「ユーザーに優しいブログを作りたい!」と思ったことはありませんか?ページ内リンク(アンカーリンク)を活用すれば、訪問者が必要な情報に素早くアクセスできる、便利で親切なサイトを簡単に作ることができます。
本記事では、WordPressテーマ「XWRITE」を使ってページ内リンクを設定する具体的な方法をわかりやすく解説します。たとえば、「目次から特定のセクションにジャンプしたい」「別の記事内の特定部分へリンクを貼りたい」そんなシーンで大活躍するのがこの機能です!
地味に思えるかもしれませんが、ページ内リンクを効果的に使うことで、サイトのユーザビリティは一気に向上します。訪問者が「使いやすい!」と感じるブログを作ることで、リピーターを増やし、SEOにも良い影響を与えますよ。
初心者の方でも簡単に設定できるこの便利な機能を活用して、ブログの魅力をさらに引き出しましょう!さっそく記事を読み進めて、ページ内リンクの活用法をマスターしてください。
要点がたくさんある時に、それぞれの説明箇所にすぐいけるようにしたいの!
自由に設定できる目次みたいなものだな!
アンカーリンクは、ユーザビリティに影響するので、使った方がいいかもね!早速やり方を見ていこう!
この記事が参考になる方
- XWRITEのページ内リンクのやり方を知りたい方
- ページ内リンク(アンカーリンク)をまだ知らない方
- WordPressブログを始めて間もない方
- ユーザビリティの高いサイトにしたい方
- アクセス数を増やしたい方
ページ内リンク(アンカーリンク)
ページ内リンク(アンカーリンク)は、ウェブページ内の特定のセクションに直接移動できるリンクのことです。以下に、アンカーリンクの利点をいくつか挙げます。
| メリット | 詳細 |
|---|---|
| ユーザーの利便性 | ユーザーが必要な情報に先にアクセスでき、ページの利用が快適になります |
| ナビゲーションの親切さ | 長いページでも、特定のセクションにすぐに移動できるため、ページ内の移動が簡単になります。 |
| SEO対策 | 適切なアンカーテキストにより、検索エンジンがページ内構造をわかりやすく、キーワード評価が向上する可能性があります |
| モバイルフレンドリー | モバイルデバイスでのスクロールを減らし、必要な情報にすぐにアクセスできるため、アクセス性が向上します |
| 情報の整理 | 長いコンテンツをじっくり整理することで、ユーザーが情報を効率的に取得できるようになります |
ページ内リンク(アンカーリンク)の作り方
今回はこのアンカーリンクを作ってみます。
すごく便利ね!設定も簡単そう・・・・
アンカーリンクのリンク先を設定します。
- 最初にリンク先を決めます。
- 今回は、当ページのちょっと下の方に飛ばしてみます。

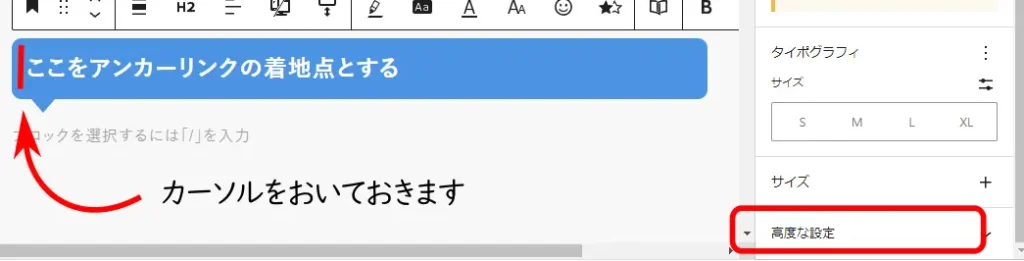
- リンク先の文字にカーソルをおいておきます。
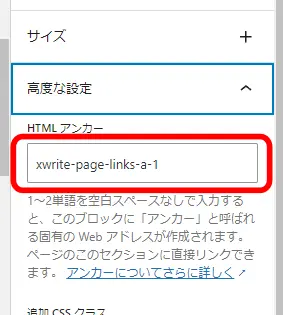
- 「高度な設定」を開きます

- HTMLアンカーリンクを入れます。
- 任意のわかり易い名前で良いです。

アンカーリンクのリンク元の設定
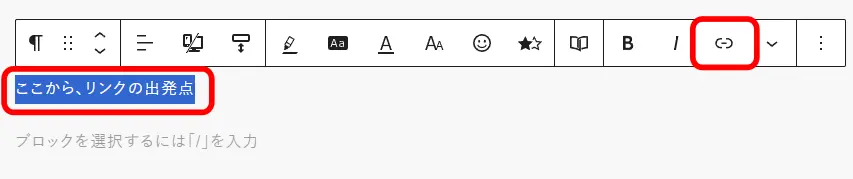
- リンク元の文字列を選択します。
- リンクボタンをクリックします。

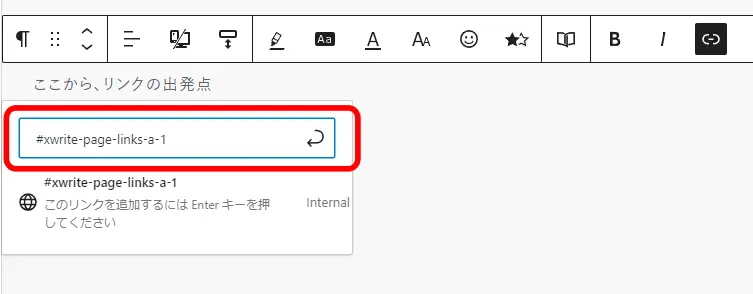
- 先ほど決めたアンカーリンクをコピペします。
- アンカーリンクの前に「#」を入力します。
- Enterを押します。

- 下書き保存してから表示させて確認してみます。
- 出来ていれば、内部リンクが貼れています。
別の記事の特定の場所にリンクを飛ばす方法
場合によっては、他の記事の特定の場所にリンクを飛ばしたい時もありますよね!
そんなこともできます。
やり方は簡単で、リンクを貼る際
「アドレス」+「#」+「アンカーリンク」を設定すれば、別記事の特定部にリンクが貼れます。
違うページの特定の部分にリンクが貼られています。
重要なリンクに使えそうだね!
ここをアンカーリンクの着地点とする
ここに、ページ内リンクでこれましたか?
少し、記事を飛ばしたい時にとっても便利ですよね!
それでは、ここから元に戻してみましょう!
ページ内を自由に設定できるので、とても便利!
ページ内リンクについてよくある Q&A
- ページ内リンクとは何ですか?
ページ内の特定のセクションに直接ジャンプするリンクのことです。訪問者が必要な情報に素早くアクセスできるようになります。
- ページ内リンクを使うメリットは何ですか?
ユーザビリティ向上、滞在時間の延長、SEO効果の向上などが期待できます。
- WordPressテーマ「XWRITE」でページ内リンクを設定する方法は?
見出しや任意の位置に「id属性」を設定し、そのidをリンク先として指定します。
- 別記事の特定部分にリンクすることは可能ですか?
はい、リンク先の記事内に「id属性」を設定し、そのURLに「#id名」を追加することで実現できます。
- SEOにおけるページ内リンクの効果は?
訪問者が必要な情報にすぐアクセスできるため、滞在時間や直帰率の改善に繋がります。
- スマホでもページ内リンクは機能しますか?
はい、全てのデバイスで利用可能です。ただし、スマホではスクロール位置が少しずれる場合があるので注意が必要です。
- どのような場所にページ内リンクを設定すると良いですか?
長い記事の目次やFAQ、特定の情報が多いセクションへのジャンプリンクに適しています。
- 訪問者がページ内リンクを利用しているか確認できますか?
Google Analyticsなどのツールを使って、特定のリンクのクリック数をトラッキングできます。
- アンカーリンクが正常に動作しない場合の原因は何ですか?
正しく設定されていない、リンクタグが間違っている、またはテーマやプラグインの干渉が考えられます。
- 初心者が最初に取り組むべきページ内リンク設定例は?
記事の目次を作成して、各セクションにジャンプできるようにするのが簡単で効果的です。
- ページ内リンクを効果的に使うためのヒントは?
見出しや重要な情報にリンクを設定し、訪問者が必要な情報に最短でたどり着ける構造を心がけましょう。
XWRITEブログを一番速く、 簡単に始める方法 【オススメ】
WordPressブログを始めるには、 「レンタルサーバー」 「ドメイン」 「WordPressテーマ」 が必要です。 当サイトのオススメは・・・・

*「エックスサーバー」と「シンレンタルサーバー」 は、 同じエックスサーバーグループです。
『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を活用することで手間を大幅に軽減できて、 あっという間にすぐにXWRITEブログを始められます!
👉 『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を利用すれば、 レンタルサーバーの申し込み時に、 XWRITEも一緒に購入することができ、 ドメインの取得・設定、WordPressのインストール、 XWRITEのインストールまで、 一気に完了させることができます。 運用管理も一括ですから本当にオススメです! (XWRITEも割引価格で購入可能)

エックスサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
簡単・安心・エックスサーバー
総合評価:
¥ 495円/月〜 ・ 2026年2月5日(木)17:00まで…
高性能なレンタルサーバーを個人でも利用できる。WordPewssでブログを始めるならエックスサーバーが最適解。 しかもコスパNo.1!
シンレンタルサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
最新・コスパ良し・シンレンタルサーバー
総合評価:
¥ 539円/月〜 ・ 2025年7月9日(水) 17:00まで…
国内最速 ・ コスパNo.1の超高性能レンタルサーバーです。 コンテンツ制限がないため、 様々なコンテンツのサイトの運用が可能!
尚、 現在ブログを運営している方、 又 、レンタルサーバーを既に契約されていて 【XWRITEを単体で購入したい方】 は、 コチラ!
XWRITEのページ内リンクのやり方の「まとめ」
最後までお付き合いいただき、心より感謝申し上げます。😊
いかがでしたか?ページ内リンク(アンカーリンク)は、一見地味な機能に思えるかもしれませんが、ブログのユーザビリティ向上に欠かせない重要な要素です。この記事では、XWRITEを使ったページ内リンクの設定方法から活用例まで、初心者にもわかりやすく解説しました。
この機能を使えば、訪問者が必要な情報にストレスなくアクセスできるだけでなく、ブログの滞在時間を延ばしたり、SEO評価を高める効果も期待できます。また、別の記事内の特定部分へのリンクを活用すれば、ブログ全体の回遊性もアップし、訪問者に「使いやすく親切なブログ」としての印象を与えられるでしょう。
さらに、細かい配慮が積み重なることで、訪問者の信頼を得ることができます。これがブログ運営における大きな差別化ポイントとなり、リピーターの増加やブランド価値の向上に繋がるのです。
今日ご紹介した内容を活用し、ぜひあなたのブログを訪問者にとって「もっと使いやすい場所」にしてみてください。ちょっとした工夫が、大きな成果を生むことをぜひ実感してくださいね!次の記事でも、あなたのブログ運営に役立つヒントをお届けしますので、ぜひお楽しみに!