ブログの記事レイアウト、特に 「一行の文字数」 は、 読者の読みやすさに直結する重要なポイントです。 あなたのブログは、読者にとって快適な文字数設定になっていますか?
今回の記事では、ブログツール 「XWRITE」 を導入して感じた 「一行あたりの文字数」 の違和感をきっかけに、 その最適な設定について掘り下げます。 一般的には40〜60文字が目安とされていますが、 ブログの種類や読者の利用環境によって適切な文字数は変わります。 スマホの普及やPCディスプレイの進化といった環境の変化が、 現在のトレンドにも影響を与えていますね!
実際にXWRITEを試してみた結果や、 他の人気テーマSWELLとの比較も交えながら、 ブログデザインのヒントをご紹介します。 PCユーザー向けの話題が中心ですが、 環境の違いがどのようにレイアウトに影響するかを知ることは、 すべてのブロガーに役立つはずです。
さあ、 あなたのブログも一行の文字数を見直して、 さらに読みやすく、魅力的なものにしてみませんか?
ブログの一行の文字数って結構気になるのよね?
最近は、幅広だからな・・・・・
どんどん変わってきている気がする!幅が広くなっているのに、字は小さい…。
バランスがとりにくいなあ!
この記事が参考になる方
- ブログの横幅が気になる方
- ブログ一行当たりの文字数がどのくらいか知りたい方
- ブログを始めて間もない方
- ブログの見た目を整え中の方
- ブログのデザインが今後どうなるのか知りたい方
ブログの一行の文字数
ブログ一行って何文字ぐらいが正解?
さて、最近気になる事があるんです。
自分には、XWRITEもSWELLもデフォルトではちょっと広めに感じるのです。
色の配色などにもよるのでしょうが、皆さんは、どうなんでしょうか?
でも、実際いろんなWEBサイトや、ブログを見てみると、結構サイトの横幅が広いサイトが多くなってきています。
気になってちょっと調べてみました……。
ブログの一行の文字数は、読みやすさやデザインによって異なりますが、一般的には40〜60文字が適切とされています。短すぎると読みにくく、長すぎると視線の移動が大きくなり、読みづらく感じることがあります。日本語の場合、漢字や仮名のバランスも影響しますが、50文字前後が目安です。
え~、確か40文字前後って聞いていたのに・・・
でも、1カラムか2カラムにもよるよね!
ブログの種類によって、文字数が変わるのか?
ちょっと、この結果がしっくりこなくて、
もうちょっと調べてみました。
するとですね!
ブログの種類によって、全く違うことがわかりました。
当ブログにあてはまりそうなものを見てみると、だいたい一行で40〜50文字ぐらいが、妥当のようです。
個人的には、2カラムで、メインエリアが、38文字ぐらいが好みですが・・・・・・
| ブログの種類 | 一行あたりの文字数の目安 | 説明 |
|---|---|---|
| ニュースや技術ブログ | 40〜50文字 | 情報を伝えることが主目的。視認性を重視し、余白や段落を多く取る。 |
| エンタメ系やライフスタイルブログ | 50〜60文字 | 読み手が楽しんで読めるように、文章が流れるように感じられる文字数。デザインも重要。 |
| SEO対策を重視したブログ | 40〜50文字 | 読みやすさと検索エンジン最適化(SEO)を考慮。特にモバイルデバイスでの読みやすさを重視。 |
| 技術文書や専門的な内容のブログ | 60文字前後 | 情報の正確さと詳細さが重要。長めでも適切な段落分けで読みやすさを確保。 |
| ファッションブログ | 45〜55文字 | ビジュアルコンテンツとのバランスを取るため、やや短めの行が適切。文章が多すぎないように調整する。 |
| 料理やレシピブログ | 50〜60文字 | 手順や材料の説明が中心。視認性と理解しやすさを重視して適度な長さに。段落やリスト形式で整理されることが多い。 |
| 旅行ブログ | 50〜60文字 | 読み手が旅行の雰囲気を感じやすいよう、文章がスムーズに読める長さ。写真やビジュアル要素との調和も重要。 |
| ビジネス・経済ブログ | 50〜65文字 | 詳細な情報や分析を提供するため、やや長めの行でも許容されるが、読みやすさを確保するために適切な段落分けが必要。 |
| 教育や学習ブログ | 45〜55文字 | 教育的な内容をわかりやすく伝えるため、適度な長さの行を使用。読者が理解しやすいように、簡潔でクリアな文章が求められる。 |
| パーソナルブログ(個人の経験や日記) | 50〜60文字 | 読者が感情移入しやすいように、自然な流れで書かれた文章が好まれる。段落ごとにテーマが整理されていることが多い。 |
| マーケティングブログ | 45〜55文字 | 具体的な戦略やアドバイスを提供することが目的。読みやすさと情報の伝達性を重視して、一行の長さを調整。 |
このところブログ一行の文字数が多くなった理由
思い返してみると結構急激に横幅広くなっている気がするので、その原因を調べてみました。
- スクリーンの解像度の向上
- モバイルファーストデザイン
- デザインのトレンド
スクリーンの解像度の向上
以前より文字数が増えていることはやはり事実のようで、大きな要因は、スマートフォンやコンピューターのスクリーン解像度が向上し、文字がより小さく鮮明に表示されるようになったため、1行に入る文字数が自然と増加したことの起因のようです。
モバイルファーストデザイン
多くのサイトがモバイルデバイスでの読みやすさを重視するようになり、行の文字数が調整されることがあります。これにより、デバイスに合わせたレイアウトの最適化が行われ、一行あたりの文字数がデスクトップよりも短くなる傾向がありますが、全体としては一定の幅が保たれているということです。
デザインのトレンド
また、XWRITEでもSWELLにも言えることですが、シンプルデザイン寄りになってきています。一時期みたいなごちゃごちゃしたサイトが好まれなくなってきているようです。フラットデザインやシンプルなレイアウトが主流となり、行の長さが適度に長くなっていることもあります。これは、より多くの情報をシンプルに伝えるために、余白や装飾を減らし、一行に収める文字数を増やすことが可能になったためです。
XWRITEは、シンプルデザイン
さてここでXWRITEのデザインを見てみますと、やはりシンプル。
最近の流れでしょうか?
SWELLにも通じるものがあります。
ゴテゴテしたサイトを作ろうと思っても出来ない感じです!
でも、言っておきますが、SWELLとは全く別物ですよ……
先だっての記事でちょっとお話ししましたが、XWRITEには、デザインスキンが3種類あって、 それは、 「マイルド」 「ソリッド」 「シンプル」 の3種類ですが、 どれを選んでも基本シンプルです。
これによって、全幅や、幅が広いサイトにも十分対応できると思われます。
ただ、当サイトのような解説系は、ちょっとサイト幅を小さく調整したい時や文字数を減らしたいと思う事があるのですよね!
実際に文字数を調整してみる
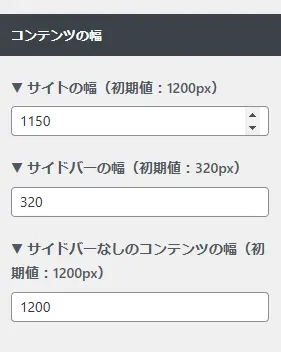
1、コンテンツの幅を調整 | XWRITE
XWRITEも待望の「コンテンツの幅」の調整ができるようになりました👏
今までは、 文字の大きさでしか文字数が調整できなかったのですが、 コンテンツの幅が調整できるようなり、サイトのバランスが取れるようになりました。
- ダッシュボードの「カスタマイズ」 「デザイン設定」

これで、だいぶ調整しやすくなるな!!
サイト幅は、1200pxが初期値になっています。
今回、 1150pxに少し幅を狭くしました。今までの個人的な感覚だと、1100~1200pxぐらいがしっくりくるのですが、時代の流れはサイト幅の拡大のようですから、1150pxにしてみました。
現在の一行当たりの文字数は、48文字です。
2、XWRITEの文字の管理
ここで少し、XWRITEの文字の管理をみてみます。
どんな感じ?・・・・・
文字の大きさも一行の文字数に大きく関係しますからね!
意外と、見た目にも大きな影響を与えます。
さて、このXWRITEは、文字の管理はどうなっているのでしょう?
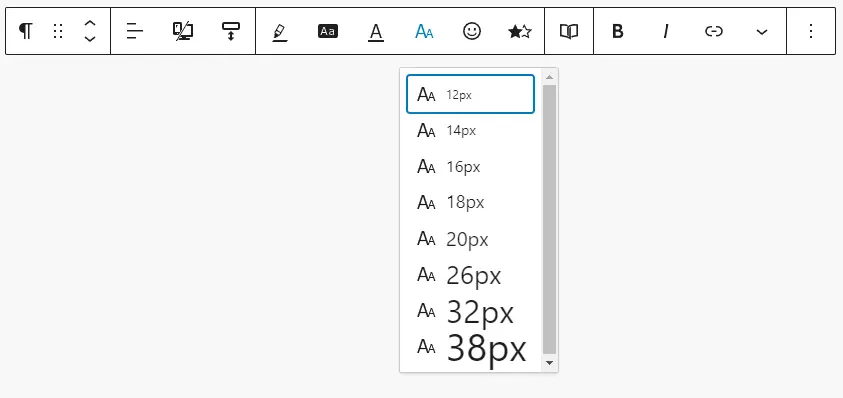
ということで、XWRITEで記事部分に文字を打ち込むと、フォントサイズが変更できるようになっています。

現在、ご覧の通り、12px、14px、16px、18px、20px、26px、32px、38pxと選択できるようになっています。
細かい設定が可能ですね!
ブログ一行の文字数に変化ありでよくあるQ&A
- ブログの一行あたりの最適な文字数は何文字ですか?
一般的には40〜60文字が目安とされていますが、読者のデバイスやブログの内容により適宜調整が必要です。
- スマホユーザーに最適な一行の文字数設定は何文字ですか?
スマホでは20〜30文字程度が読みやすいとされています。視認性が高まり、スクロール疲れを軽減できます。
- PCとスマホで文字数設定を変える必要はありますか?
はい、PCとスマホの画面幅が異なるため、それぞれに適した文字数設定が重要です。
- XWRITEで一行の文字数を調整する方法は?
XWRITEのテーマ設定からフォントサイズやカラム幅を変更することで調整可能です。
- 文字数が多すぎるとどんなデメリットがありますか?
読者が文章を目で追いにくくなり、読み飛ばされるリスクが高まります。
- SWELLテーマの文字数設定とXWRITEテーマの違いは何ですか?
SWELLはデフォルトで視認性が高い設定がされていますが、XWRITEではカスタマイズ性が高く、自由に調整可能です。
- 読みやすい文字数設定はSEOに影響しますか?
直接的なSEO要因ではありませんが、読みやすいレイアウトは滞在時間の向上や離脱率の低下につながります。
- ブログのジャンルによって最適な文字数は異なりますか?
はい、技術系ブログでは短め、ストーリーテリングでは長めが適している場合があります。
- フォントサイズと一行の文字数の関係は?
大きなフォントサイズは一行あたりの文字数を減らし、読みやすさを向上させます。
- なぜ40〜60文字が目安とされているのですか?
読者がスムーズに読める範囲として、多くの研究でこの文字数が適切とされています。
- 文字数を増やしたい場合の工夫はありますか?
行間を少し広げ、余白を増やすことで、文字数が増えても圧迫感を与えません。
XWRITEブログを一番速く、 簡単に始める方法 【オススメ】
WordPressブログを始めるには、 「レンタルサーバー」 「ドメイン」 「WordPressテーマ」 が必要です。 当サイトのオススメは・・・・

*「エックスサーバー」と「シンレンタルサーバー」 は、 同じエックスサーバーグループです。
『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を活用することで手間を大幅に軽減できて、 あっという間にすぐにXWRITEブログを始められます!
👉 『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を利用すれば、 レンタルサーバーの申し込み時に、 XWRITEも一緒に購入することができ、 ドメインの取得・設定、WordPressのインストール、 XWRITEのインストールまで、 一気に完了させることができます。 運用管理も一括ですから本当にオススメです! (XWRITEも割引価格で購入可能)

エックスサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
簡単・安心・エックスサーバー
総合評価:
¥ 495円/月〜 ・ 2026年2月5日(木)17:00まで…
高性能なレンタルサーバーを個人でも利用できる。WordPewssでブログを始めるならエックスサーバーが最適解。 しかもコスパNo.1!
シンレンタルサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
最新・コスパ良し・シンレンタルサーバー
総合評価:
¥ 539円/月〜 ・ 2025年7月9日(水) 17:00まで…
国内最速 ・ コスパNo.1の超高性能レンタルサーバーです。 コンテンツ制限がないため、 様々なコンテンツのサイトの運用が可能!
尚、 現在ブログを運営している方、 又 、レンタルサーバーを既に契約されていて 【XWRITEを単体で購入したい方】 は、 コチラ!
ブログ一行の文字数に変化の「まとめ」
最後までお付き合いいただき、心より感謝申し上げます。😊
今回の記事では、ブログの記事レイアウトにおける 「一行あたりの文字数」 がどれほど読者体験に影響を与えるかについて、 具体的な事例やツールの比較を通じてお伝えしました。 一行の文字数は、読者が記事をスムーズに読み進められるかどうかを左右する重要な要素。 適切な設定を施すことで、 ブログ全体の印象やアクセス数にも大きな影響を与える可能性があります。
特に、 XWRITEやSWELLなどの人気ブログテーマを使用している方は、 それぞれのツールが持つ文字数設定の特徴を活かし、 読者が快適に記事を読めるレイアウトを目指してみてください。 スマホやPCといったデバイスごとの表示方法の違いや、 ターゲットとする読者層の行動を考慮することも大切なポイントです。
さらに、 ブログのジャンルや目的によって 「読みやすさ」 の定義が異なることを意識し、 試行錯誤を繰り返すことで、 あなたのブログだけの最適解が見つかるはずです。 今回の記事をきっかけに、 ぜひ一行の文字数や全体のレイアウトを改めて見直し、 より多くの読者にとって魅力的で親しみやすいブログを目指してみてください!
ブログ運営は、 小さな改善の積み重ねが大きな成果につながります。 読者に 「また読みたい」 と思ってもらえるブログを作るために、 この記事の内容が少しでもお役に立てれば幸いです。 これからも、読者とのつながりを大切にしたブログ運営を一緒に楽しみましょう!