「ブログにお問い合わせフォームって本当に必要?」
そんな疑問を抱えている方も多いのではないでしょうか。 実は、お問い合わせフォームを設置していないことで、ブログ運営に思わぬデメリットが生じることがあります。 それは、「信頼性の低下」 「非常時の連絡手段の欠如」 「エンゲージメント不足」 さらには 「SEOへの悪影響」など、 見過ごせない問題が潜んでいるんです!
でもご安心ください! 本記事では、WordPressテーマ「XWRITE」を使った簡単かつ効果的なお問い合わせフォームの設置方法を丁寧に解説します。 使用するのは初心者にも優しいプラグイン「WPForms」。手軽にプロフェッショナルなフォームを作成できるうえ、スパムメール対策としてGoogle reCAPTCHAの設定方法もバッチリカバーしています。
ブログ運営の信頼性を高め、読者とのつながりを深めるための第一歩を踏み出しましょう。 「難しそう…」と感じていた方も、このガイドに沿えばスムーズに設置できますよ。ぜひ一緒にトライしてみてください!
そろそろブログに「お問い合わせ」ができるようにしたいな〜!
メールフォームってプログラム動作?
ハードル高そう・・・
コメントじゃだめなのかな?
やっぱりちゃんとした方がいいよ。
今回は、お問い合わせフォームを設置していこう!
この記事が参考になる方
- XWRITEにメールフォームを導入したい方
- まだブログにメールが設定されてない方
- メールフォームを避けてきた方
- WordPressブログを始めたばかりの方
- ブログにどんなメール形式がいいのか知りたい方
ブログにお問い合わせは、必要ですか?
ブログに問い合わせ手段がないとどうなるの?
ブログに「お問い合わせ先」があったほうがいいのは何となく理解できるけど、「設置が大変そうだし、お問い合わせ先はなくてもよくない?」 そんな声も実際にはチラホラあります。
そこで、「ブログに問い合わせ手段がないとどうなるのか?」考えてみました。
「ブログに問い合わせ手段がないとどうなるのか?」
- ブログの信頼性の低下
- 非常時の連絡手段の欠如
- エンゲージメントの低下
- SEOの影響
ブログを運営すると言うことは、自分のメディアを運営するということですよね!
うちのブログは、いろいろ商品案内してますよ~
このブログサイトは商品が豊富だね!
だけど、問い合わせ先がどこにもないわ!
ちょっと怪しいわね・・・・・
他のサイトいくわ!!
サヨナラ!
例えばこのように、ブログで「商品を販売しているのに、問い合わせ先がない!」
これでは、安全性、信頼性が低下してしまいますし、まず利用したくないですよね!
たかが「お問い合わせ」ひとつですが、大きく信頼性に関係してきます。
また、情報を発信する側になりますから、気をつけていても誤情報を書いてしまったり、意図しなくても何かに抵触する文書を載せてしまう可能性もゼロではありません。その際、連絡が取れなくては、後々おおきなトラブルに発展しかねません。
エンゲージメントの低下という観点では、連絡先が示せないサイトでは、ソーシャルメディア等でも危なっかしいので、積極的に関与してもらえませんよね。
あと、これがブログ運営者にとってはとても厳しく感じるのですが、SEOに影響してきます。お問い合わせページがある事は検索エンジンでの信頼性を示す要因の一つとされていますので、そもそも「お問い合わせページ」がないということは、SEOに悪い方への影響を及ぼす可能性があるのです。入口からSEO対策しないと言っているようなものですから・・
「お問い合わせ」を検討してみよう!
どんな「お問い合わせ」がいいのか?
「お問い合わせ」があったほうがいいことがわかったので、次はどんなお問い合わせ方法がよいかです。
独立した方法として、
- メールアドレスを使う
- メールフォームを利用する
と考えられますが、まず利用者目線ですと、メールフォームの方が抵抗なく利用できます。また、運営者とって必要な情報の入力を設定できますから無駄なやり取りが発生しません。また運営者側で言えば、自分のメールアドレスを掲載してしまうと、そのメールアドレスにスパムメールが頻繁に届くようになります。一方メールフォームを利用すれば、前段階で認証などの対策を講じることができるので、リスクが軽減されます。
- メールフォームを利用するのが望ましい!
ところで、メールフォーム設置は難しい?
なんかそんなイメージがありますよね!
ブログ立ち上げたばかりで、WordPressやXWRITEの使い方もまだわからないのに、メールフォームも導入するの?
メールフォームは、プログラム?
そんなのできるかな?
と、不安がよぎって後回しになることも多々ありそうですね!
これが、続いた結果、「メールフォームは無くてもいい」と感じてしまう方も多いのかもしれません。
プラグインは、WPFormsを利用します。
というわけで、まず連絡手段となる「メール」はあったほうがいいわけです。
そしてブログには、「メールフォーム」が適しているということ、更になるべく簡単なメールフォームをということを加味して、今回は、「WPForms」というメールフォームプラグインを利用していきます。(無料版です)
メールフォームには、Contact Form 7という有名なプラグインがあり、国内外問わず利用者が多くいるようですが、WPFormsは、「シンプルなお問い合わせフォームが超簡単に設置できるプラグイン」ということなので、こちらを使っていきます。
それでは、XWRITEに「WPForms」を設置・設定していきましょう!
WPFormsのインストール
それでは、はじめていきましょう!
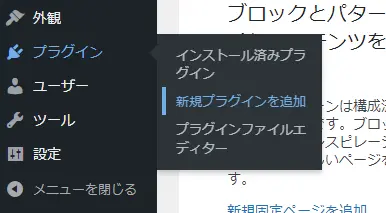
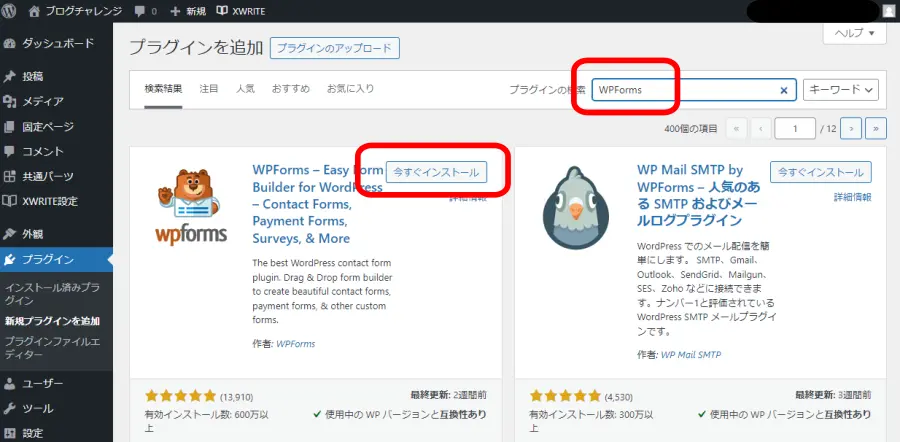
- 「ダッシュボード」「プラグイン」「新規プラグインを追加」

- プラグインの検索窓に「WPForms」と入力してWPFormsがでてきたら「今すぐインストール」
- 有効化します。

WPForms(お問い合わせフォーム)の設定|XWRITE
次は、お問い合わせフォームを作っていきましょう!
WPForms(お問い合わせフォーム)の手順は、コチラ
- 固定ページでお問い合わせページ作成
- WPFormsでお問合せフォームを作成
- WPFormsで作成したお問い合わせフォームをXWRITEの固定ページへの貼り付け
1、固定ページでお問い合わせページ作成
XWRITEの固定ページで「お問い合わせページ」を作ります。
その後WPFormsで作成したメールフォームを「お問い合わせページ」に貼り付けるイメージです。
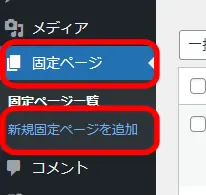
- 「ダッシュボード」「プラグイン」「新規プラグインを追加」

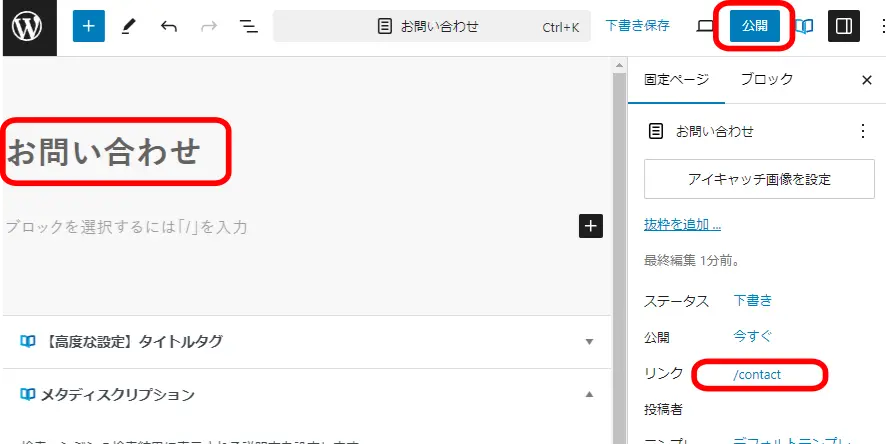
- タイトルに「お問い合わせ」を入力
- パーマリンクをcontactにします。
- 「公開」して「お問い合わせページ」を作成します。

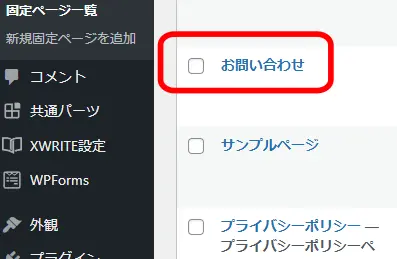
- 「固定ページ」一覧の中に「お問い合わせ」ページができていればよいです。

2、WPFormsでお問合せフォームを作成
フィールド
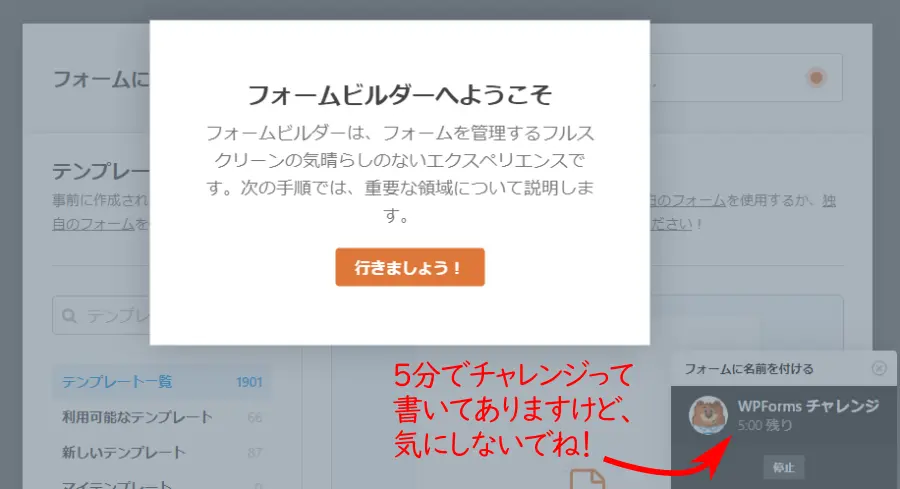
WPForms内でメールフォームを作っていきます。ものすごい数のテンプレートが用意されていますが、一番簡単なテンプレートを使用していきます。尚、作成時に5分チェレンジとありますが、理解しながら進めるともっと時間がかかりますので、気にせず進めましょう!

それでは、メールフォームを作成してみます。
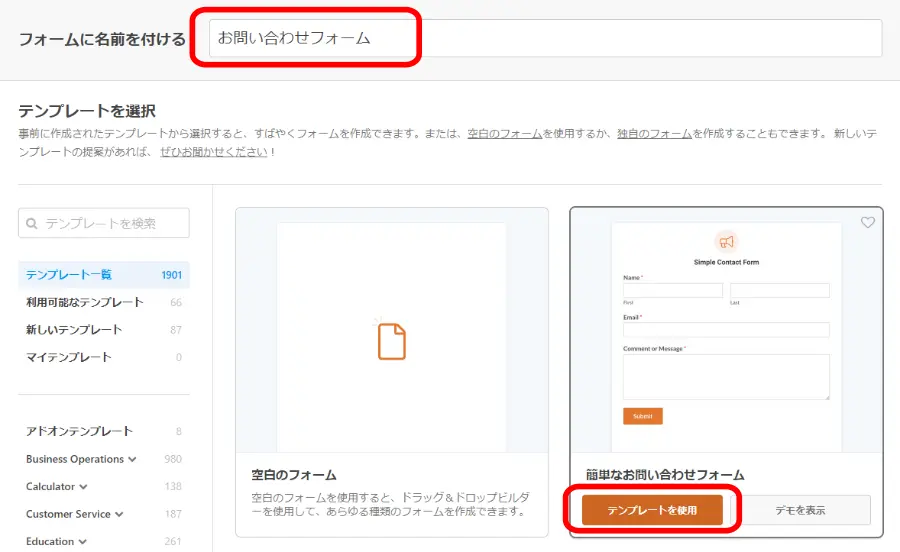
- 「フォームに名前を付ける」に「お問い合わせフォーム」を入力
- 「簡単なお問い合わせフォーム」の「テンプレートを使用」をクリックします。

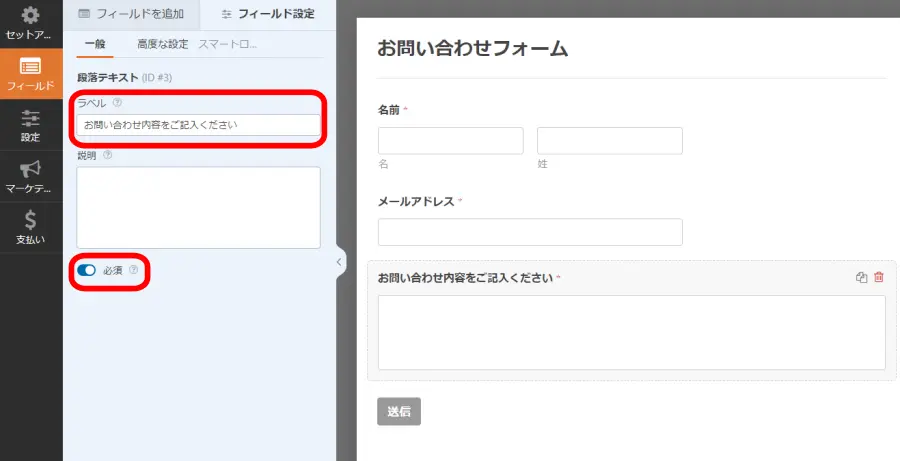
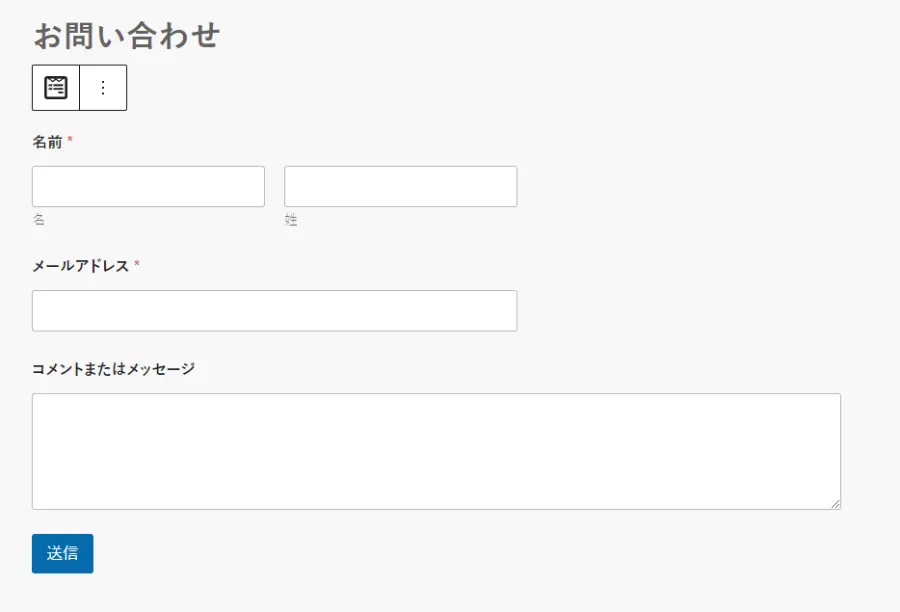
- 左面は修正欄、右面は実際に表示されるプレビューです。
- 右面の「コメントまたはメッセージ」欄をクリックします。
- 左面の「コメントまたはメッセージ」を「お問い合わせ内容をご記入ください」に変更してみました。
- また、記入を必須にするよう、「必須」にチェックを入れます。

- フィールドを追加して、お好みのメールフォームに変更できます。
通知・確認
なんとなくちょっとややこしく思える部分ですが、ゆっくり進めれば理解できます。
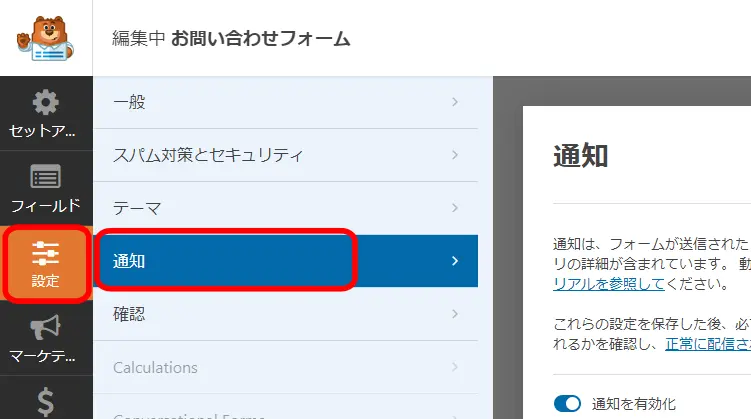
- 「設定」「通知」を開きます。

- これは、自動返信メールを意味します。
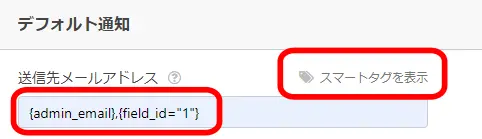
- 送信先は、①メール送信者へのメールアドレス、②ブログ運営者のメールアドレスを設定
- {admin_email},{field_id=”1″}とスマートタグから入れてみました。
- {admin_email}は、WordPressで設定したメールアドレス。{field_id=”1″}は、メール送信者のメールアドレスです。
- 複数の場合は、カンマを入れます。

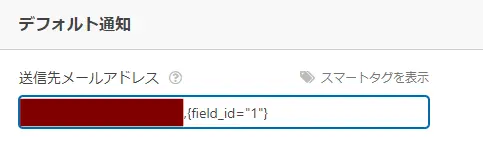
- 当ブログは、WordPressで設定したものと違うメールアドレスに設定します。
- その場合は、送信したいメールアドレスと相手先の{field_id=”1″}を入力します。カンマで区切ります。

- 送信先で設定した自分のメールアドレスを入力します。

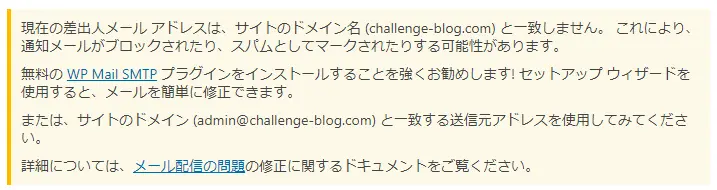
- 送信元メールアドレスの設定の下にこのような警告文が表示がされる場合があります。
- これは、Gmailやフリーメールを使用すると表示されると思われます。Gmailの方は、別で対策が必要になります。まずはそのままで・・・・

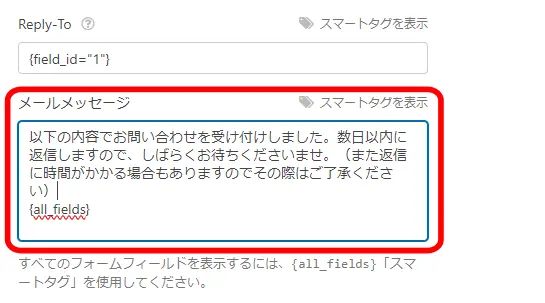
- メールメッセージを記入します。自動返信の際、返信メールに表示されます。
- お好きなように入力してください。
- {all_fields}を入れておいてください。これがないと自分へのメールにこのお問い合わせ内容が表示されません。

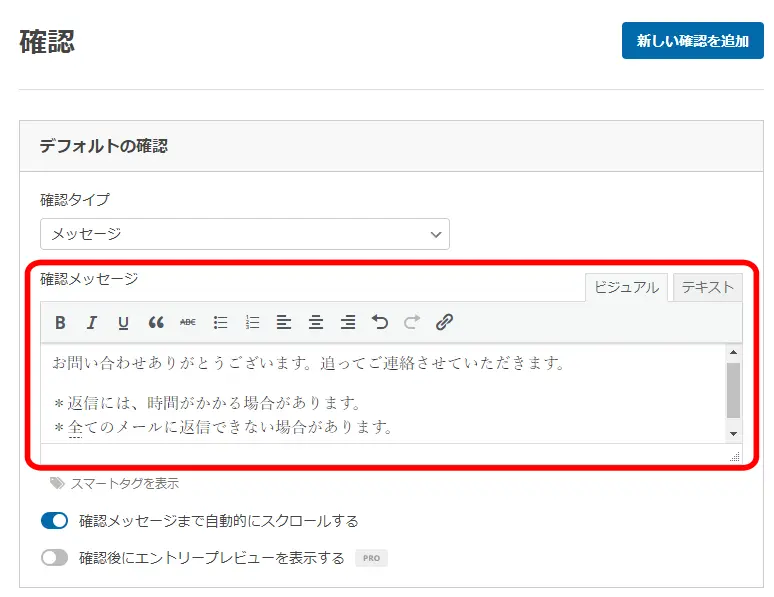
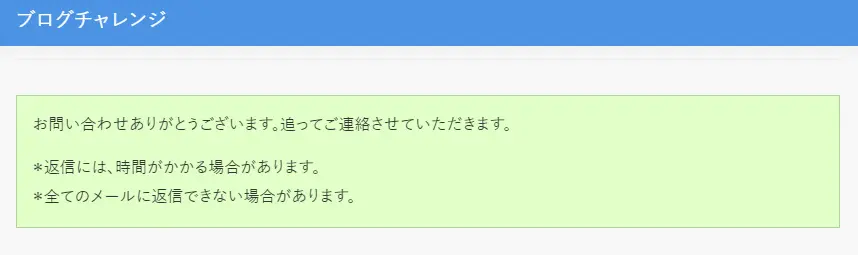
- ここの確認とは、メール送信ボタンを押したすぐ後に画面上に表示されるメッセージです。
- お好きなように入力してください。

- 設定を保存します。

3、WPFormsで作成したお問い合わせフォームをXWRITEの固定ページへの貼り付け
本記事の最初に、XWRITEの固定ページに「お問い合わせページ」を作成しました。そこへWPFormsで作成した「お問い合わせフォーム」を埋め込みしていきます。
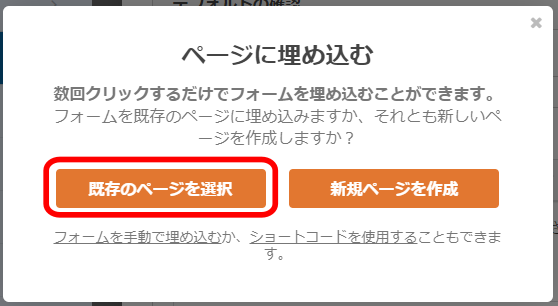
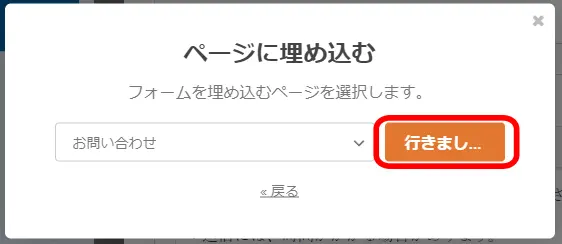
- 「埋め込む」ボタンをクリックします。

- XWRITEのお問い合わせページを選択するということになります。

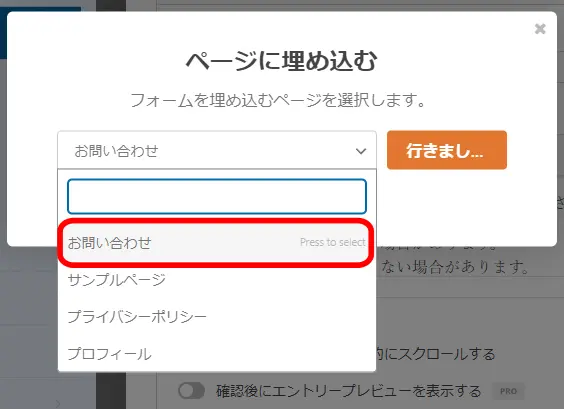
- 固定ページの一覧がでますので、「お問い合わせページ」を選択します。

- 「行きましょう」と表示されているので、行ってみましょう

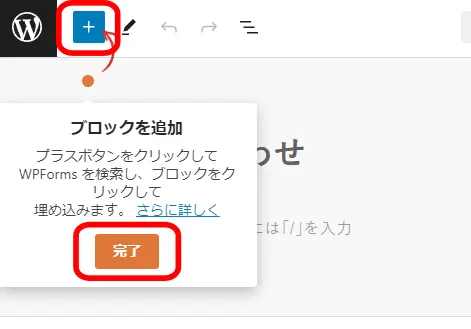
- 説明がでていますので、プラスボタンをクリックして、WPFormsを探します。

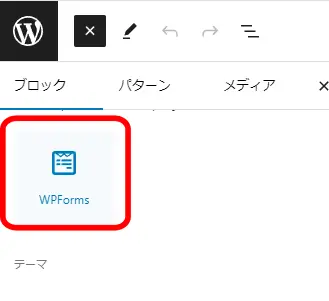
- WPFormsが追加されていますので選択します。

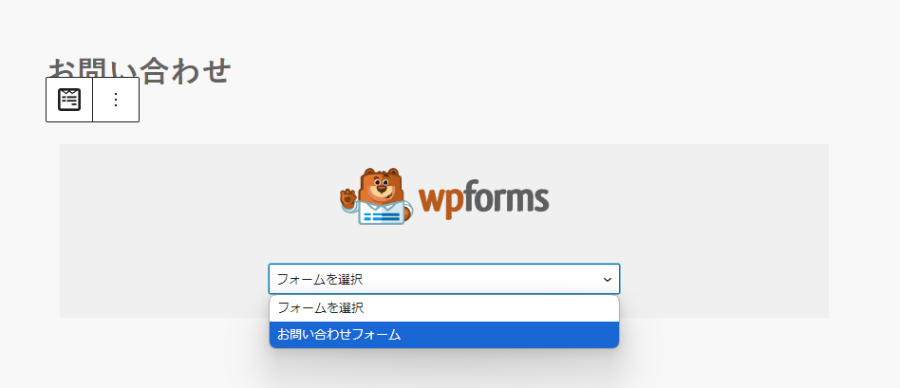
- WPForms内で作成した「お問い合わせフォーム」のことです。

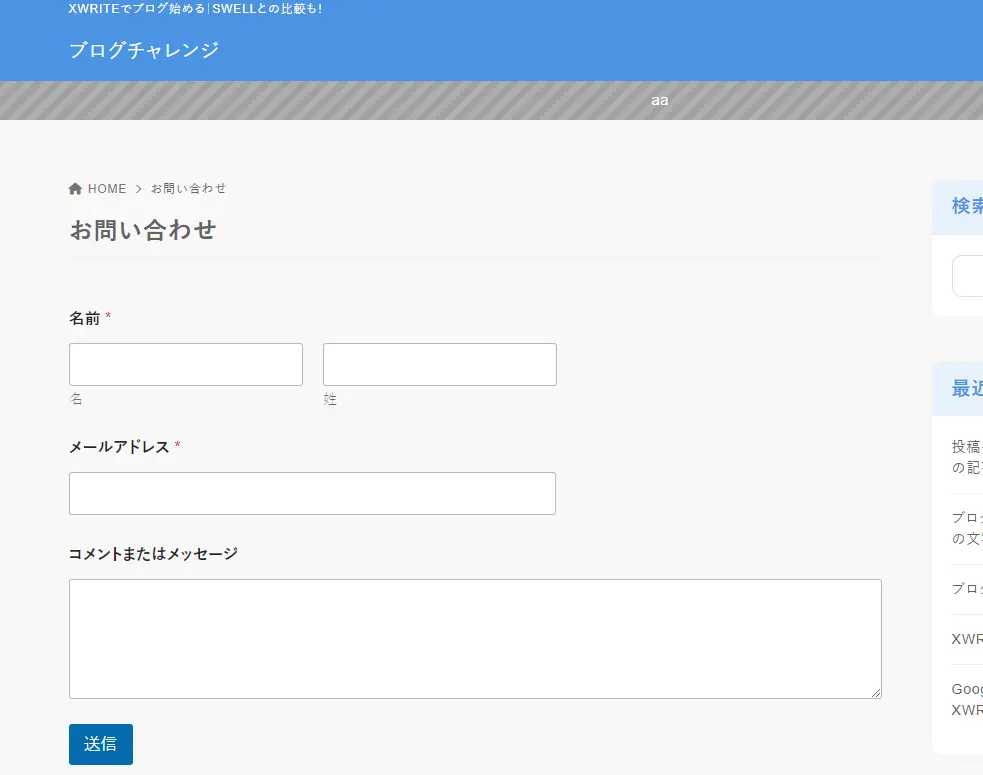
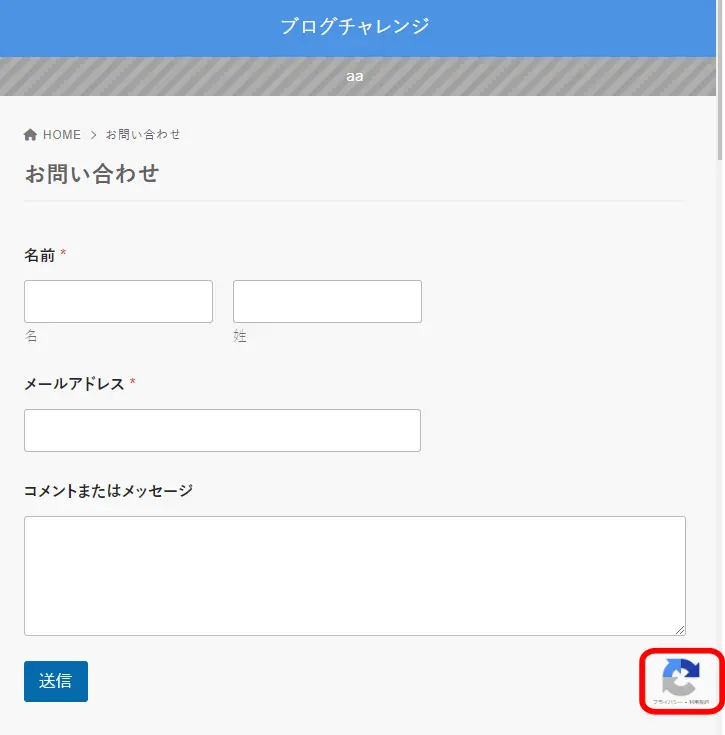
- WPForms内で作成した「お問い合わせフォーム」が、XWRITEのお問い合わせページに表示されました。

- このように、XWRITEの「お問い合わせページ」に「お問い合わせフォーム」が埋め込みできました。

メールの動作チェック|XWRITEの「お問い合わせフォーム」
メールが確実に届くかチェックしてみましょう!

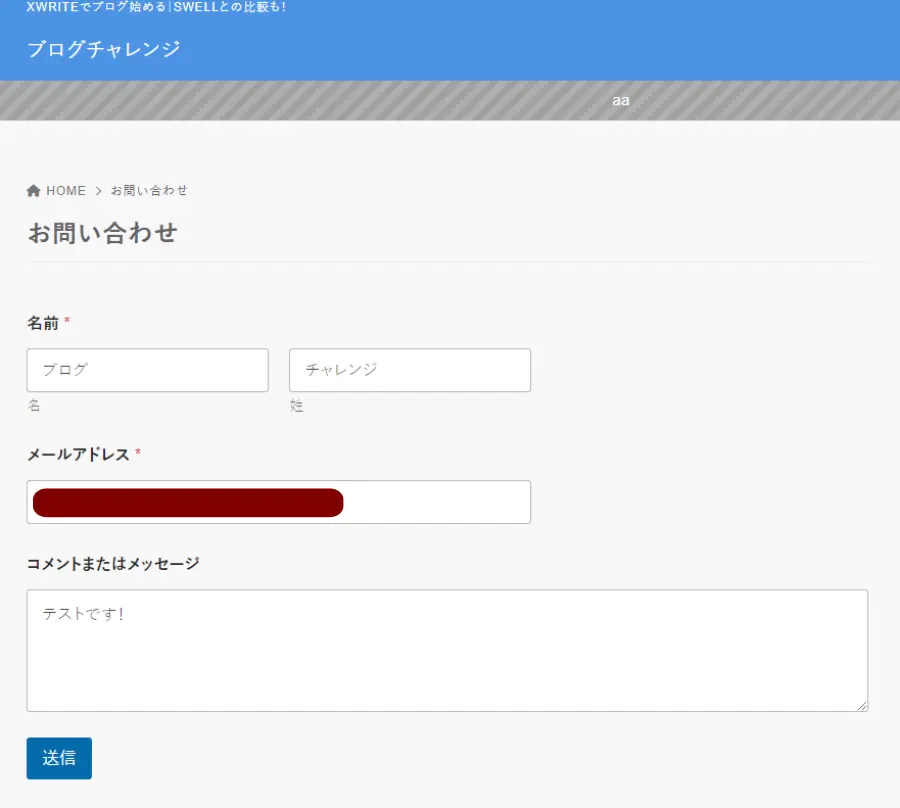
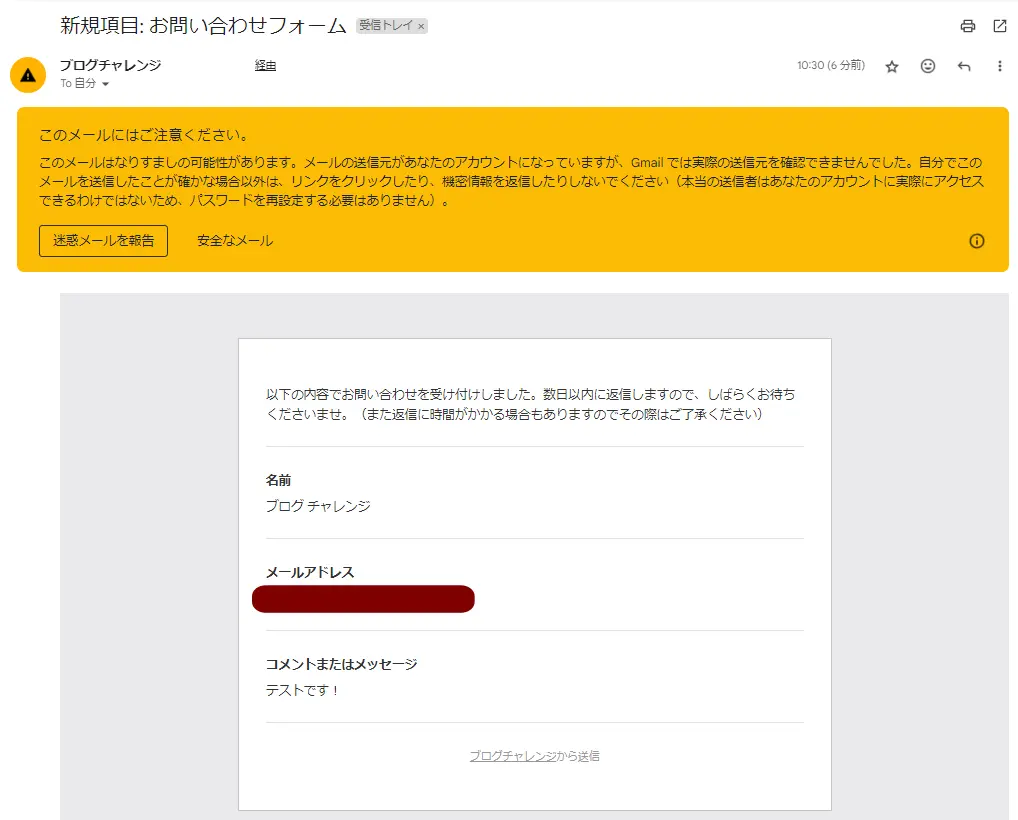
送信ボタンを押してみますと、WPForms内で作成した「確認」が表示されました。

さて、メールが届いていますか?
ですが・・・・
あれ、メール送信者には、そもそも通知メールが届いていない・・・・
サイト運営者には、警告文がでている・・・

メール動作に不具合が起こる場合は、まずメールアドレス等の設定をもう一度確認してください。
どういうことかな?
ということで、実際Gmailをお使いの方も多いかと思います。エラーメッセージが表示されるのもイヤですし、送信者様(相手)がGmailだった場合、自動返信メールが送信されないのも失礼にあたります。
こういった事がありますので、次回は、メールフォームにおけるGmail対策をしていきます。
Google reCAPTCHAの登録、設定方法【スパム対策】
さて、Gmailでメール送信をお使いの方は、ちょっとがっかりしているかもしれませんが、一旦ちょっと忘れてスパム対策は、先に終わらせましょう。
「お問い合わせフォーム」自体は設置できましたが、このままではスパムメールが届く状態です。相変わらずお問い合わせフォームを悪用したスパムが多く発生しているため、スパム対策は必ずしておきましょう。
このスパム対策は、本日WPFormsを設置した方、全員が対象です。
ここでは、セキュリティーツール『Google reCAPTCHA』の登録、設定方法を紹介していきます。
「reCAPTCHA」は、Googleが無料で提供している認証ツールです。
Googleのツールですから安心ですね!
現在、Google reCAPTCHAではバージョンが、「v3」まで展開されていますが、今回導入したプラグイン『Contact Form by WPForms』には、『Invisible reCAPTCHA v2』をオススメしておきます。
Google Invisible reCAPTCHA v2の登録方法
よし、もうひとがんばりしてみるか!!!
- 上部「v3 Admin Console」をクリックします。

- 特に名前は、なんでもよいです。

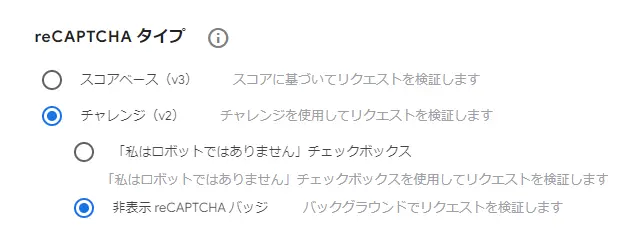
- チャレンジ(v2)を選びます。

reCAPTCHA(v3)では、スパムかどうかの判断は、完全にバックグラウンドで実行されますが、
reCAPTCHA(v3)により、一部の正当なユーザーがフォームを送信できなくなる可能性があるため、ほとんどのサイトでreCAPTCHA(v2)を使用することをオススメします。
reCAPTCHA(v2)でも、非表示reCAPTCHAバッジでは、マークが表示されるだけで、必要に応じて認証を表示してくれるようです。
reCAPTCHA(v3)の方が新しいのですが、まだ、今のところreCAPTCHA(v2)のほうがよさそうです。
- 簡易のドメイン名の入力でもよいです。
- そのあと、送信します


reCAPTCHA v2をContact Form by WPFormsへ設定してみます!
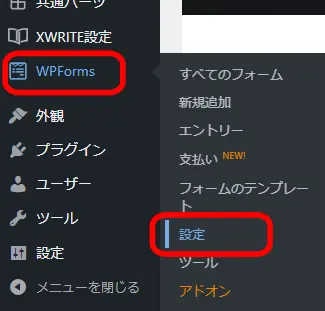
- 「ダッシュボード」「WPForms」「設定」を開きます

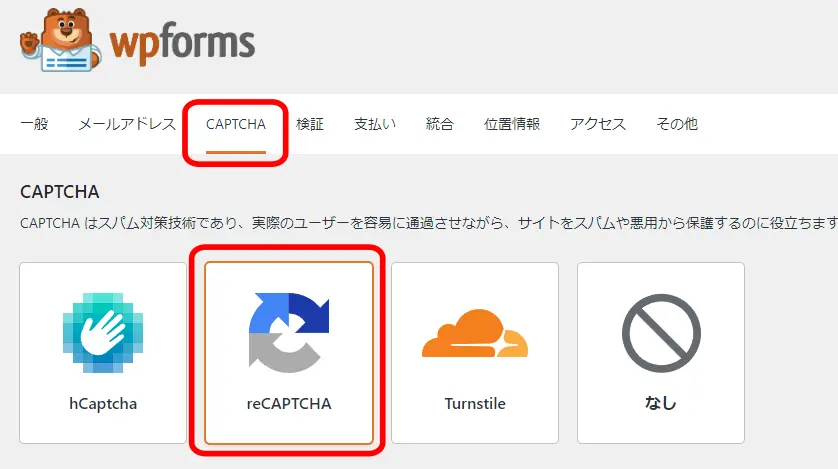
- CAPTCHAを選択して下のカードからreCAPTCHAをクリック

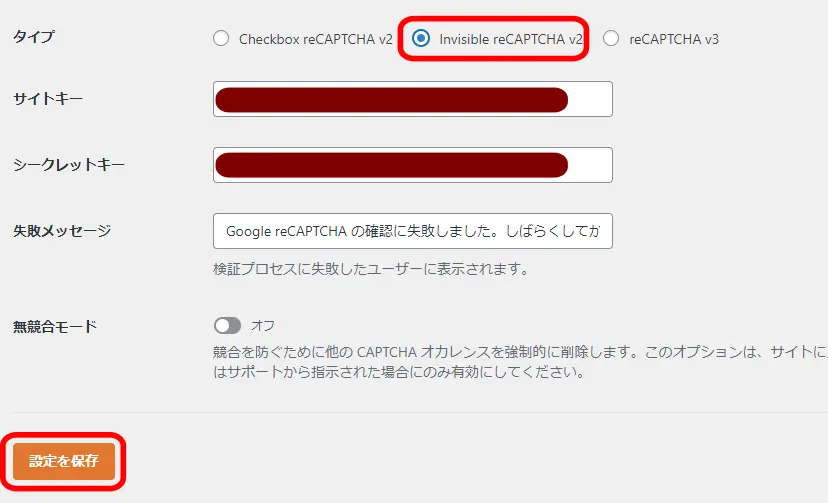
- タイプをInvisible reCAPTCHA v2にします
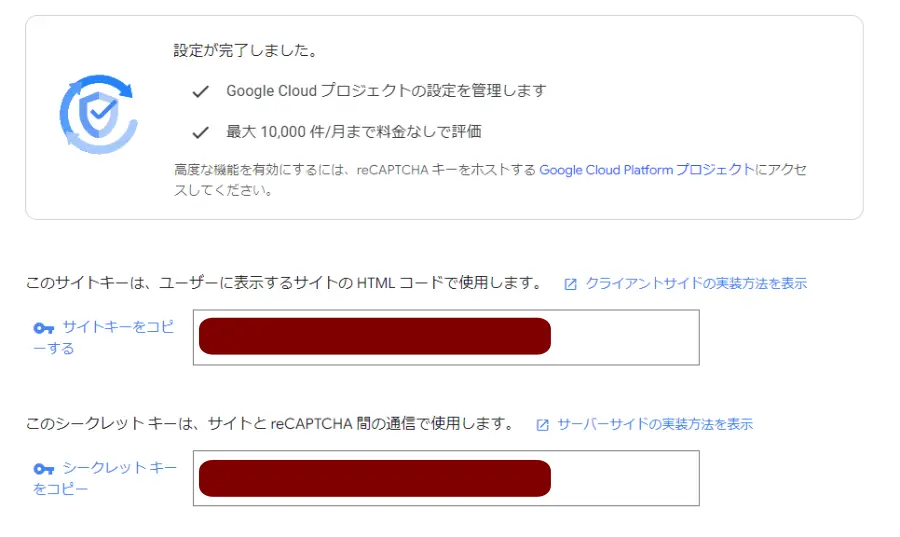
- 先ほど取得したサイトキーを入力
- 同じくシークレットキーを入力
- 設定を保存します。

- 設定が正常に保存された案内が表示されます。

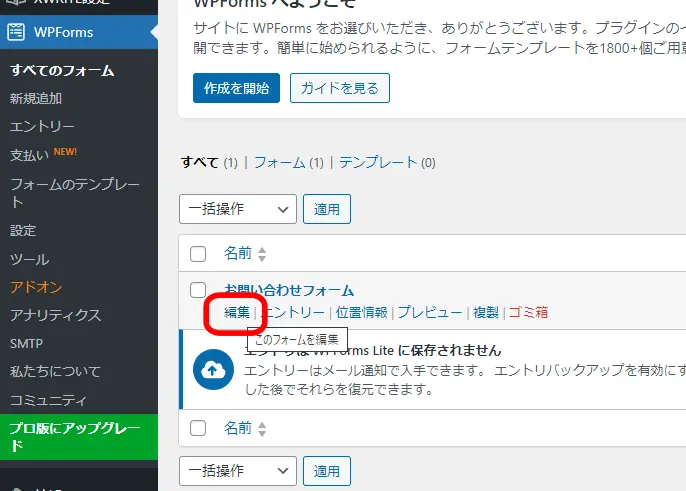
- WPFormsの「お問い合わせフォーム」から編集を開きます。

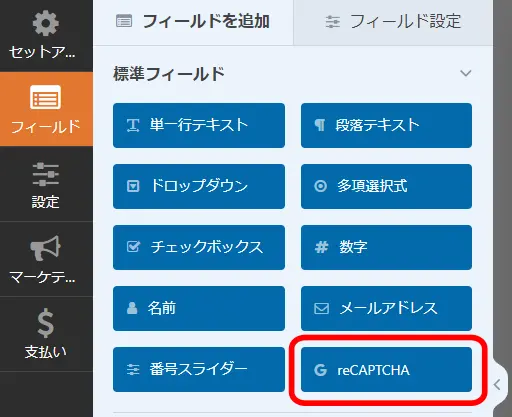
- reCAPTCHAをクリックします。

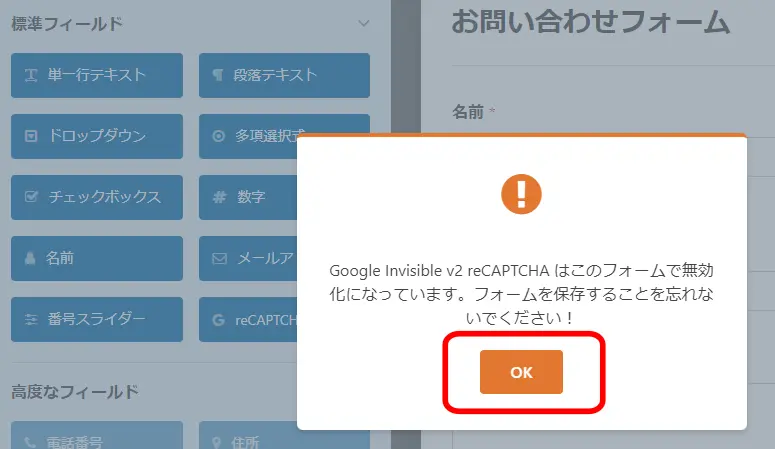
- まだブログの「お問い合わせフォーム」に反映されてないので、okをクリック

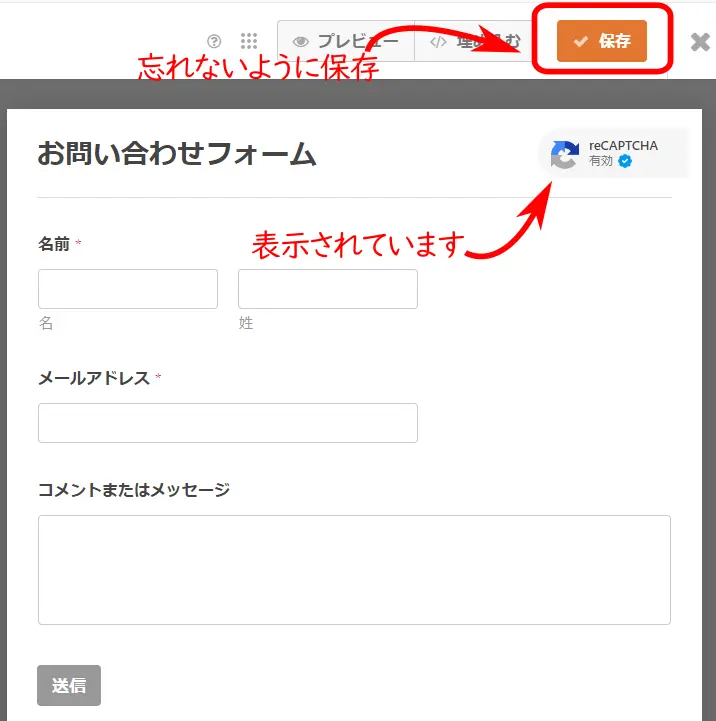
- reCAPTCHAが表示されました。
- 忘れないように保存します。

- reCAPTCHAマークが右隅に表示されています。
- これでreCAPTCHA v2が有効になりました。

お問い合わせフォーム設置・設定でよくある Q&A
- お問い合わせフォームはブログ運営に必須ですか?
信頼性や読者とのエンゲージメントを向上させるため、設置を強くおすすめします。
- 個人ブログでもお問い合わせフォームを設置すべき理由は?
読者からの問い合わせやフィードバックが得られるほか、非常時の連絡手段としても重要です。
- お問い合わせフォームがSEOに影響を与える理由は何ですか?
信頼性の高いサイトと認識され、検索エンジンの評価向上につながる可能性があります。
- メールアドレスを直接記載するのとフォームを設置するのはどちらが良いですか?
フォームのほうがスパムメールを防げるため安全です。
- 初心者でも簡単にフォームを設置できるプラグインはありますか?
「WPForms」が初心者におすすめです。ドラッグ&ドロップで簡単にフォームを作成できます。
- Google reCAPTCHAとは何ですか?
スパムやボットによる不正な送信を防ぐためのセキュリティ機能です。
- Google reCAPTCHAをWPFormsに設定する方法は?
Google reCAPTCHAのサイトキーとシークレットキーを取得し、WPFormsに設定するだけで有効になります。
- XWRITEテーマでお問い合わせフォームを設定するメリットは何ですか?
シンプルで洗練されたデザインにフォームが自然に馴染み、使いやすさが向上します。
- お問い合わせフォームに入れるべき基本項目は何ですか?
氏名、メールアドレス、問い合わせ内容の3つが基本です。
- お問い合わせフォームを設置する際に注意するべき点は?
読者の個人情報を適切に管理し、プライバシーポリシーを明示することが重要です。
- フォームを設置する位置はどこが適切ですか?
サイトのメインメニューやフッターにリンクを設置するのが一般的です。
- お問い合わせフォームを設置するとスパムが増えるのでは?
Google reCAPTCHAを導入すればスパム対策が可能です。
- お問い合わせフォームが読者に与える心理的効果は?
読者との距離感が縮まり、信頼性や親近感を高める効果があります。
XWRITEブログを一番速く、 簡単に始める方法 【オススメ】
WordPressブログを始めるには、 「レンタルサーバー」 「ドメイン」 「WordPressテーマ」 が必要です。 当サイトのオススメは・・・・

*「エックスサーバー」と「シンレンタルサーバー」 は、 同じエックスサーバーグループです。
『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を活用することで手間を大幅に軽減できて、 あっという間にすぐにXWRITEブログを始められます!
👉 『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を利用すれば、 レンタルサーバーの申し込み時に、 XWRITEも一緒に購入することができ、 ドメインの取得・設定、WordPressのインストール、 XWRITEのインストールまで、 一気に完了させることができます。 運用管理も一括ですから本当にオススメです! (XWRITEも割引価格で購入可能)

エックスサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
簡単・安心・エックスサーバー
総合評価:
¥ 495円/月〜 ・ 2026年2月5日(木)17:00まで…
高性能なレンタルサーバーを個人でも利用できる。WordPewssでブログを始めるならエックスサーバーが最適解。 しかもコスパNo.1!
シンレンタルサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
最新・コスパ良し・シンレンタルサーバー
総合評価:
¥ 539円/月〜 ・ 2025年7月9日(水) 17:00まで…
国内最速 ・ コスパNo.1の超高性能レンタルサーバーです。 コンテンツ制限がないため、 様々なコンテンツのサイトの運用が可能!
尚、 現在ブログを運営している方、 又 、レンタルサーバーを既に契約されていて 【XWRITEを単体で購入したい方】 は、 コチラ!
XWRITEのお問い合わせフォーム設置・設定の「まとめ」
貴重なお時間を割いてご覧いただき、ありがとうございます。😊
お問い合わせフォームは、ブログ運営における信頼性や読者とのエンゲージメントを高める重要な要素です。本記事でご紹介した「WPForms」の設置方法と「Google reCAPTCHA」を活用したスパム対策を組み合わせれば、簡単かつ効果的にメールフォームを運用する準備が整います。
お問い合わせフォームを設置することで、読者からのフィードバックや提案を受け取る環境が整うだけでなく、非常時の連絡手段としても機能し、ブログの信頼性が飛躍的に向上します。 また、SEO対策にもつながるため、長期的なブログ運営にとってもプラスの効果が期待できるでしょう。
「なんとなく難しそう…」 と後回しにしていた方も、この機会にぜひ挑戦してみてください。 最初のステップを踏み出せば、意外と簡単にできることに気づくはずです。 そして、そのフォームがブログ運営の新しい可能性を広げるきっかけとなるでしょう。
さあ、次のステージへ一歩踏み出してみませんか? 信頼されるブログづくりの第一歩を、今すぐ始めましょう!