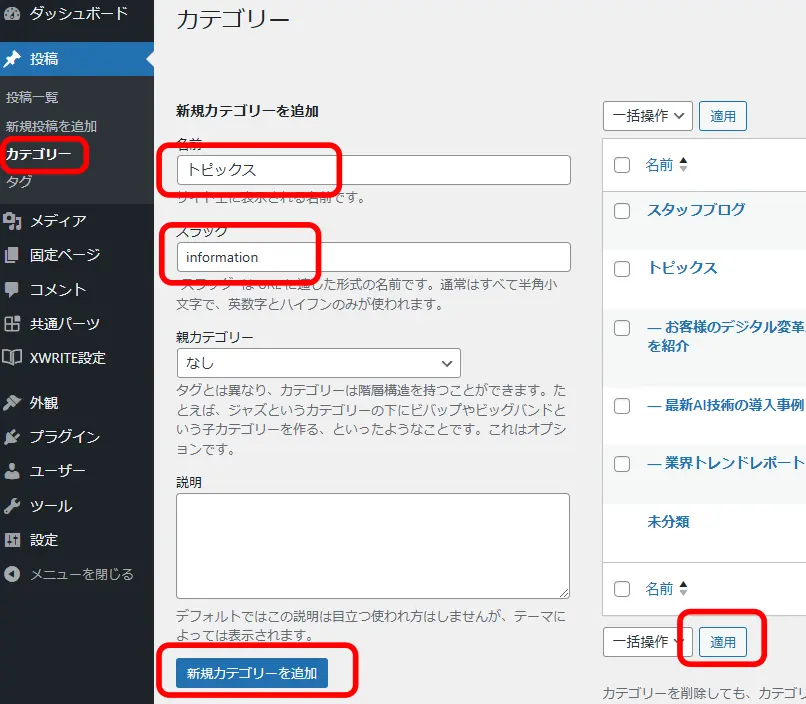
- ダッシュボードから「投稿」「カテゴリー」をクリック
- 名前は、「カテゴリー名」を入力します。
- スラッグには、「パーマリンク」を入力します。
- 下の「新規カテゴリーを追加)をクリックします。
- 以上の操作で右側にカテゴリーが追加されるので、「適用」をクリック

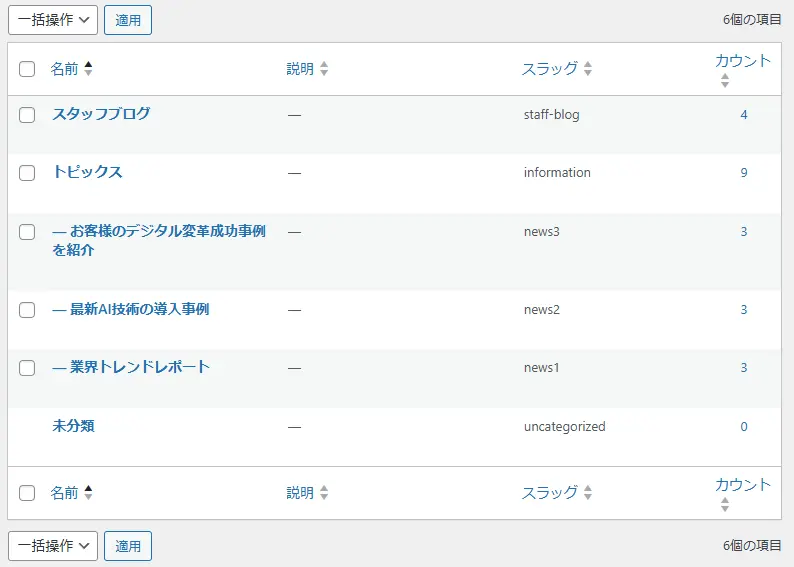
- 「トピックス」を親カテゴリーとして、「トピックス1」「トピックス2」「トピックス3」は、子になるように、「親カテゴリー」を指定して階層化する。
- 「トピックス1=業界トレンドレポート」「トピックス2=最新AI技術の導入事例」「トピックス3=お客様のデジタル変革成功事例を紹介」になっています。
「スタッフブログ」と「トピックス」は、並列ですが、トピックス以下は、親子関係ができていることがわかります。

ここまでで、固定ページとカテゴリーページはできました。
「出来ました」と言っても、ページの中身はまだ空っぽですよ!
ヘッダー部分にカテゴリーを表示させてみる
グローバルナビゲーションと呼ばれるメニューをヘッダー部分に表示させてみましょう!
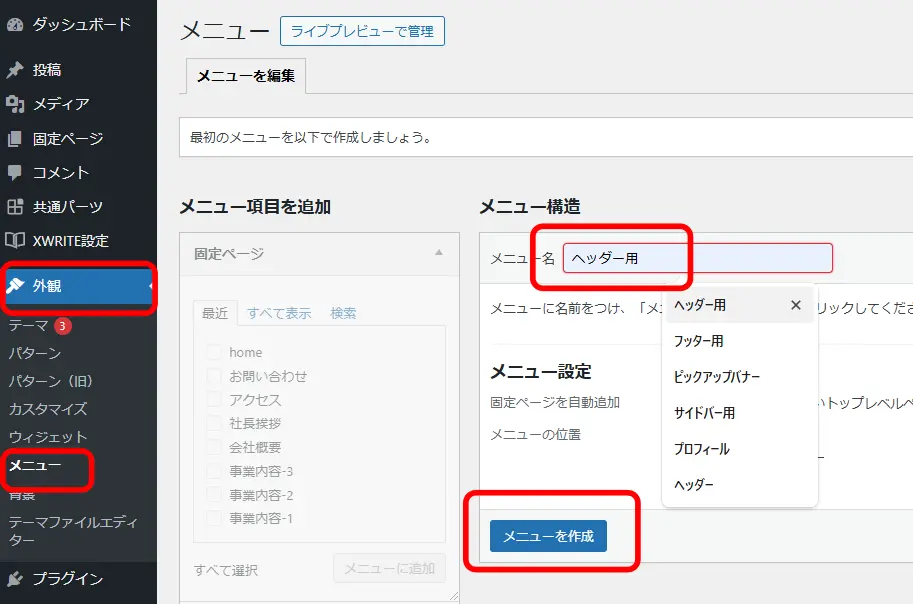
- ダッシュボードから「外観」「メニュー」をクリック
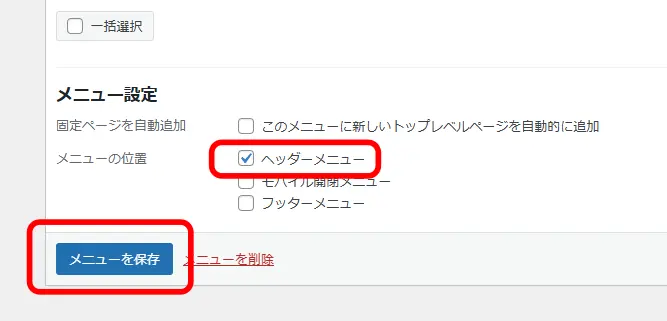
- メニュー構造から「ヘッダー用」を選択
- 「メニューを作成」をクリック

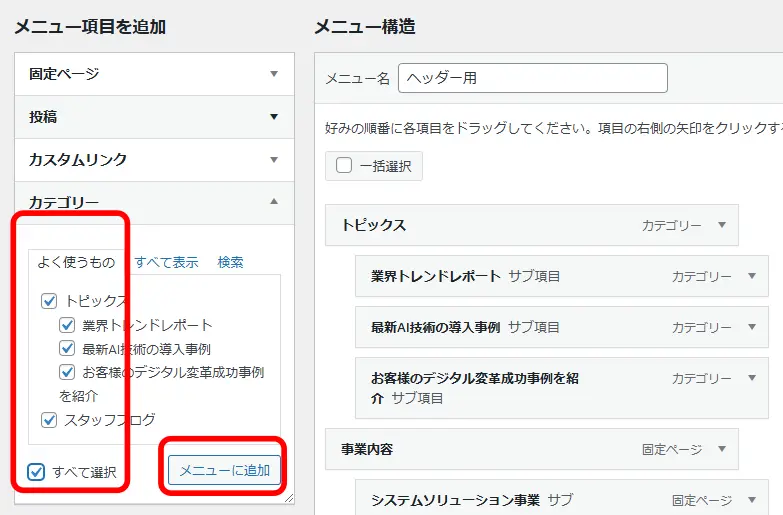
- 「メニュー項目の追加」から「カテゴリー」を選択
- 先程作成した「お知らせ」「事業内容」「会社情報」「ブログ」「お問い合わせ」を選択し、「メニューに追加」をクリック
- 追加すると、右側のメニュー構造に追加したカテゴリーが表示されます。

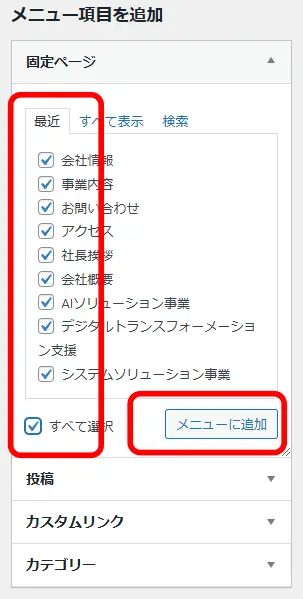
- 固定ページを開きます。
- 全て選択か、必要な項目にチェックを入れます。
- 「メニューに追加」をクリック。

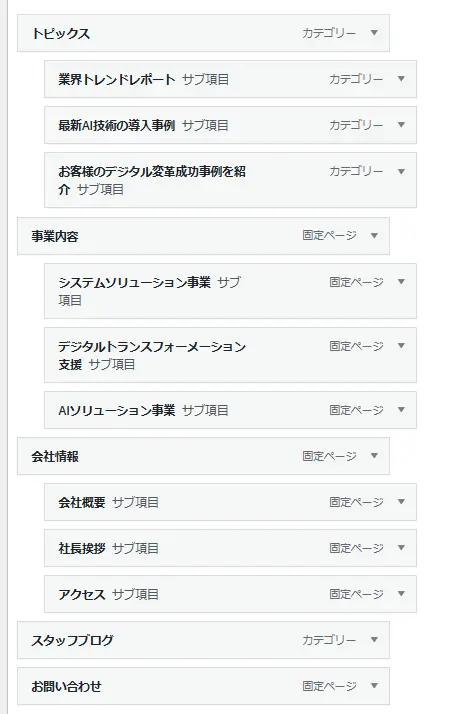
- 移動と階層を付与することができます。
- ドラッグアンドドロップで整えます。

- これで、グローバルナビゲーションメニューが完成しました。

ここまでで、サイトのある程度の構造が出来上がっています。但し各々のページは空であり、ほぼ白紙の状態です。
装飾も全くしていません。
よくあるQ&A
- サイトマップはどのように作成すればよいですか?
トップページ・会社案内/プロフィール・商品・サービス紹介・お問い合わせなど、ユーザービリティの高い構成にする必要があります。
まずは必要なページを洗いだすことから始めます。
サイトマップの作り方は、コチラ
- なぜ、トップページから作らないのですか?
トップページは、確かに大事なページですが、この解説では「ユーザービリティの高いサイト構成作り」を優先しています。ちなみに装飾などは一番最後に整えます。
また、トップページから作りだすと、全体像が見えないままトップページの装飾ばかりに目がいきがちです。仮に同じサイトができるにしても、作成時間が大幅に短縮できるので、サイト構成から作成しています。
ただし、企業サイトの作り方は幾多もありますから、気に入った箇所を参考にしていただければと思います。
まとめ:「XWRITE」でホームページの作り方-1|サイト構成の構築まで
今回は、「XWRITE」でホームページの作り方-1|サイト構成の構築までについて解説していきました。
会社のホームページや企業サイトの作成は、作成する項目がハッキリしているので、まずサイトマップを作成し、それに従ってサイトを作成していきます。
サイトの制作方法はひとつではありませんが、今回のように、サイトの構成から作りだすと全体を確認しながら作業ができますので、より早く的確にサイト制作を行うことができます。