ブログの顔ともいえる「トップページ」、 どんなデザインが理想的か悩んだことはありませんか?
本記事では、WordPressテーマ「XWRITE」を使って、固定ページを活用したトップページの作り方を徹底解説します! 初心者の方でも安心して取り組めるように、基礎からわかりやすくご紹介。 公式デモサイトのような美しく機能的なトップページを作成できるヒントが満載です。
トップページは、単なるブログ記事の一覧だけではありません。 訪問者の目を引き、直感的にナビゲートし、サイト全体の印象を左右する重要な要素です。 でもご安心ください! 完成度を急ぐ必要はありません。 トップページは記事数や成長に合わせて「育てていく」もの。 だからこそ、その時々で最適な形を模索していくことが大切です。
本記事では、「ユーザビリティ」や「回遊性」を意識した設計のポイントを押さえながら、XWRITEを使ったトップページデザインの具体的な作り方を詳しく解説します。 初心者から経験者まで、必ず参考になる内容をお届けしますので、ぜひ最後までお付き合いください!
トップページを作るのって難しいのよね〜!
デザインに凝りだすと、いつまでたっても進まないのだ・・・
トップページは重要だからね!でも記事数によって、変わるから、まずは基本を押えておこう!
この記事が参考になる方
- ブログのトップページの作り方を知りたい方
- XWRITEのデモブログのようなトップページにしたい方
- トップページは、「固定ページ」それとも「投稿ページ」?
- トップページの構成を知りたい方
- トップページを魅力的にしたい方
まず、ブログのトップページの作り方をイメージしよう!
XWRITE公式のデモブログを参考にしよう!
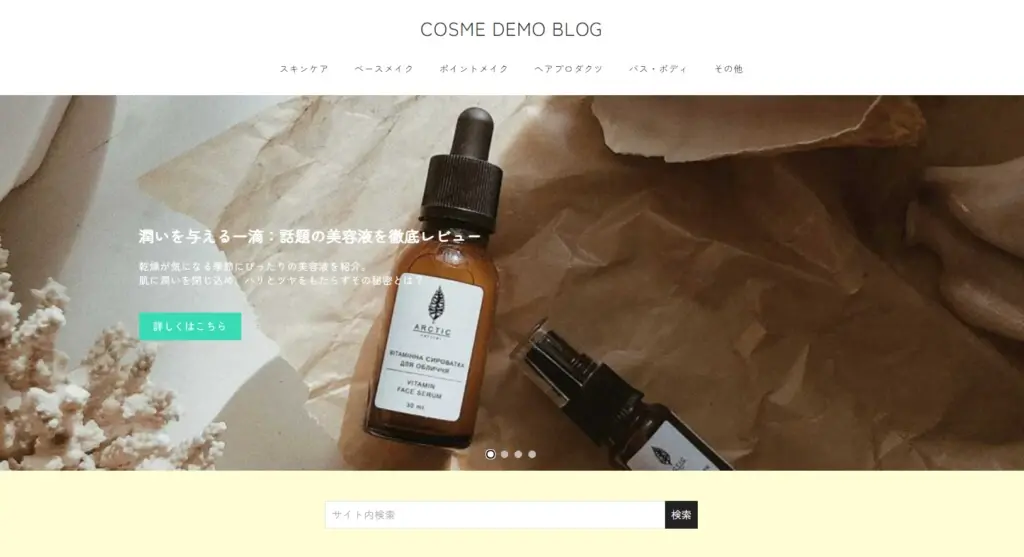
XWRITE公式サイトの「デザイン例」から、「美容ブログデモ」を見ていきましょう。
このXWRITE公式のデモブログは、表面的にトップページを作ってあるだけで中身があるわけではありません。でも、トップページを作る上でとても参考になるので、今回はこれを使って説明していきます。
現在このXWRITE公式のデモサイトは、6種類掲載されていますが、表示の仕方はそれぞれ違いますが、いろいろと共通する部分があります。

このトップページを表示してみましょう。
これによって、トップページの構成がわかります。
- サイトタイトル
- グローバルナビゲーション
- メインビジュアル
- カテゴリーもしくわ重要記事
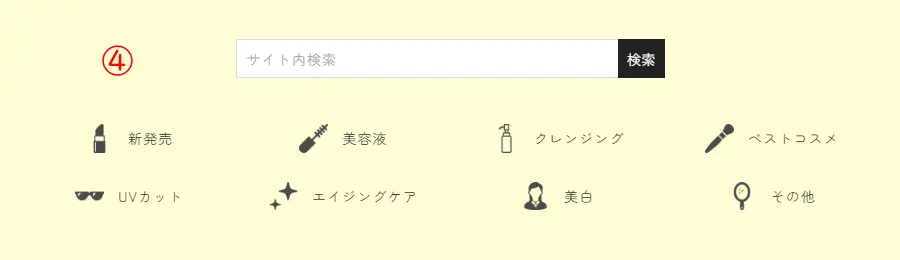
- カテゴリー(特集)
- カテゴリー(特集)もしくわ、新着記事
- カテゴリー(特集)もしくわ、人気記事
- タグ表示
- フッター







XWRITEブログ|トップページの分析
このように、トップページをセクション分けしてみると、ブログの構造も少しわかってきますし、各セクションがブロックのように積み重なっていることもわかります。
そして、この「XWRITEのデモブログ」のようなトップページにしたいのであれば、重要になってくるのは「カテゴリー」です。極端なことを言えば、このトップページはカテゴリーに支配されていると言っても過言ではありません。全てのサイトが「カテゴリー」を活用しているわけではありませんが、ブログではよく見かけます。
では、中身がどうなっているのか見ていきましょう!
- ②のグローバルナビゲーションは、大見出しの「カテゴリー表示」
- ④は、重要な位置、「特に読んほしい記事の特定」か、「カテゴリー表示」
- ⑤~⑦は、新着情報か、「カテゴリー表示」
このように改めてトップページを見てみると、「カテゴリー表示」を活用していると言えます。
逆に言うと、どのように「カテゴリー表示」をするか?というのが、ポイントになってきます。
XWRITEブログのトップページの構成を理解
XWRITEのトップページデモサイトと同じようなトップページをつくるのに、トップページがどのように作られているか把握しておく必要があります。
上記のXWRITEのトップページデモサイト「美容ブログデモ」での各セクションの作成・変更は、このようになっています。
- WordPressの設定
- グローバルナビゲーション
- カスタマイズ
- ウィジェット(トップページメインビジュアル下部)
- 固定ページ
- 固定ページ
- 固定ページ
- 固定ページ
- ウィジェット+カスタマイズ
各セクションが、一律で作れるわけではありません。これらの全体が集まって一つのトップページが出来上がります。
まず、XWRITEブログのトップページを固定ページにする
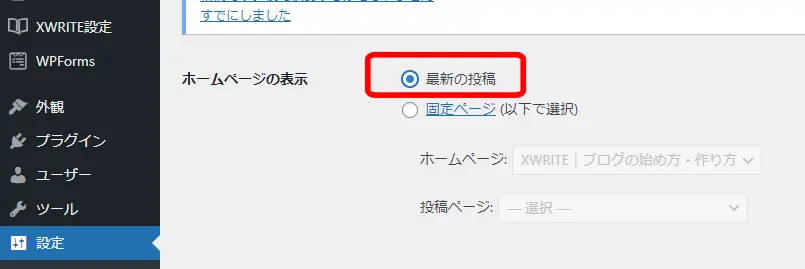
そもそも、WordPressを導入後、トップページのデフォルトの状態では、「最新の投稿」になっていると思います。
- 「ダッシュボード」 「設定」 「表示設定」

この「最新の投稿」では、記事を書くたびに最新の投稿を表示してくれるものですが、逆から言えば、それしか表示してくれません。15記事〜20記事まではそのままでもよいと思いますが、合わないとなれば、今回のように手をいれていく必要があります。
画像の下の欄にホームページを固定ページから選ぶ欄がありますが、まずはトップページ用の固定ページを作り、もう一度ここで、選び直す手順になります。
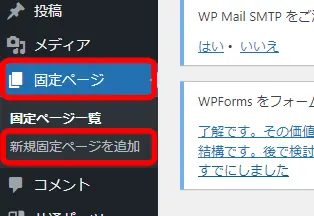
- 「ダッシュボード」 「固定ページ」 「新規固定ページを追加」
- 新しい固定ページを立ち上げます。

- タイトルに「home」を入力します。
- そのまま「公開」します。

- 「ダッシュボード」 「設定」 「表示設定」にもどります。
- ホームページの固定ページから、今作成した「home」を選択する。
- 忘れずに 「変更を保存」します。
これで、トップページが、「固定ページ」に切り替わりました。
ここから具体的に作り方を見ていきましょう!
具体的なブログのトップページの作り方|XWRITE
具体的にトップページの作り方を見ていきます。

1、サイトタイトル
サイトタイトルは、もともと設定されています。変更の場合は、
- 「ダッシュボード」 「設定」 「一般」
2、グローバルナビゲーション
グローバルナビゲーションは、通常「カテゴリー」を表示します。ここでは、大きな見出しとして「カテゴリー」設置します。グローバルナビゲーションの設定方法は、また別で案内したいと思います。
3、メインビジュアル
XWRITEでは、単一画像の他、スライダー画像も設定できます。余白を付けたり、フィルター、オーバーレイなどもできます。
- 「カスタマイズ」 「トップページ」 「メインビジュアル」
4、トップページメインビジュアル下部

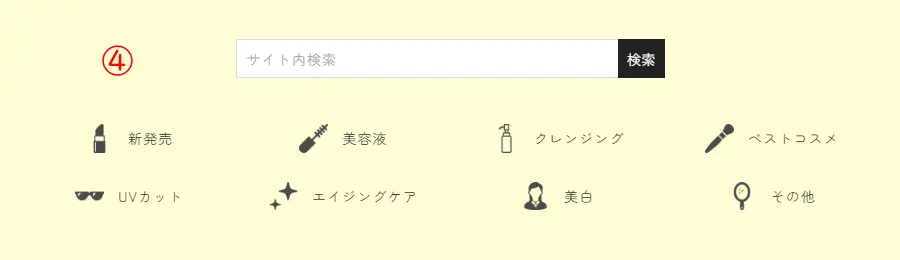
この「トップページメインビジュアル下部」は、ブログにとって重要な位置です。設置するのであれば、もっともユーザーに見てもらいたいコンテンツを配置します。単一のアクションを促すページや、重要なカテゴリーを配置します。ここは、固定ページ内ではなくウィジェットで作ります。
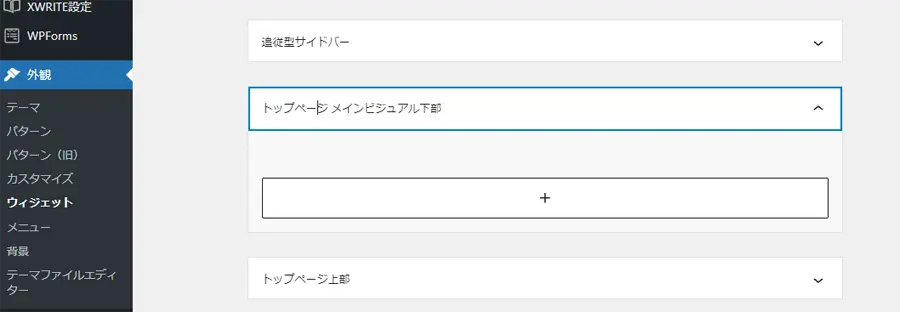
- 「外観」 「ダッシュボード」 「ウィジェット」
- 「トップページメインビジュアル下部」を選択

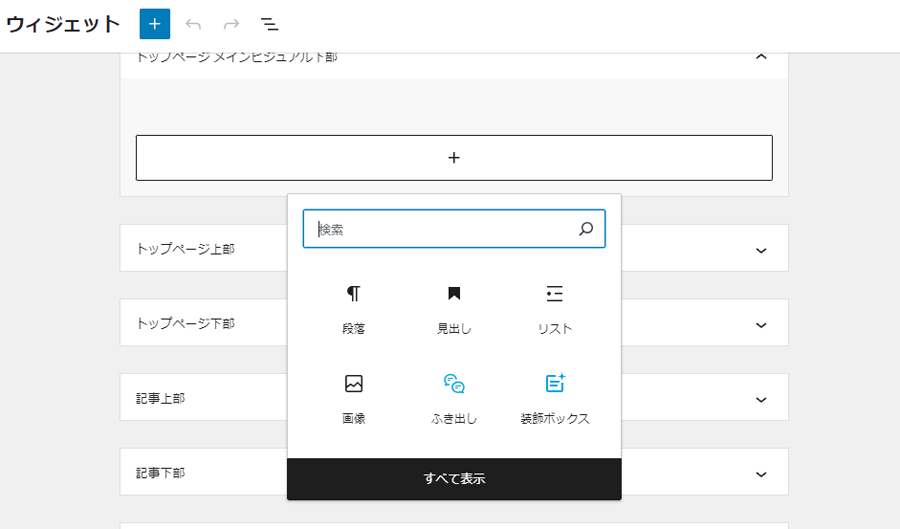
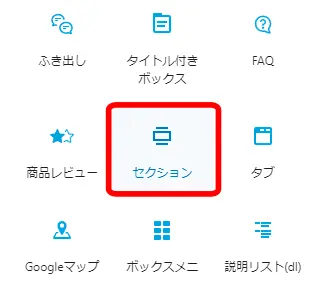
- 「+」マークから、「全て表示」を選択

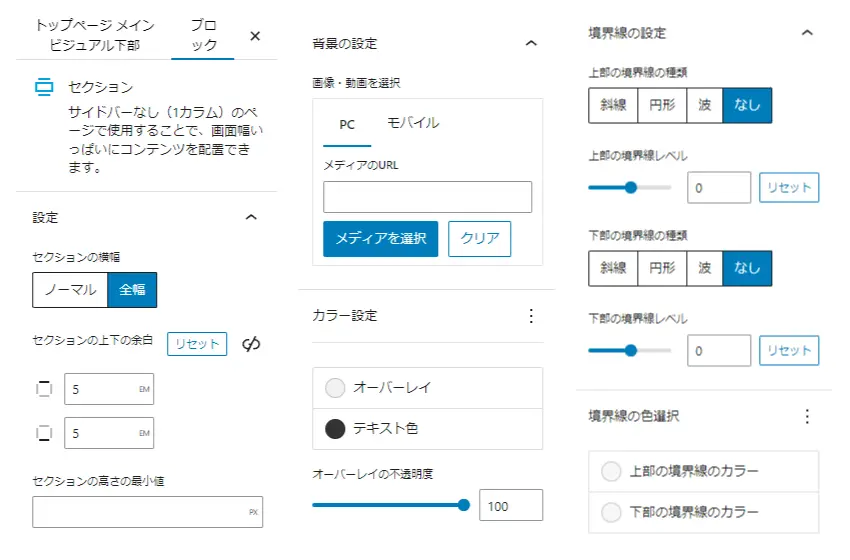
- セクションは、全幅で構成が可能です。

- ここは、色々と試してみると良いです。

5~8、固定ページ




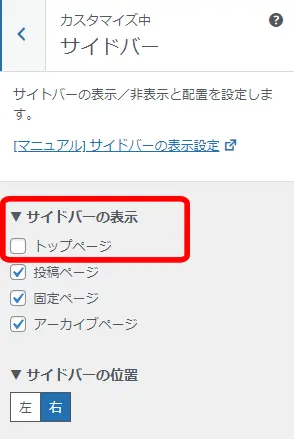
サイドバーを非表示にする
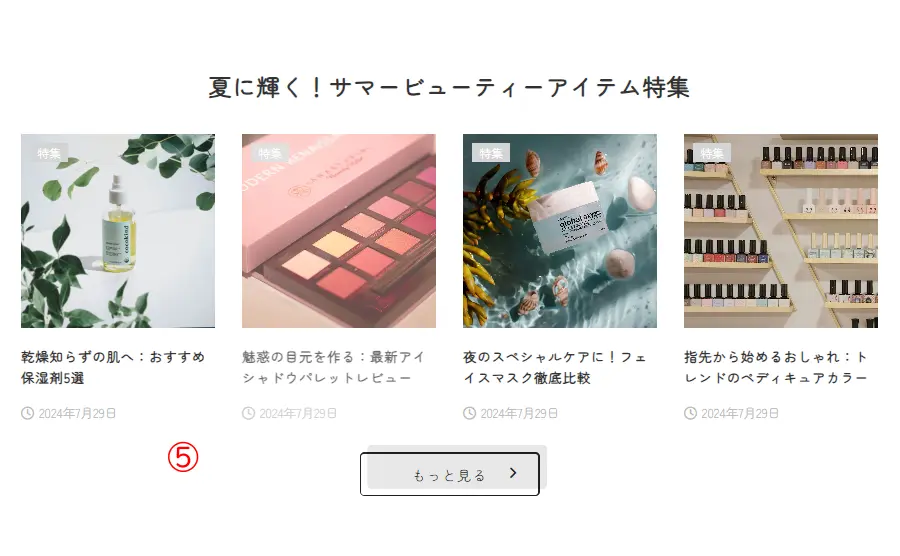
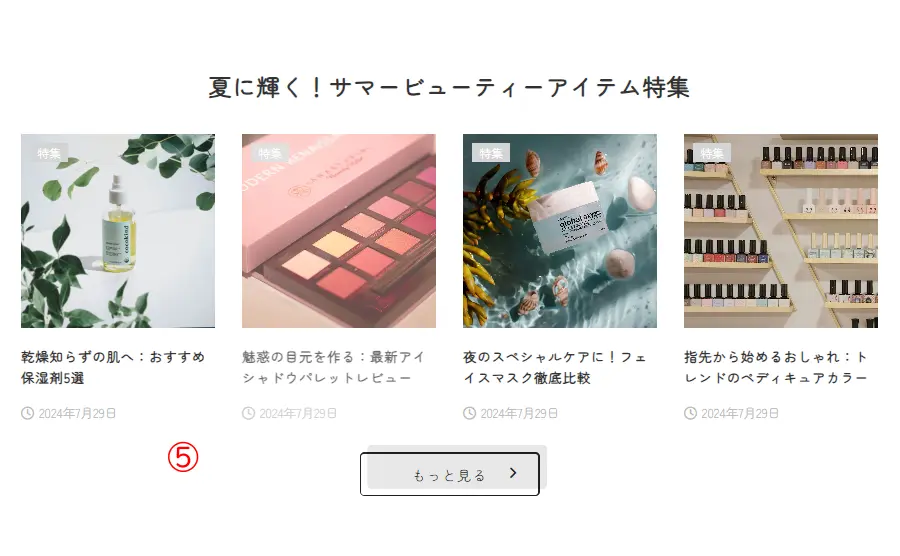
⑤〜⑧までは、固定ページでつくります。
「美容ブログデモ」は、XWRITEさんの公式で作られていますから、恐らくこんな感じで作られているのだと思います。
まず、大きいところからですが、よく見ると・・・・
パッと見、おしゃれに見えますし、投稿ページとは、また違った雰囲気にできますよね!
- 「カスタマイズ」からサイドバーの表示の「トップページ」チェックをはずします。
- これで、トップページが1カラムになりました。

⑤の部分を作ってみましょう!
- 前提として、背景を「白」にしておきます。
- 「カスタマイズ」 「サイト基本設定」 「基本カラー」
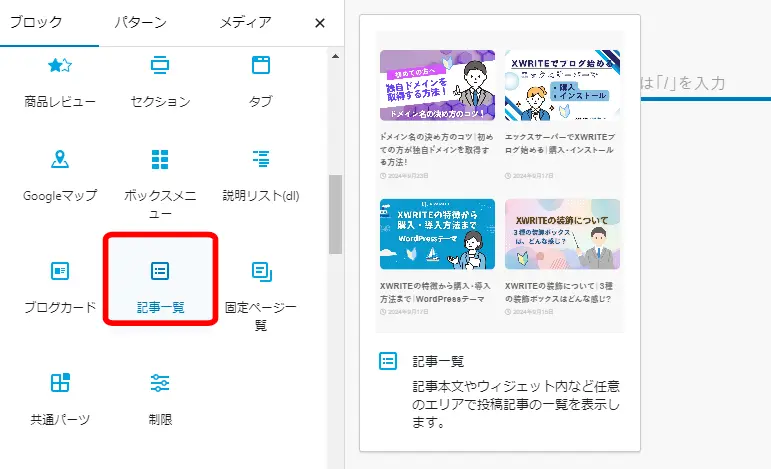
固定ページに配置します。
ブロック挿入ツールから、記事一覧をクリック

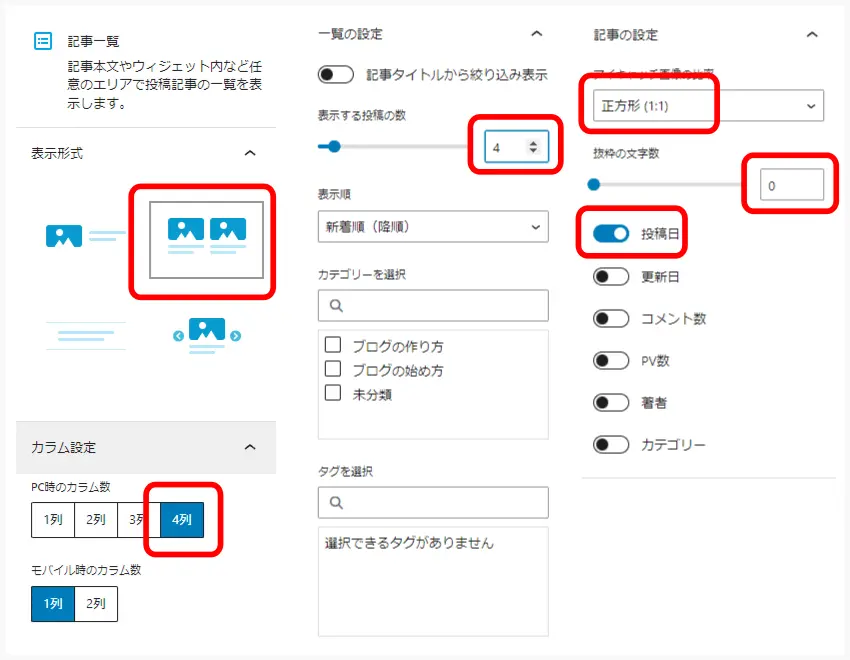
- 下記のようにセットすると、美容ブログデモと同じ表示になります。
- カテゴリーは、任意のカテゴリーにチェックをいれます。
- 上下に「見出し」と「ボタン」を設置。

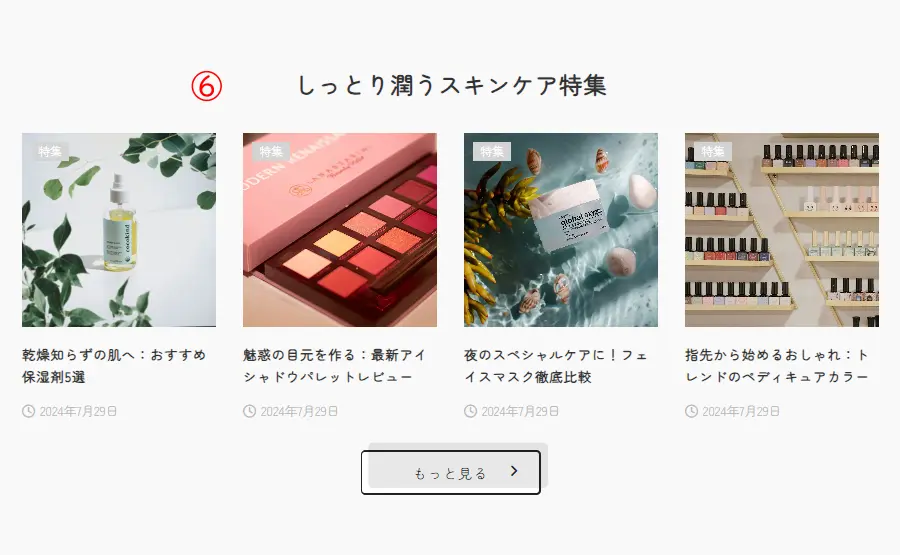
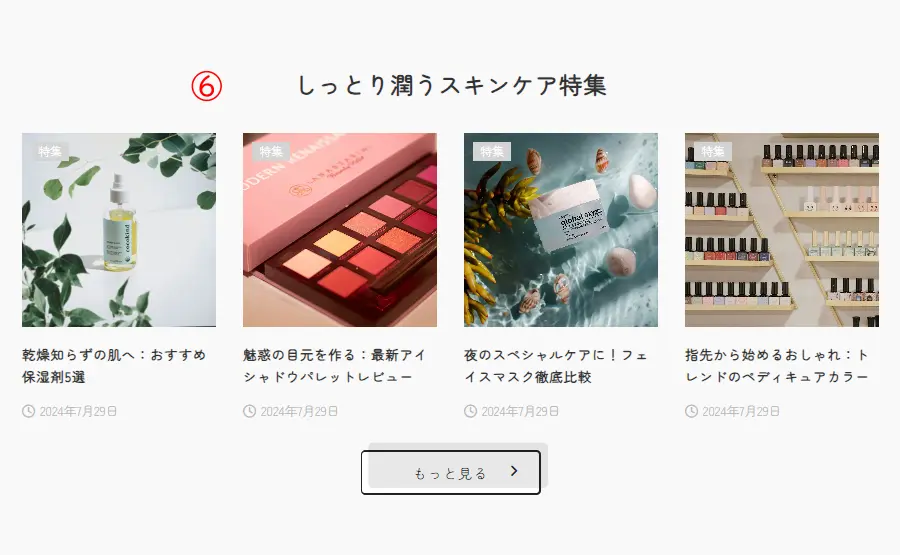
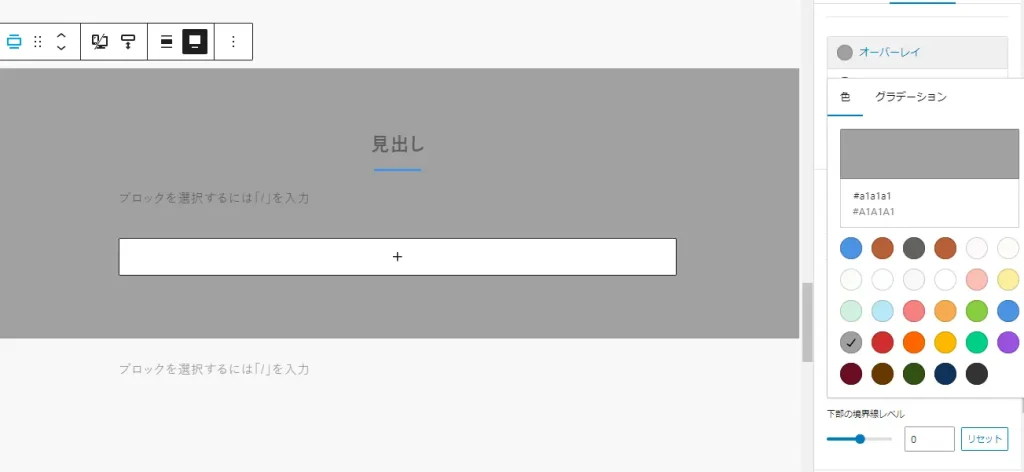
⑥を作ります。
ここは、全幅(フルワイド)になっています。(背景:灰色)
- 「ブロック挿入ツール」 「セクション」を選択
- 「オーバーレイ」で背景色を決めます。
- 先程と同じように記事一覧を設置、好みのカテゴリーや新着記事など選択
- 見出しとボタンの設置

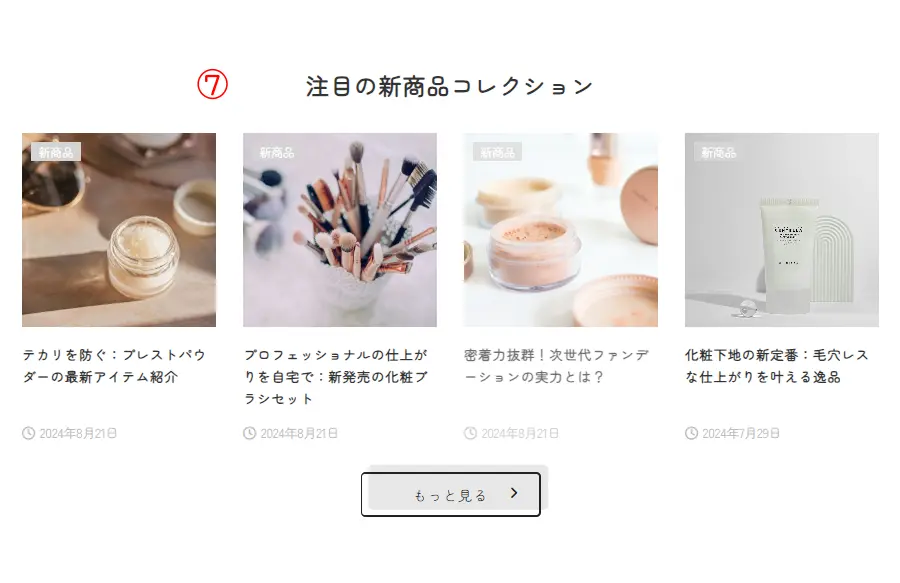
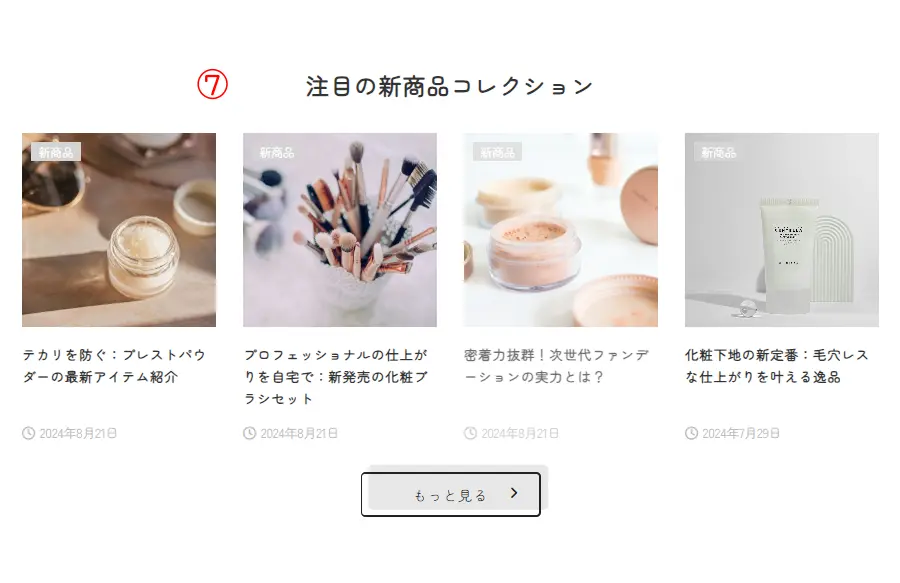
- ⑦は、⑤と同じように設定。カテゴリーを変えたり、新着記事など柔軟に対応します。
- ⑧は、⑥と同じように「セクション」設定します。タグを設定します。
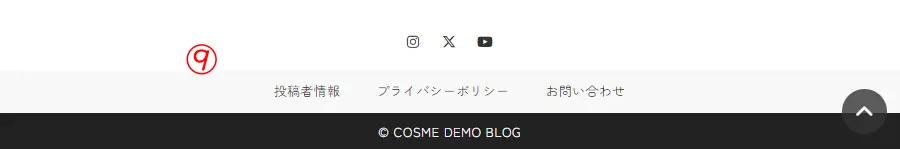
9、フッターの設置

フッターはWebサイトのページ最下部にある要素です。 一般的にはサイトマップやWebサイトの運営者情報(会社名・住所・電話番号などの連絡先)、コピーライトなどが記載され、基本的にはWebサイト全体で共通の要素・デザインを使用します。
設定方法はコチラをご覧ください!
ブログのトップページが大事な理由
今回は、XWRITEでのトップページの作り方を説明しましたが、ブログのトップページは、とても大事だと言われています。この理由を知ることで、よりよいトップページができると思いますので、参考までに載せておきます。
| 理由 | 詳細 |
|---|---|
| 第一印象を決定する | トップページは訪問者が最初に目にする場所で、ブログに興味を持つかどうかが決まる |
| ブログ全体のナビゲーションを提供 | カテゴリ、人気記事、検索機能などで、ユーザーが目的のコンテンツにスムーズにアクセスできるようサポート |
| SEO効果を高める | 検索エンジンの評価に影響し、適切なキーワードやメタデータで流入を増加させることができる |
| ブランドやメッセージを伝える | ブログのテーマや個性を反映し、訪問者がブログの目的やスタイルを理解できる |
| リピーターを増やす | 使いやすく魅力的なデザインが、再訪問したいという印象を与え、リピーターを増やす効果がある。 |
ブログのトップページの作り方でよくある Q&A
- トップページを作る際に最初に考えるべきことは何ですか?
ユーザーが最初に目にする情報や、ナビゲーションのわかりやすさを考慮して設計を始めることが重要です。
- 「XWRITE」を使ったトップページの作成で特に便利な機能は何ですか?
固定ページの簡単なカスタマイズ機能や、直感的なデザイン設定が役立ちます。
- 初心者でも「XWRITE」で公式デモサイトのようなデザインを再現できますか?
はい、基本的な設定やカスタマイズ方法を学べば初心者でも再現可能です。
- トップページを固定ページに設定するメリットは何ですか?
ブログ記事一覧ではなく、訪問者が必要な情報にすぐアクセスできるように、デザインを自由にカスタマイズできます。
- ブログ記事が少ないときのトップページの工夫はありますか?
視覚的に魅力的な画像や、わかりやすいカテゴリリンクを配置して充実感を演出します。
- トップページの「ユーザビリティ」を向上させるポイントは何ですか?
直感的なナビゲーション、重要な情報を目立たせるデザイン、レスポンシブ対応が重要です。
- 訪問者が「回遊性」を感じやすいトップページの設計方法を教えてください。
関連記事リンク、カテゴリー分け、人気記事ウィジェットを活用すると効果的です。
- 記事数が増えた場合、トップページはどう改良すべきですか?
新しいカテゴリを追加したり、人気記事や新着記事を目立つ位置に配置するなどの調整が必要です。
- 「XWRITE」の公式デモサイトを参考にする際の注意点はありますか?
そのまま真似るのではなく、自分のブログテーマやターゲット層に合わせてアレンジしましょう。
- トップページのデザインがブログ全体に与える影響は?
信頼感やプロフェッショナルな印象を与え、訪問者の滞在時間や再訪率にも影響を与えます。
- 初心者が「完璧なトップページ」を目指すべきではない理由は何ですか?
トップページはブログの成長に合わせて育てるもので、柔軟に変更できる余地を残しておく方がよいからです。
- 画像やバナーをトップページに活用する際のポイントは?
高解像度で視覚的に魅力的な画像を使い、サイズや配置に注意してサイトの読み込み速度を維持しましょう。
- ブログの「ブランド感」をトップページで演出する方法は?
一貫性のある配色、ロゴ、フォントスタイルを使い、サイト全体の統一感を強調します。
- 「XWRITE」でトップページをカスタマイズする際の注意点はありますか?
無理に複雑なデザインにせず、シンプルで使いやすいレイアウトを意識することが大切です。
- トップページに入れるべき要素は?
- 基本的な必須要素
- サイトタイトル/ロゴ
- メインナビゲーション
- 最新記事一覧
- カテゴリー/タグ一覧
- 検索機能
- プロフィール
- 人気記事
- お問い合わせリンク
- SNSアイコン
- サイト説明文(ディスクリプション)
- 基本的な必須要素
- デザインで気をつけることは?
- デザインのポイント
- ブランドカラーの統一
- 適切な余白
- コントラストの確保
- 一貫性のあるデザイン
- 視線の流れを考慮
- 重要情報の強調
- 画像の質の確保
- デザインのポイント
XWRITEブログを一番速く、 簡単に始める方法 【オススメ】
WordPressブログを始めるには、 「レンタルサーバー」 「ドメイン」 「WordPressテーマ」 が必要です。 当サイトのオススメは・・・・

*「エックスサーバー」と「シンレンタルサーバー」 は、 同じエックスサーバーグループです。
『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を活用することで手間を大幅に軽減できて、 あっという間にすぐにXWRITEブログを始められます!
👉 『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を利用すれば、 レンタルサーバーの申し込み時に、 XWRITEも一緒に購入することができ、 ドメインの取得・設定、WordPressのインストール、 XWRITEのインストールまで、 一気に完了させることができます。 運用管理も一括ですから本当にオススメです! (XWRITEも割引価格で購入可能)

エックスサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
簡単・安心・エックスサーバー
総合評価:
¥ 495円/月〜 ・ 2026年2月5日(木)17:00まで…
高性能なレンタルサーバーを個人でも利用できる。WordPewssでブログを始めるならエックスサーバーが最適解。 しかもコスパNo.1!
シンレンタルサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
最新・コスパ良し・シンレンタルサーバー
総合評価:
¥ 539円/月〜 ・ 2025年7月9日(水) 17:00まで…
国内最速 ・ コスパNo.1の超高性能レンタルサーバーです。 コンテンツ制限がないため、 様々なコンテンツのサイトの運用が可能!
尚、 現在ブログを運営している方、 又 、レンタルサーバーを既に契約されていて 【XWRITEを単体で購入したい方】 は、 コチラ!
ブログのトップページの作り方の「まとめ」
このブログを訪れていただき、感謝の気持ちでいっぱいです。😊
いかがでしたでしょうか?トップページは、ブログの第一印象を決める非常に重要なパーツです。 ですが、一度作って終わりではなく、記事数の増加やブログの成長に合わせて少しずつ育てていくものです。 そのプロセスを楽しみながら取り組むことが、読者にとってもあなた自身にとっても、価値のあるブログ運営につながります。
「XWRITE」を使えば、公式デモサイトのように洗練されたデザインを実現できるだけでなく、直感的な操作で簡単にカスタマイズが可能です。 初心者の方でも、今回ご紹介した手順を参考にすることで、トップページの作成に自信を持って取り組むことができるはずです。
トップページは「ユーザビリティ」や「回遊性」、さらには「見た目」も問われる重要なエリア。 今回お伝えしたポイントを押さえながら、あなたのブログに最適なデザインを追求してください。 トライ&エラーを繰り返しながら、訪問者にとってわかりやすく魅力的なトップページを育てていく過程は、ブログ運営の楽しさのひとつでもあります。
ぜひ、この情報を活用して、より魅力的で機能的なトップページを目指してみてくださいね! あなたのブログがさらに素敵なものになることを心から応援しています。