ブログ運営を始めたばかりの方も、「ファビコン(サイトアイコン)」という言葉を耳にしたことはありませんか? 実はこの小さなアイコン、見た目以上に重要な役割を果たしているんです!
ファビコンとは、Webブラウザのタブやブックマークに表示されるあの小さな画像のこと。さらに、Google検索結果にも表示されるため、ブログやサイトのブランドを視覚的にアピールする強力なツールにもなっています。
「まだまだ初心者で、そこまで手が回らない…」という方もご安心を。ファビコンの設定はとても簡単で、一度設定すればずっと使い続けられるもの。 インデックスされた自分の記事を見つけたそのときが、ファビコン設定の絶好のタイミングです!
本記事では、ブログ初心者でもすぐに実践できる、ファビコンの基本から設定手順までを丁寧に解説します。 小さなアイコンで大きな差をつける第一歩を、ぜひ一緒に踏み出しましょう!
ファビコンって小っちゃいわね!
これ、重要なの?
でも、これはブログサイトを代表するアイコンだよ!
重要だし、自分で作れるから、作り方も紹介するね!
この記事が参考になる方
- ファビコンとは何か知りたい方
- ファビコンをどう作っていいのか分からない方
- ファビコンがどんな役割をするのか知りたい方
- ブログを始めたばかりの方
- ファビコンの設定方法がわからない方
ファビコンとは?
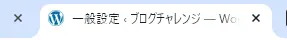
インデックスされて、検索表示されるとこんな感じで表示されます。
まだ、ファビコンを設定していないので、ワードプレスのマークが表示されています。
これがですね、ワードプレスのマークだと自分のブログだと気づかないのです。

Webブラウザで新規タブを開いたときにタブに表示される画像は、こんな感じです。

ファビコンをブログに設置するメリット
ファビコンのメリット
ファビコンは、必ず設置しないといけないものではありませんが、ファビコン(favicon)があることで、ウェブサイトやブログにいくつかの重要なメリットをもたらします。以下がファビコンを設置する理由です
- 視認性が高まる
favicon(ファビコン)があると、ブラウザでたくさんのタブを開いている時に、そのタブが何のページかユーザー側がわかりやすくなります。
また、多くのユーザーは、お気に入り・ブックマークを開く際、favicon(ファビコン)を目印にしてさがす傾向が強くあります。- 信頼性が高まる
ファビコンを設置することで、ブログの訪問者に「これはいつものサイトだ」「知っているサイトだ」といった印象を与え、サイトの信頼性を高めることができます。
- 間接的なSEO効果
ファビコン自体がSEOに直接影響を与えるわけではありませんが、サイトの信頼性やブランド力が向上すれば、ユーザーがそのサイトを再訪したり、ブックマークに登録する可能性が高まり、それが結果としてSEOにポジティブな影響を与えることがあります。
ファビコンを作る際の注意点
ファビコンの表示はとても小さいですし、一見あまり重要ではないように思われますが、どこでどんな形で表示されても、メディアを表すサイトアイコンになりますから、その作成には意外と注意が必要です。
- サイズとフォーマットの適切な選定
- シンプルかつ認識しやすいデザイン
- ブランドアイデンティティとの一致
- テーマカラーとのバランス
ファビコンの作り方
ファビコンの作り方
作り方には、いろいろありますが、自分で作成すれば費用もかかりませんので、今回はCanvaを使って作成してみます。

Canvaは優れたデザインツールで、誰でも簡単にデザイン物が作成できます。イラストレーターのように、一からデザインを作るわけではなく、もともと用意されている素材を利用したり、組み合わせたりして作成します。
無料版と有料版がありますが、まずは無料版の利用でいいかと思います。当サイトもよく利用していますが無料版のままでお世話になっています。
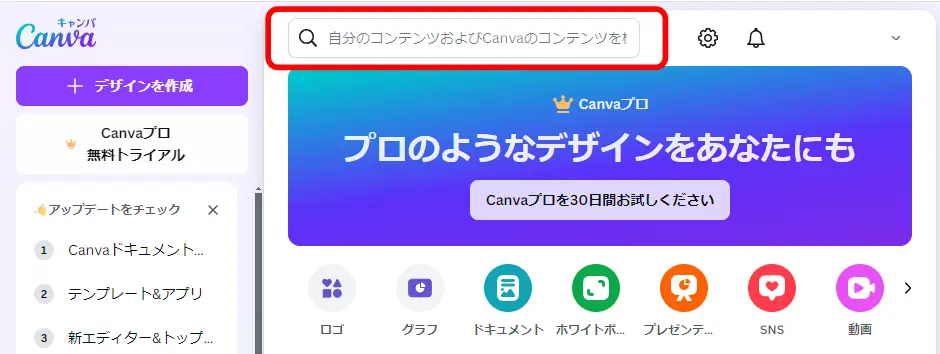
Canvaでファビコン作成
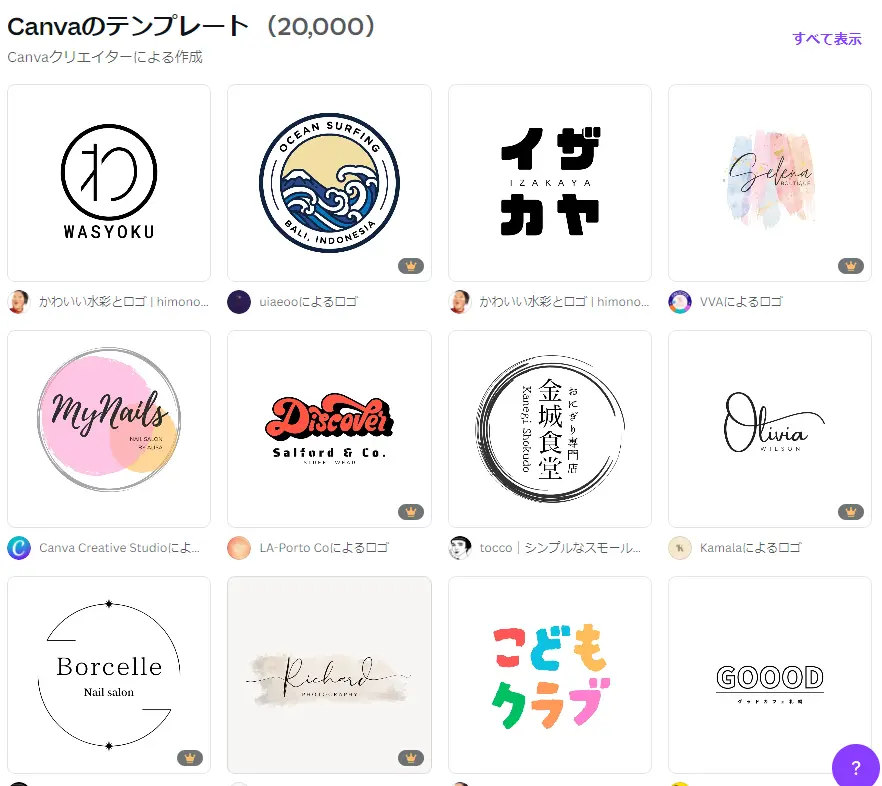
- 赤枠にロゴを入力
- 下部のロゴをクリックでもよいです。

- テンプレートが20000点もありますので、結構使えます。
- 王冠マークがついたデザインは、「有料版」の人しか使えません。

- 今回これを選んでみました。

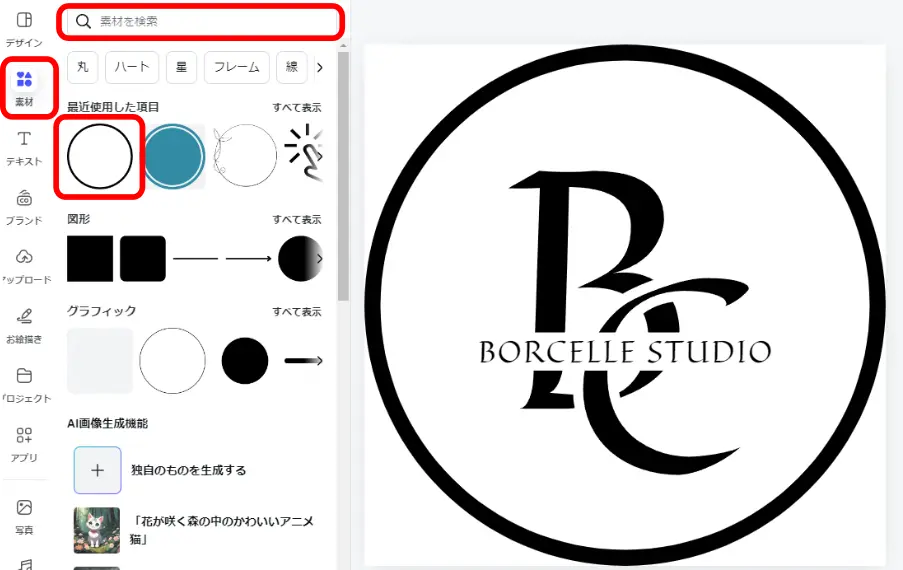
- 「素材」から、円とか丸で検索
- 気に入ったものをクリックすると挿入されます。

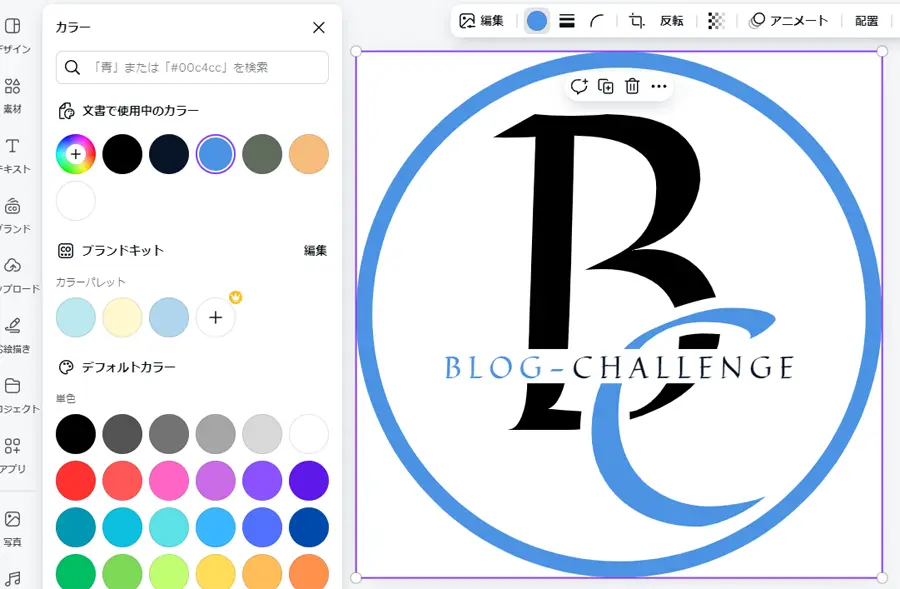
- 色を変えたり、大きさを調整します。
- BとCにしたのは、このブログ名がブログチャレンジだからです!
- BLOG CHALLENGE

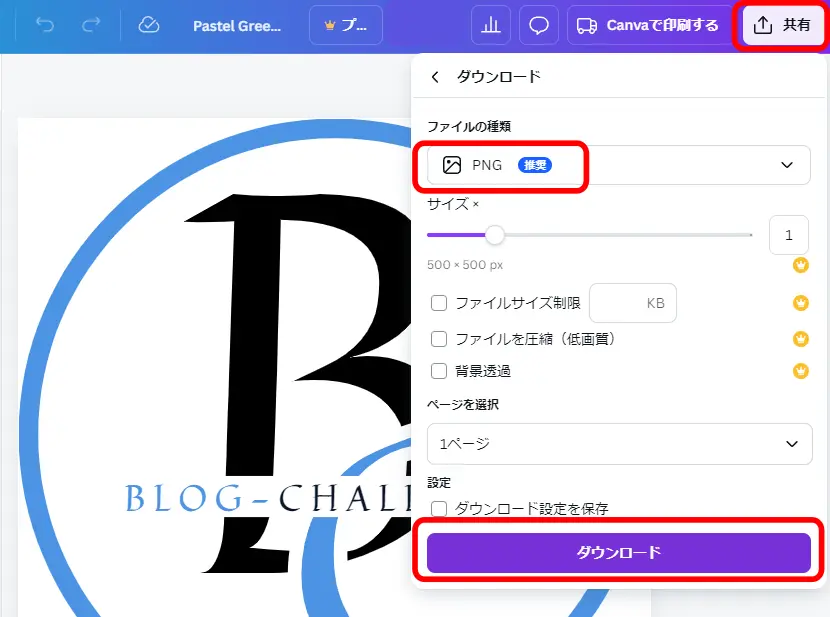
- 「共有」から「ダウンロード」を選びます。
- ファイルの種類をPNGにしてダウンロードします。

- ごちゃごちゃすると見にくいと感じたので、シンプルにしてみした。

- ダウンロードした、PNGファイルは、500×500pxでした。
- WordPressの設定画面を見ると512×512pxが望ましいと記載されています。
- あなたの「画像エディター」などで調整します。
WordPressに設置
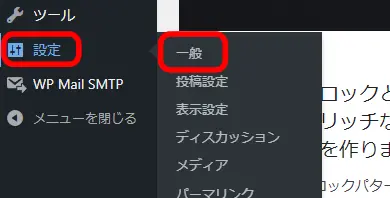
- 「ダッシュボード」「設定」「一般」を開きます。

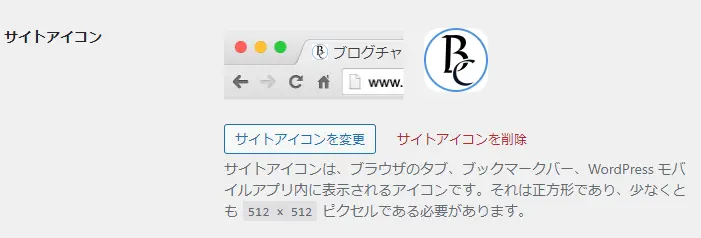
- サイトアイコンを設定します。

- Webブラウザで新規タブを開いたときにタブに表示される画像を確認

もうちょっと確認してみたら・・・・
左からCanva、xwrite、当サイト、XServerですが、やっぱり当サイトは目立たない!
ということで、もう一度作り直しです。

その結果ですが・・・・

こんな感じにしてみました。

さっきより、ちょっと張り合える感じになってきました。
まあ、こんなところにしておきます・・・・・・・
検索結果の表示の反映には、時間がかかるでしょうから、また確認できたら、報告してみますね!
そのままサイトロゴにも使いました。
色を抑えて、少し地味にしました・・・・!

ブログにファビコンについてよくある Q&A
- ファビコンとは何ですか?
ファビコンとは、Webブラウザのタブやブックマーク、Google検索結果に表示される小さなアイコンのことです。ブログやウェブサイトのシンボルとして、ブランド認知や視覚的な印象を高める役割を果たします。
- ファビコンがブログにとって重要な理由は?
- ファビコンは、以下の点で重要です:
- ブランド化:サイトの個性を視覚的にアピールできる。
- 信頼性向上:オリジナルのファビコンがあると、訪問者に信頼感を与える。
- 差別化:タブが多く開かれた状態でも、自サイトを認識しやすい。
- ファビコンは、以下の点で重要です:
- ファビコンは変更できますか?
はい、いつでも変更可能です。ただし、変更後に表示が反映されるまでに時間がかかる場合があります。
- Google検索結果にファビコンを表示させるには?
ファビコンを正しい形式とサイズで設定し、サイトがGoogleにインデックスされていることを確認します。
- ファビコンを設置するときの注意点は?
- シンプルで視認性の高いデザインにする。
- サイズや形式を間違えない。
- 著作権を侵害しないオリジナルのデザインを使用。
- ファビコンのデザインに色を使うべきですか?
はい、ブランドカラーを取り入れると、サイトのイメージを強調できます。ただし、コントラストを考慮して視認性を確保することが大切です。
- 一度設定したファビコンを再利用できますか?
もちろんです!ファビコンは一度設定すれば長期間使えるため、手間を減らせます。
- ファビコン作成時のよくある失敗は?
- シンプルで認識しやすいデザイン
- 小さいサイズでも視認性の確保
- ブランドカラーの効果的な使用
- 背景色との適切なコントラスト
XWRITEブログを一番速く、 簡単に始める方法 【オススメ】
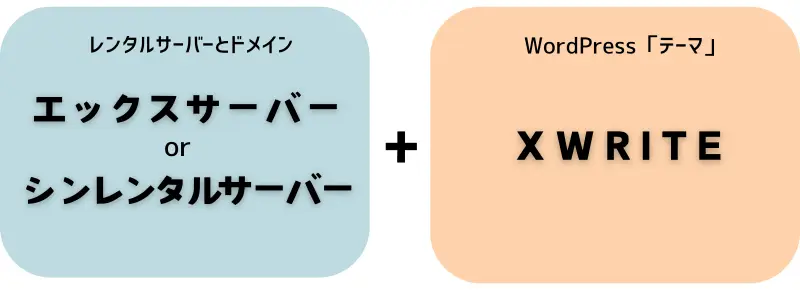
WordPressブログを始めるには、 「レンタルサーバー」 「ドメイン」 「WordPressテーマ」 が必要です。 当サイトのオススメは・・・・

*「エックスサーバー」と「シンレンタルサーバー」 は、 同じエックスサーバーグループです。
『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を活用することで手間を大幅に軽減できて、 あっという間にすぐにXWRITEブログを始められます!
👉 『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を利用すれば、 レンタルサーバーの申し込み時に、 XWRITEも一緒に購入することができ、 ドメインの取得・設定、WordPressのインストール、 XWRITEのインストールまで、 一気に完了させることができます。 運用管理も一括ですから本当にオススメです! (XWRITEも割引価格で購入可能)

エックスサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
簡単・安心・エックスサーバー
総合評価:
¥ 495円/月〜 ・ 2026年2月5日(木)17:00まで…
高性能なレンタルサーバーを個人でも利用できる。WordPewssでブログを始めるならエックスサーバーが最適解。 しかもコスパNo.1!
シンレンタルサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
最新・コスパ良し・シンレンタルサーバー
総合評価:
¥ 539円/月〜 ・ 2025年7月9日(水) 17:00まで…
国内最速 ・ コスパNo.1の超高性能レンタルサーバーです。 コンテンツ制限がないため、 様々なコンテンツのサイトの運用が可能!
尚、 現在ブログを運営している方、 又 、レンタルサーバーを既に契約されていて 【XWRITEを単体で購入したい方】 は、 コチラ!
ブログにファビコン(サイトアイコン)を設定の「まとめ」
貴重なお時間を割いてご覧いただき、ありがとうございます。😊
ファビコン(サイトアイコン)は、その小ささに反して、ブログやサイトの印象を左右する重要な要素です。タブやブックマークに表示されるだけでなく、Google検索結果にも登場することで、訪問者や検索ユーザーにあなたのブログの存在を強く印象づけることができます。
初心者の方は、最初のうちは記事作成やデザインに忙しく、ファビコンまで手が回らないこともあるかもしれません。しかし、一度設定してしまえば、ファビコンはあなたのブログを永く支えてくれる「ブランドの顔」になります。少しの時間を割いてでも設定する価値がある、効果的なツールです。
本記事でご紹介したように、ファビコンの設定は驚くほど簡単です。この記事を参考に、ぜひ挑戦してみてください。たった一つの小さなアイコンで、あなたのブログがもっとプロフェッショナルに、もっと印象的に見えるはずです。
これを機に、あなたのブログがさらに魅力的で多くの人に愛される存在になることを願っています。小さな一歩が、大きな成果につながりますよ!ぜひこの記事を参考にして、ファビコン設定を楽しんでみてくださいね。