「ブログの記事をもっと魅力的に見せたい!」と思ったことはありませんか?
そんなときに重要な役割を果たすのが、記事の第一印象を決める「アイキャッチ画像」です。本記事では、効果的なアイキャッチ画像の最適なサイズや作り方を、初心者でもわかりやすく解説します。
アイキャッチ画像は、ただの飾りではありません。視覚的に読者の目を引き、記事への興味を引き出す重要な役割を担っています。なぜなら、人間の脳は視覚情報を瞬時に処理するため、魅力的な画像を使えば、ブログ全体の印象が格段にアップするからです。
「そうは言ってもデザインの知識がないから難しそう…」と思われるかもしれませんが、お任せ下さい。この記事では、誰でも簡単に取り組めるアイキャッチ画像の作成方法や、効果を最大化するコツをお届けします。あなたのブログが一目で魅力的に見えるようになるテクニックをぜひお試しください!
アイキャッチ画像を見てブログを見るかどうか決める時もあるからアイキャッチ画像が大事な事はよく分かるわ!
でも、全く画像やイラストを触ったことが無くて・・・・・
当サイトも、難しい事はできませんが、全部無料ツールと無料素材を使ってアイキャッチ画像を作っていますよ!
この記事が参考になる方
- アイキャッチ画像の必要性について知りたい方
- アイキャッチ画像の作り方を知りたい方
- 魅力的なブログ記事を作りたい方
- どんなツール・素材を使えばよいか知りたい方
- 実際にアイキャッチ画像を作っているところを知りたい方
- もっとユーザーを獲得したい方
効果的なアイキャッチ画像の重要性
アイキャッチ画像がブログに与える効果
第一印象は大事です!
視覚情報は、人間の脳で最も早く処理される情報の一つです。私たちは目にしたコンテンツの良し悪しを0.1秒という極めて短時間で判断しており、その第一印象は後々まで影響を及ぼすそうです。特にWebサイトやSNSでは、ユーザーは3秒以内に閲覧を継続するか否かを決定すると言われています。そのため、アイキャッチ画像の質や適切さが、コンテンツの成功を大きく左右するのです。魅力的で関連性の高い画像は、ユーザーの信頼感を高め、エンゲージメントの向上につながります。
情報伝達の効率性
人間の脳は文字よりも視覚情報を圧倒的に速く処理できます。画像による情報は文字の60,000倍の速さで脳に伝わり、複雑な内容でも直感的に理解できます。また、視覚的な情報は長期記憶に残りやすく、後から思い出しやすいという特徴があります。このため、アイキャッチ画像は効率的な情報伝達の手段として非常に重要です。
エンゲージメントの向上
アイキャッチ画像は、ユーザーの行動に大きな影響を与えます。適切な画像を使用することで、記事のクリック率が平均2.3倍に向上し、SNSでのシェア数は2倍以上増加します。また、サイトの滞在時間も1.5倍程度延長されるため、コンテンツの価値を最大限に引き出すことができます。
ブランディング効果
アイキャッチ画像は、ブランドの個性を視覚的に表現する重要な要素です。一貫性のあるデザインや配色を用いることで、ブランドの認知度が高まり、競合との差別化が可能になります。これにより、ユーザーの記憶に残りやすく、長期的な信頼関係の構築につながります。
SEO対策としての価値
アイキャッチ画像はSEO対策においても重要な役割を果たします。適切な画像を使用することで、画像検索からの流入が増加し、ページの質的評価が向上します。また、SNSでシェアされやすくなることで、バックリンクの獲得にもつながり、検索エンジンでの表示順位の改善が期待できます。
アイキャッチ画像の最適サイズと推奨比率
最適なファイルサイズ
その理由・・・
- ページ読み込み速度
- 3秒以上の読み込みでユーザーの40%が離脱
- モバイルユーザーの通信環境への配慮
- Googleの評価基準(Core Web Vitals)への影響
- 実用的な画質維持の目安
- 1200x630pxの画像で100-200KB程度が最適
- この範囲であれば画質と読み込み速度のバランスが取れる
保存形式の選択
- 写真:JPEG(品質80%程度)
- グラフィック:PNG
- 対応環境であればWebP
効率よく、効果のあるアイキャッチ画像の作成方法
ブログは、ひとつひとつジャンルも違いますし、例えジャンルが似ていても中身は違いますから、アイキャッチ画像が一緒になることはありません。
それ故、自分のブログに合うようにアイキャッチ画像を作成する必要があります。
ただ、こればっかりは、アイキャッチ画像を作成して実際にブログに当てはめてみないと、相性がいいのかどうかわかりません。
結局、自分で考えてやれっていうことか?
多分、説明が難しいんだよね!
ブログは、一つ一つ違うからね!
そうなのです……。だから個人的にオススメの作り方を紹介するね!
- 写真画像かイラストのどちらを使うか決める
- YouTubeのサムネイル画像から、気に入ったデザインを選ぶ
- ②を参考にデザインツール「Canva」で作成する
1、写真画像かイラストのどちらを使うか決める
写真を選ぶべき場合
- リアリティが重要な場合
- 商品紹介(特に実物の見た目が重要な場合)
- 旅行・観光関連の記事
- レストランや料理の紹介
- 実際の場所やイベントのレポート
- 信頼性を伝えたい場合
- ビジネス関連の記事
- 専門的な解説記事
- インタビュー記事
- 事例紹介
イラストを選ぶべき場合
- 概念的な内容を扱う場合
- How-to記事
- プロセスの説明
- 抽象的な概念の解説
- テクニカルな内容の図解
- 親しみやすさを重視する場合
- 初心者向けコンテンツ
- 子ども向けコンテンツ
- カジュアルなブログ記事
- SNSでの発信
2、YouTubeのサムネイル画像から、気に入ったデザインを選ぶ
YouTubeのサムネイルは質が高いです。なぜならユーザーは、サムネイルを見て、そのユーチューブを見るかどうか決めるからです。
そんな背景もあってユーチューバーの方は、動画はもちろんのこと、サムネイルにもすごく力を入れています。結局サムネイルの質が高いわけです。
自分が、ついついクリックして見てしまうようなサムネイルや、デザインが気に入ったサムネイルを基にアイキャッチ画像を作ると、とても興味深いアイキャッチ画像ができると思います。
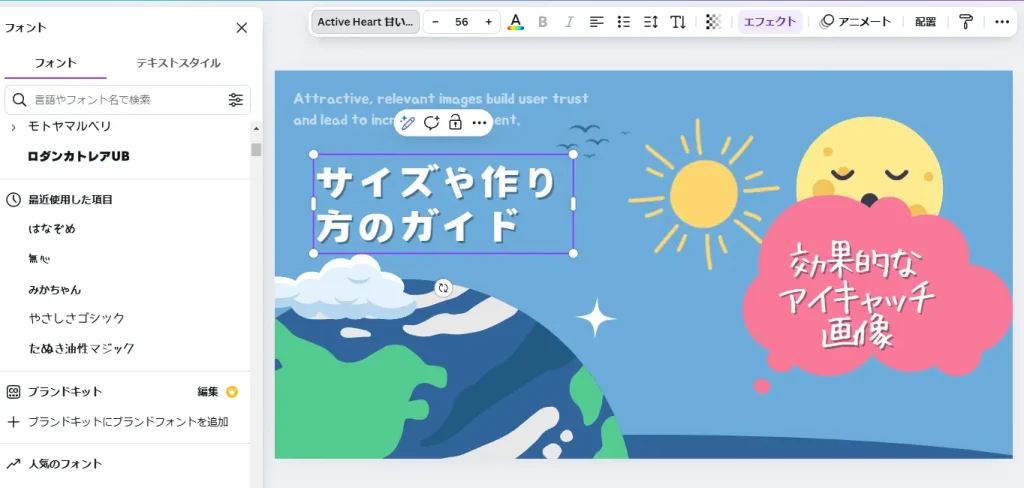
3、②を参考にデザインツール「Canva」で作成する
魅力的な「アイキャッチ画像」を作成しようとすると、写真に文字や飾りを付けたり、イラストに装飾したりと、デザインを避けて通ることができません。そんな時に役立つのが、デザインツール「Canva」。初心者でも、直感的にデザインすることができます。
今回は、デザインツール「Canva」で魅力的なアイキャッチ画像の作り方を紹介していきますね!
ちなみに、当サイトも「Canva」(無料版)でアイキャッチ画像を作成しています。
アイキャッチ画像の素材選び
デザインにチャレンジしてみよう!
ここからは、アイキャッチ画像作成の実践編を見ていきましょう。
Photoshopやillustratorが使える方など、デザインに馴染みのある方はそのまま作成していただければよいですが、「デザインもやったことないし、Photoshopやillustratorなんて使えない」という方が圧倒的に多いと思います。そんなことで・・・・・、
初心者でも、簡単にアイキャッチ画像画像を作ってみましょう!
作る際の条件としては、こんな感じ!
当サイトが利用している無料ツール・無料素材
無料で使えるデザインツール
ブログに無料(フリー)で使える人物系イラスト素材
- ソコスト
- Loose Drawing
- ちょうどいいイラスト
- shigureni free illust
- いらすとや
- unDraw(アンドロウ)
- アイソメラボ
無料で使える写真画像素材
あまり大きな声では言えませんが、当サイトは、デザインツール、画像、イラスト素材など、全て無料タイプで作成しています!
アイキャッチ画像の作り方|実践編
- 字やデザイン統一
- フォント選びも一工夫
- カラーパレットの選定方法
- シンプルで目を引くデザイン
実践編-1
- 実践編-1で使うもの・・・
- デザインツール「Canva」



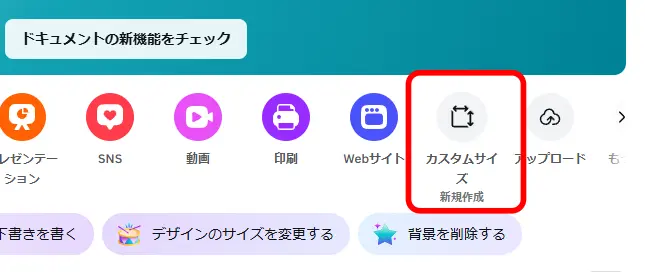
- 1200×630pxを入力して「新しいデザインを作成」をクリック。

- 白紙の1200×630の作業画面が立ち上がります。
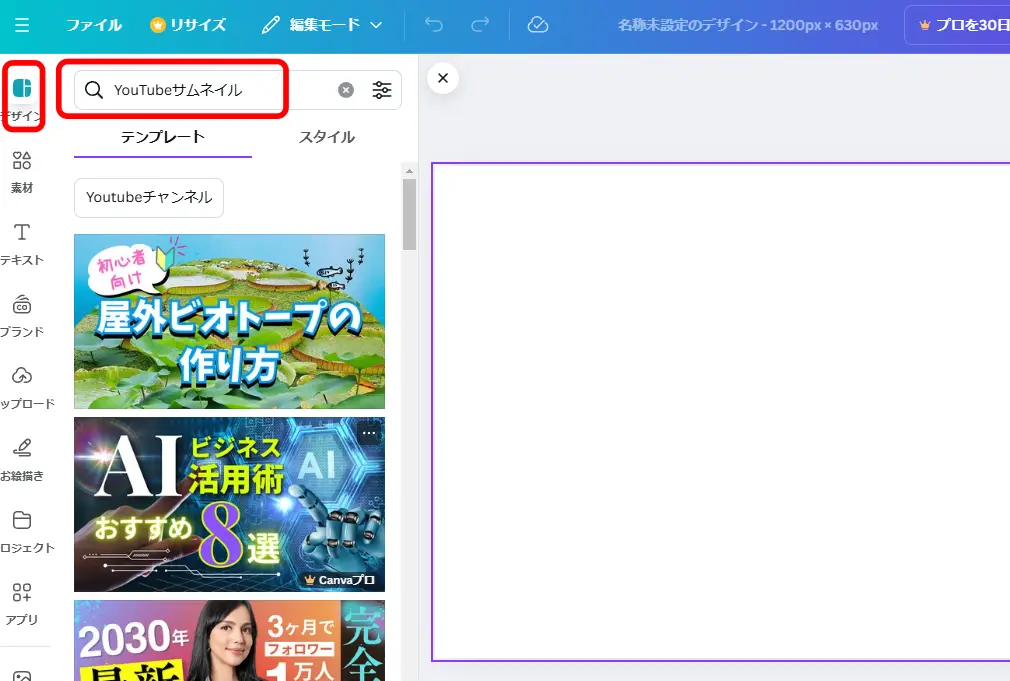
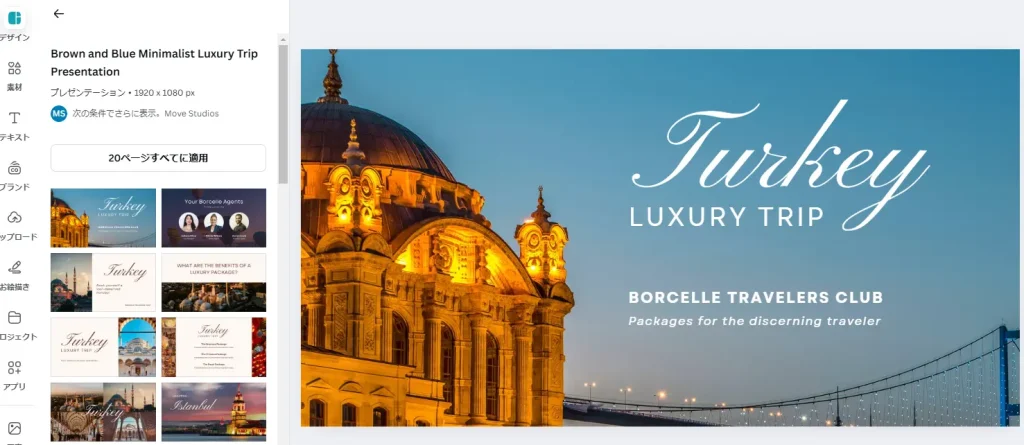
- 左メニューの「デザイン」を選択
- 「YouTubeサムネイル」と入力します。

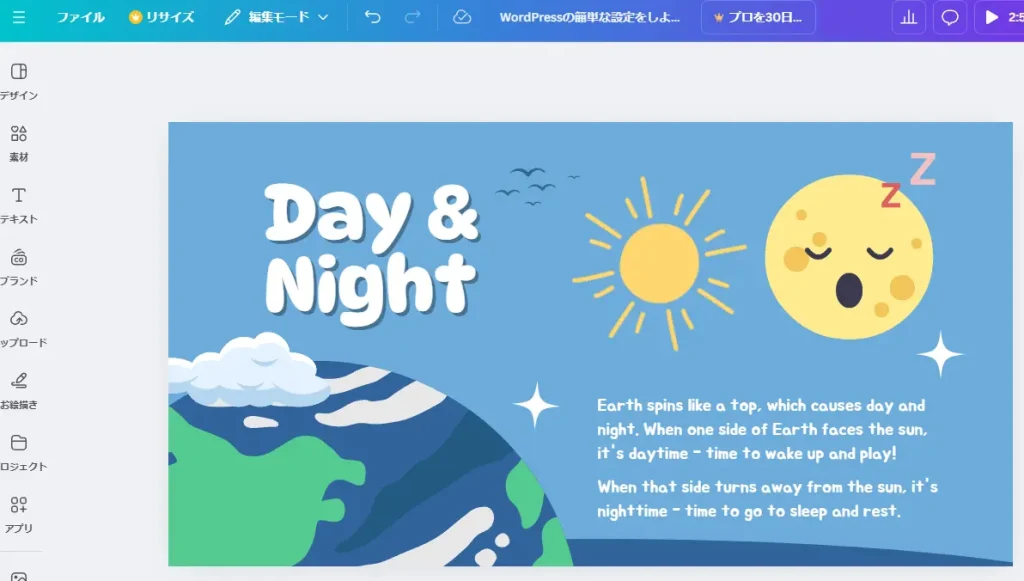
- 今回は、このデザインを選んでみました。

- こんな感じにしてみました!

実践編-2
- 実践編-2で使うもの・・・
- ソコスト
- デザインツール「Canva」

- 最初に1200×630pxを画面を立ち上げてから選ぶと後が楽です。
- 今回この画像を選んできました。





実践編-3
- 実践編-1で使うもの・・・
- 高品質なロイヤリティフリーの画像やストック素材 「pixabay」
- デザインツール「Canva」

- 高品質なロイヤリティフリーの画像やストック素材 「pixabay」などで、画像を入手します。


自分のブログに合うように、いろいろ試してみましょう。
効果的なアイキャッチ画像のサイズや作り方でよくある Q&A
- アイキャッチ画像とは何ですか?
アイキャッチ画像は、ブログ記事の冒頭や一覧ページで表示される画像のことで、読者の目を引き記事の内容を伝える役割を果たします。
- なぜアイキャッチ画像が重要なのですか?
視覚的な第一印象を与え、記事への興味を引き出すためです。また、SNSシェア時にも画像が表示され、クリック率向上に貢献します。
- アイキャッチ画像の最適なサイズは?
一般的には1200px × 630px(横長)が推奨されていますが、使用するテーマやプラットフォームによって異なります。
- アイキャッチ画像はどんなデザインにすれば良いですか?
記事のテーマに関連し、鮮やかな色やシンプルなデザインを心がけると効果的です。文字を入れる場合は読みやすさを意識しましょう。
- 無料で使える画像・イラスト素材はどこで見つかりますか?
ソコスト、Pixabay、アイソメラボなどのサイトで高品質な無料素材を探せます。
- 画像作成ツールは何を使うべきですか?
CanvaやInkscape(インクスケープ)は初心者でも簡単に使える無料の画像作成ツールとしておすすめです。
- アイキャッチ画像に文字を入れるべきですか?
必要に応じて入れると良いです。例えば、記事のタイトルやテーマを簡潔に記載すると、読者が内容を理解しやすくなります。
- 画像を選ぶときに気をつけるべき点は?
記事内容に関連性があること、色合いがサイト全体のデザインと調和すること、そして画像の解像度が高いことを確認しましょう。
- アイキャッチ画像を使用しないとどうなりますか?
読者の興味を引きにくくなり、SNSや検索結果でクリックされる可能性が低くなることがあります。
- 動画やGIFをアイキャッチとして使用できますか?
使用可能ですが、テーマやプラットフォームが対応しているか確認が必要です。また、ファイルサイズに注意してください。
- オリジナルのアイキャッチ画像を作るコツは?
シンプルで目立つデザイン、適切な配色、明確なフォーカスを心がけると良いです。
- アイキャッチ画像を変更するタイミングは?
記事をリライトしたときや、古いデザインが現在のトレンドに合わないと感じたときです。
- スマホで見たときの見栄えをどうチェックすれば良いですか?
プレビュー機能を使うか、実際にスマホで確認して、サイズや文字の読みやすさをチェックしましょう。
- 複数の記事で同じアイキャッチ画像を使ってもいいですか?
基本的には避けるべきです。同じ画像を使うと記事ごとの個性が薄れ、読者の印象に残りにくくなります。関連性が強ければ、文字や装飾だけを変える方法もあります。
- ブログ初心者でもアイキャッチ画像をうまく作るには?
シンプルなテンプレートを使い、明るい色やテーマに合った画像を選び、必要最小限の編集に留めるとスムーズに作成できます。
- アイキャッチ画像が記事のCTRに与える影響は?
適切なアイキャッチ画像の使用でCTRが150-200%向上するというデータがあります。特に、人物の表情が写っている画像や、鮮やかな色使いの画像は高いCTRを記録する傾向にあります。
- 著作権フリー画像の使用で気をつけるべきことは?
ライセンスの確認(商用利用可能か) ・クレジット表記の必要性の確認 ・改変の可否の確認 ・同じ画像の過剰な使用を避ける ・可能な限り原著作者名を記載する。
- ブランドの一貫性をどう保つ?
企業カラーの統一的な使用 ・ロゴの配置ルールの設定 ・フォントの統一 ・テンプレートの作成と活用 ・フィルターやエフェクトの統一を心掛けましょう!
XWRITEブログを一番速く、 簡単に始める方法 【オススメ】
WordPressブログを始めるには、 「レンタルサーバー」 「ドメイン」 「WordPressテーマ」 が必要です。 当サイトのオススメは・・・・

*「エックスサーバー」と「シンレンタルサーバー」 は、 同じエックスサーバーグループです。
『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を活用することで手間を大幅に軽減できて、 あっという間にすぐにXWRITEブログを始められます!
👉 『エックスサーバーorシンレンタルサーバー』 の 「WordPress クイックスタート」 を利用すれば、 レンタルサーバーの申し込み時に、 XWRITEも一緒に購入することができ、 ドメインの取得・設定、WordPressのインストール、 XWRITEのインストールまで、 一気に完了させることができます。 運用管理も一括ですから本当にオススメです! (XWRITEも割引価格で購入可能)

エックスサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
簡単・安心・エックスサーバー
総合評価:
¥ 495円/月〜 ・ 2026年2月5日(木)17:00まで…
高性能なレンタルサーバーを個人でも利用できる。WordPewssでブログを始めるならエックスサーバーが最適解。 しかもコスパNo.1!
シンレンタルサーバーの 「WordPress クイックスタート」 でXWRITEブログの始め方については、 『申し込み〜ブログ開設まで』 の手順を詳しく解説していますので、 コチラをご参照ください!
最新・コスパ良し・シンレンタルサーバー
総合評価:
¥ 539円/月〜 ・ 2025年7月9日(水) 17:00まで…
国内最速 ・ コスパNo.1の超高性能レンタルサーバーです。 コンテンツ制限がないため、 様々なコンテンツのサイトの運用が可能!
尚、 現在ブログを運営している方、 又 、レンタルサーバーを既に契約されていて 【XWRITEを単体で購入したい方】 は、 コチラ!
効果的なアイキャッチ画像の作り方ガイドの「まとめ」
最後までお付き合いいただき、心より感謝申し上げます。😊
アイキャッチ画像は、ブログ記事の第一印象を決定づける重要な要素です。アイキャッチ画像はただ記事を飾るだけでなく、読者の興味を引きつけ、記事への期待感を高める力を持っています。本記事でご紹介した最適なサイズの選び方や、効果的な作り方のコツを活かせば、あなたのブログがさらにプロフェッショナルで魅力的なものに変わるでしょう。
また、デザインに縁のなかった初心者の方でも、ちょっとした工夫でクオリティの高いアイキャッチ画像を作成することができます。難しいツールを使わなくても、手軽に試せる方法やテンプレートを活用すれば、時間をかけずに素晴らしい結果を得られるはずです。
ぜひ、今回学んだポイントをもとに、記事のテーマや読者層に合ったアイキャッチ画像を作成してみてください。それが、読者の心に残るブログ作りへの第一歩となります。効果的なアイキャッチ画像で、あなたのブログをより多くの人に届け、楽しんでもらえるようにしましょう!この記事が、ブログ運営をさらに楽しくするお手伝いになれば幸いです。