本記事を読めば、XWRITEでホームページを作成する際、固定ページの内容を作成するイメージがわかるようになります。
第1回の「XWRITEでホームページの作り方-1|サイト構成の構築まで」に引き続きまして、第2回になりますが、今回は先回で作成した固定ページのページ内を作成していきます。
ただ、ページ内容につきましては、企業のホームページは100社100様であり、業種、業態、会社の規模や目的など、どれとして一致することがないので参考になるものはできませんが、一例として作成しています。
今回までは、装飾は行っておらず、まだ画像も一枚しか使っておりません。装飾関係は最後に加えようかなと考えています。
尚、作成しているのは、「サンプルサイト」であり、記事内容は一つも信憑性がなく、架空のものとなります。参考になれば、幸いです。
先回は、構成の構造を作ったので、今回は、記事をちょっと作って見るということね!
会社や企業のホームページと言っても、街のカフェから大きな製造業までいろいろあるから、あくまで参考だな!
そうなんです。皆さんも、会社情報や、事業内容などは、自分で作る必要があります。
ちなみに、今回作成しているデモサイトは、架空であり、内容の信憑性はありません。
この記事が参考になる方
- XWRITEで会社のホームページを作りたい方
- WordPressで企業サイトの作り方を知りたい方
- そろそろ自社サイトを望んでいる方
- 自社でホームページの作成できるかどうか不安の方
- どんな方法でホームページができるのか知りたい方
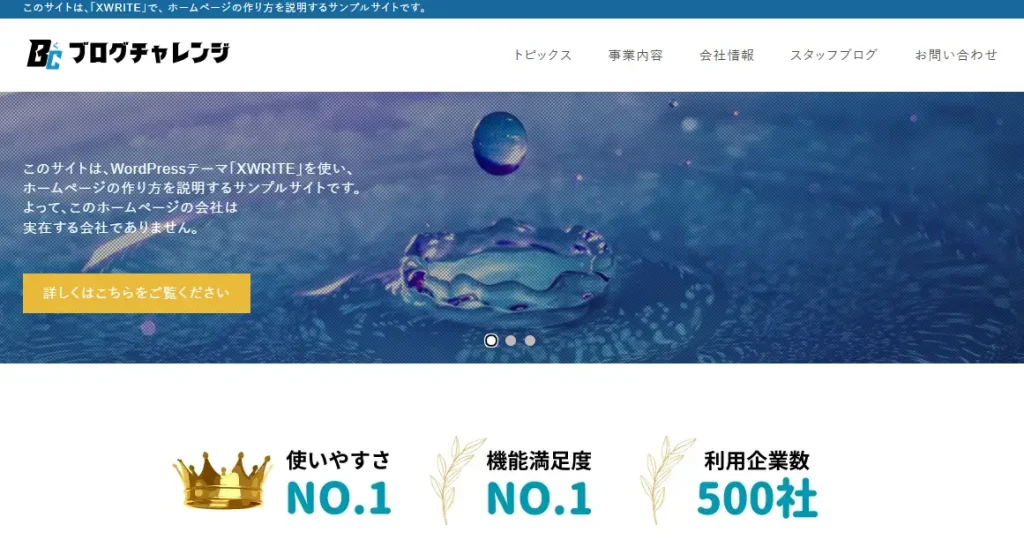
XWRITEの企業ホームページ|今回作成してみるデモサイト
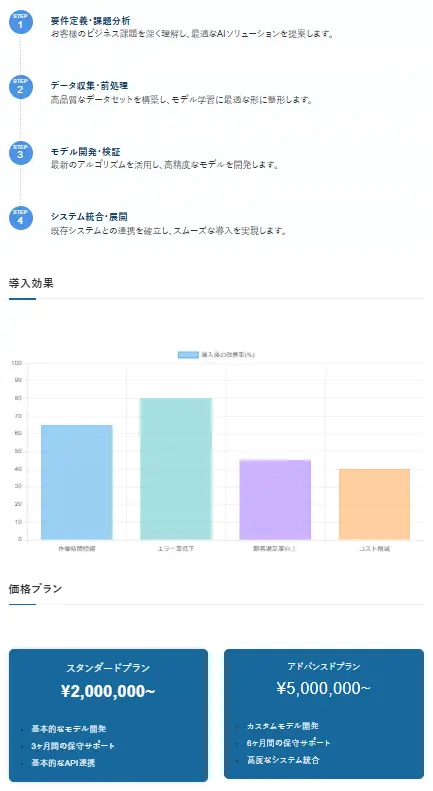
このような企業のホームページのデモサイトを作成していきます。

前回を確認したい方は、コチラをどうぞ!
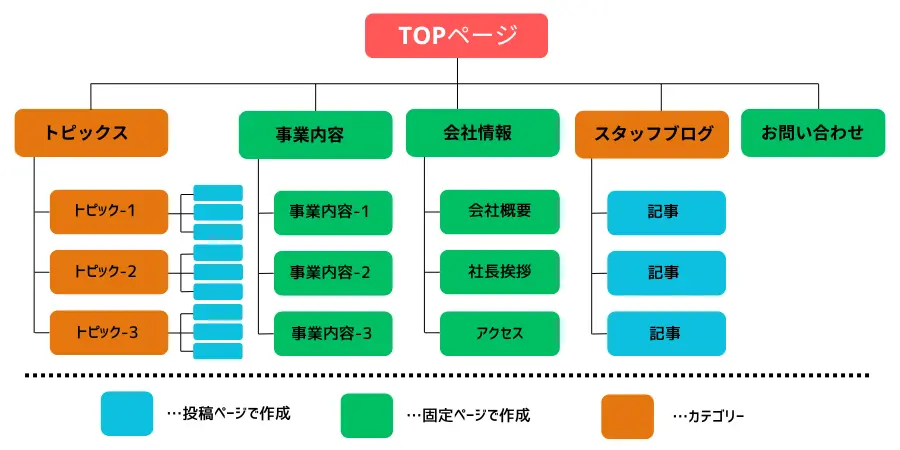
サイトマップを作成したい、知りたいという方は、コチラ!
詳細設定

この緑の部分の固定ページを作成していきます。
デモサイトを作るにあたって、もう少し詳しく内容を設定する必要がありますから、
- 企業業態:IT企業
- 従業員数:100名
- 事業内容
- 事業内容-1 システムソリューション事業
- 事業内容-2 デジタルトランスフォーメーション支援
- 事業内容-3 AIソリューション事業
とデモ会社を仮定して作成してみます。もちろんサンプルで架空です。
「XWRITE」でホームページの作り方-2
XWRITEでのホームページ作成という観点で言うと・・・
今回は、以下の固定ページの内容の作成ですが、それぞれの会社概要や事業内容に沿って作成する必要があります。
今回作成してみたページはこのページです。
- 会社概要
- 社長挨拶
- アクセス
- システムソリューション事業
- デジタルトランスフォーメーション支援
- AIソリューション事業
- 事業内容
- 会社情報
- お問い合わせ
会社概要ページ
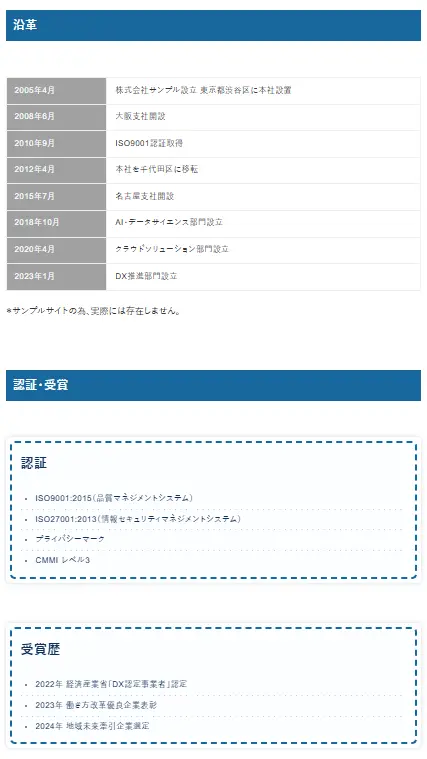
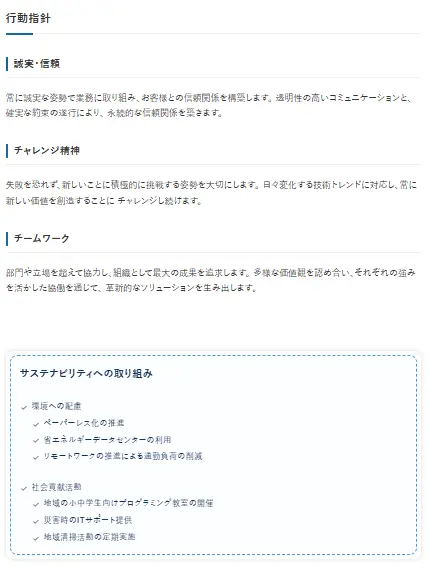
作成した「会社概要サンプルページ」


社長挨拶ページ
作成した「社長挨拶ページ」



アクセスページ
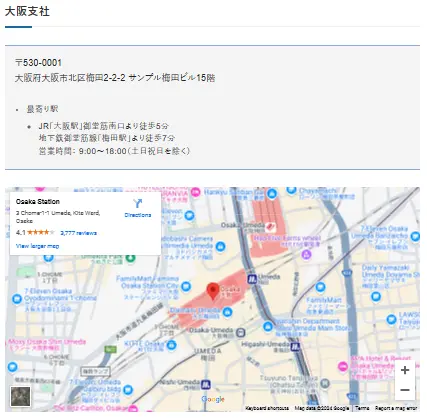
作成した「アクセスページページ」



システムソリューション事業ページ
作成した「システムソリューション事業ページ」



デジタルトランスフォーメーション支援
作成した「デジタルトランスフォーメーション支援ページ」


AIソリューション事業
作成した「AIソリューション事業ページ」


事業内容
事業内容ページは、事業内容をまとめるページです。見た目はカテゴリーページのようですが、階層下なるページが、固定ページなので、親である「事業内容ページ」も固定ページで作成します。
会社情報
会社情報ページも、「会社概要」「社長挨拶」「アクセス」をまとめるページです。固定ページの集まりですから、このページも固定ページで作ります。
お問い合わせページ
お問い合わせページは、お問い合わせフォームの利用をオススメします。
プラグインの、WPFormsを利用します。
導入方法は、コチラをご覧ください!
XWRITEでホームページの固定ページ内容を作成のポイント!
ちょっとしたポイント
XWRITEでホームページの固定ページ内容を作成のポイントは、コチラですよ!
XWRITEは、使い易いWordPressテーマです。装飾が気になるところですが、後から全体を見渡して整えたほうが、バランスよくサイト構成ができます。
あまり一部にこだわりすぎないほうがよいかと思います。
ちょっとしたTips
事業案内などは、こういった視覚的にわかりやすい表現方法が好まれます。
作成のポイント①
簡潔に
作成のポイント②
分かりやすく
作成のポイント③
工夫する
作り方
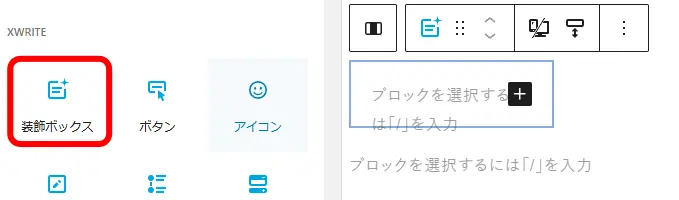
- ブロック挿入ツール切り替えをクリックします。
- 「カラム」を選択します。

- 今回は、3分割にしてみます。

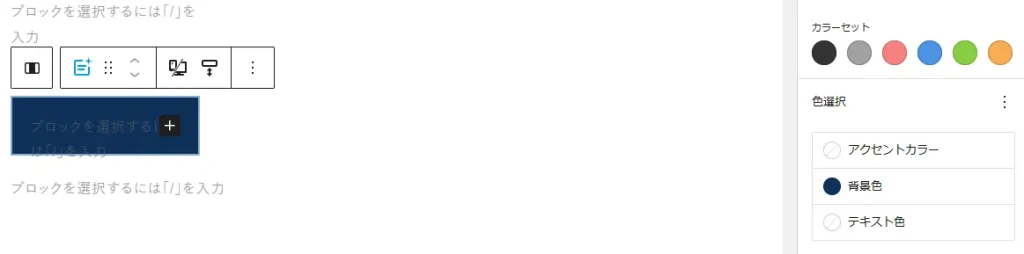
- ブロックを追加をクリックします。


- 右の詳細設定から色や形を整えます。
- 文字を入力します。

まとめ:「XWRITE」でホームページの作り方-2|固定ページの内容を作成する!
今回は、「XWRITEでホームページの作り方-2|固定ページの内容を作成する!」を解説しました。
固定ページの内容を作成するということで、それぞれの会社や事業内容に沿った内容を構築することが必要となりますので、あまり深くお伝えすることことができませんが、なるべく簡潔にわかり易く、工夫することが、ユーザビリティの高いサイトになるコツだと思います。