本記事を読めば、XWRITEでホームページを作成する際、投稿ページの内容を作成するイメージがわかるようになります。
第2回の「XWRITE」でホームページの作り方-2|固定ページの内容を作成する!」に引き続きまして、第3回になりますが、今回は投稿ページのページ内を作成していきます。
先回の「固定ページ」で作成したページは、会社概要や事業内容など、変化の少ないものになりますが、今回の「投稿ページ」で作成するページは、時系列で扱うこともできる動きがあるページになります。
注意事項として、サンプルサイトの内容は架空のものであり、実在する会社もありませんし、内容も信憑性がありません。
先回は、固定ページでページを作ったわね!
今回は、「投稿ページ」ということだけど、それは「ブログ」のことなのか?
スタッフブログなどは、投稿ページで作りますよ!今回作成するページは、全て投稿ページで作成したものです。
この記事が参考になる方
- XWRITEで会社のホームページを作りたい方
- WordPressで企業サイトの作り方を知りたい方
- そろそろ自社サイトを望んでいる方
- 自社でホームページの作成できるかどうか不安の方
- どんな方法でホームページができるのか知りたい方
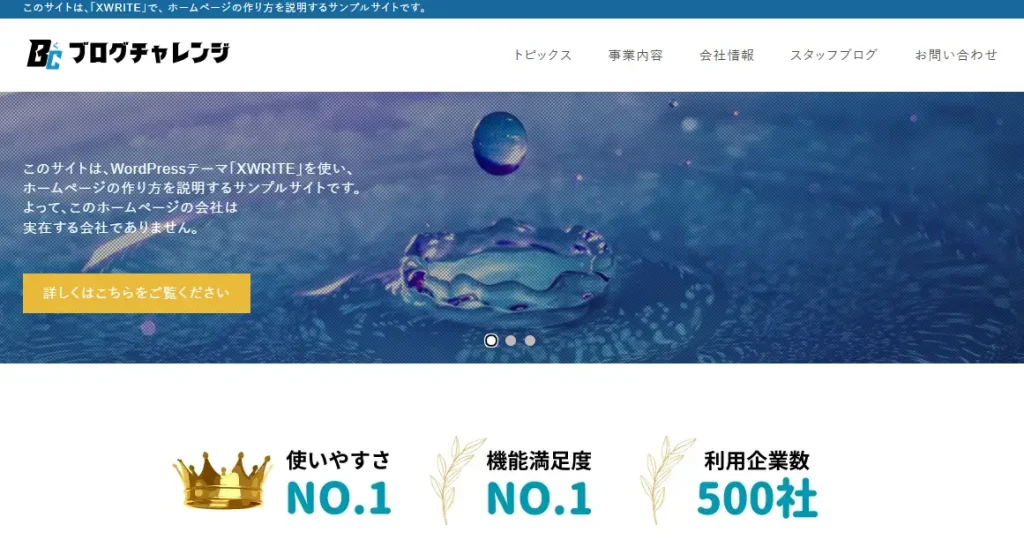
XWRITEの企業ホームページ|今回作成してみるデモサイト
このような企業のホームページのデモサイトを作成していきます。

第2回を確認したい方は、コチラをどうぞ!
第1回を確認したい方は、コチラをどうぞ!
サイトマップを作成したい、知りたいという方は、コチラ!
今回の「投稿ページの内容を作成する!」です。
- 動画容量を圧縮してありますので、ちょっと見にくいかもしれません。ご了承くださいませ。
音も入っていますのでご注意ください
詳細設定

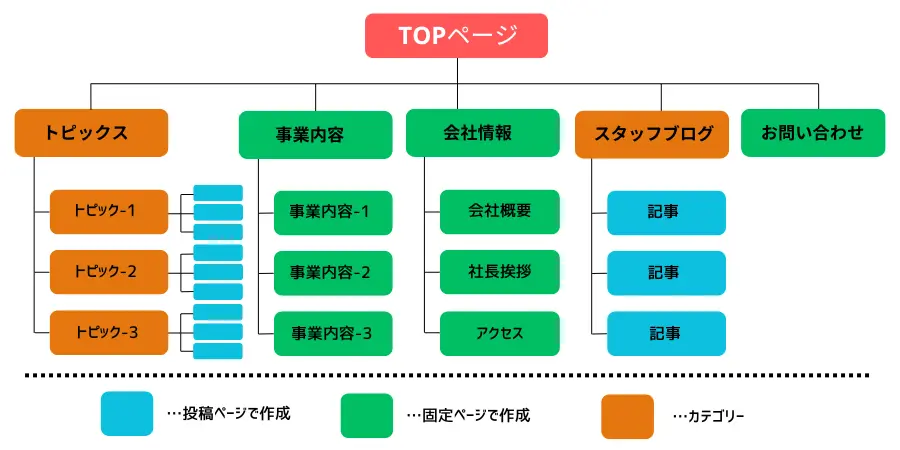
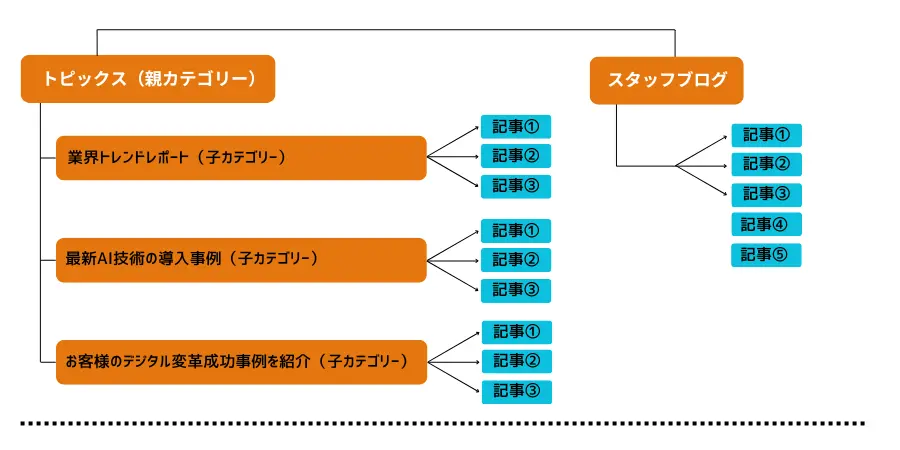
この「青」の部分の投稿ページを作成していきますが、より実践的なサイトにするため、カテゴリー名称を変更しました。
- お知らせ トピックス
- ニュース-1 業界トレンドレポート
- ニュース-2 最新AI技術の導入事例
- ニュース-3 お客様のデジタル変革成功事例を紹介
実は、今回作成する「投稿」は、トピックスもブログも全く同じ「投稿記事」です。その作成した記事が、スタッフブログなのかトピックスなのかは、「カテゴリー」で決めることになります。どこへ属するかは、後から決めることができますし、記事を複数のカテゴリーへ属性させることもできます。

投稿ページの作り方
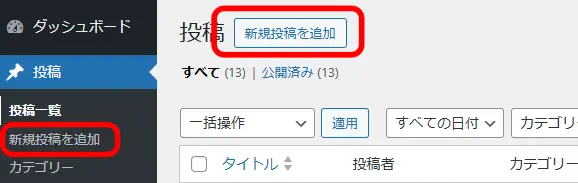
- ダッシュボードから、「投稿」「新規投稿を追加」をクリック

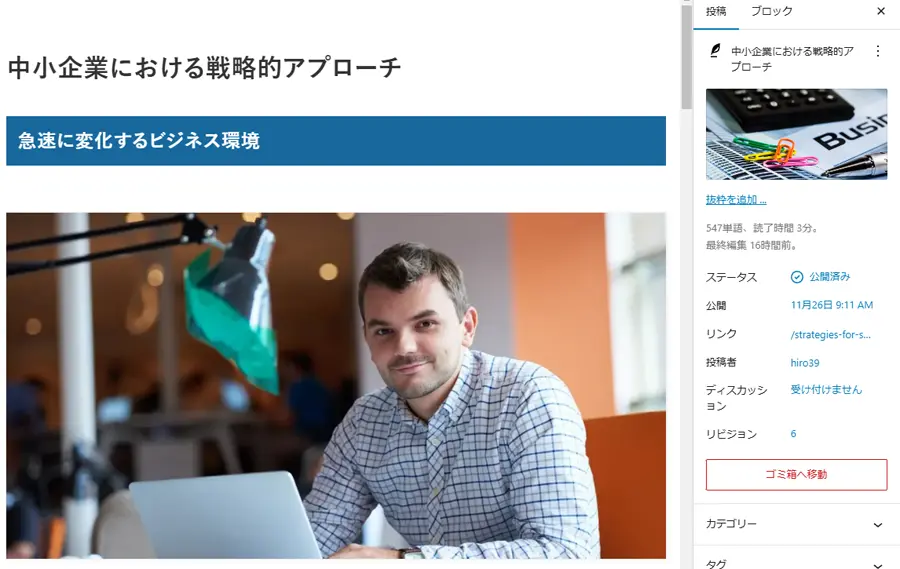
- 記事内容の作り方は、業種、業態、サイトの目的によって変わりますから、説明は割愛させていただきます。

今回は、「トピックス」という親カテゴリーに属する3個のカテゴリー「業界トレンドレポート」「最新AI技術の導入事例」「お客様のデジタル変革成功事例を紹介」のそれぞれに属する記事を3個づつ、合計9個の記事を作成しました。
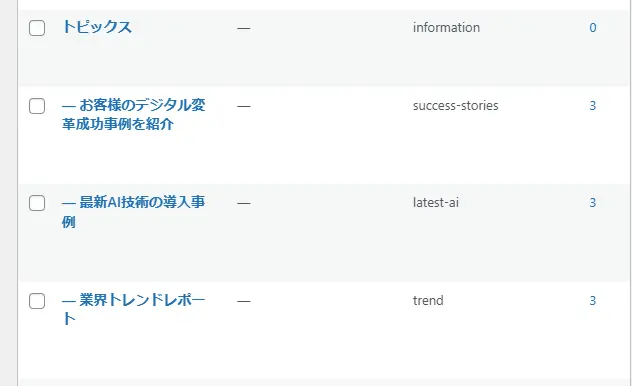
- トピックスを親カテゴリーとして、「業界トレンドレポート」「最新AI技術の導入事例」「お客様のデジタル変革成功事例を紹介」を子カテゴリーとしています。
- カテゴリーの作り方は、コチラを参照ください。 カテゴリーの作り方

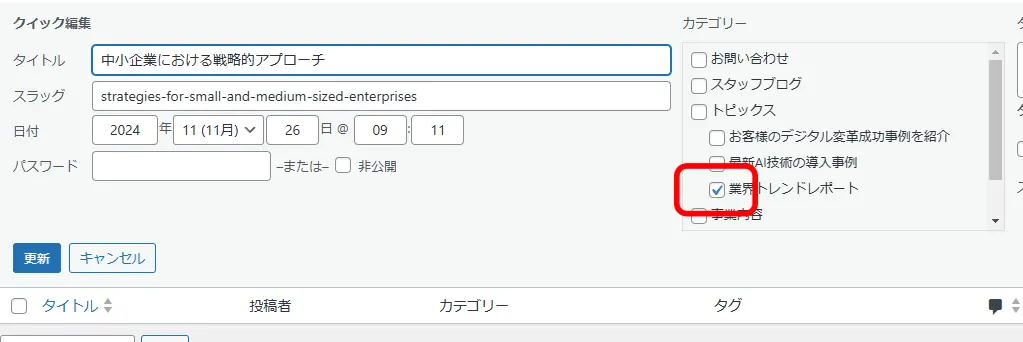
- 「投稿」「カテゴリー」「クイック編集」から、カテゴリーを仕分けできます。

投稿ページの作成イメージ的には、こんなイメージです。
- 「投稿」「カテゴリー」でカテゴリー構造を構築する
- 記事を書く
- 記事をどのカテゴリーへ属させるか決める
スタッフブログも全く同じ扱いになります。
まとめ:「XWRITE」でホームページの作り方-3|投稿ページの内容を作成する!
今回は、投稿ページを作成しました。会社や企業のホームページの記事内容は、一概に言えませんから割愛させていただきますが、「投稿」ページは、記事を作成して、カテゴリー分けをします。
カテゴリーが階層になっていると、ちょっとわかりにくいかもしれませんが、とにかく慣れるしかありません。何記事か書いてカテゴリーを設定してくると理解できるようになります。
企業サイトは、最初にサイトマップを作成したように、サイト構造が大切になりますから、カテゴリーも意識して作成することが必要です。
なお、これで最低限のページと記事が作成できましたから、次回は、いよいよトップページを作成していきます。